
Художнику / Urok_18_Printsipy_experimentalnogo_dizayna
.pdfКурсы известных художников
Famous Artists Schools, Inc., Уэстпорт, Коннектикут
Принципы экспериментального дизайна
Урок 18
Альберт Дорн Фред Людекенс Норман Роквелл Аль Паркер Бен Стал Стевен Доханос Джон Уитком Роберт Фосетт Питер Хельк
Джордж Джиусти Остин Бриггс Гарольд фон Шмидт
Перевод курса — andryalekseev@yandex.ru Приму скромную благодарность за перевод на яндекс кошелек 41001398078241
COPYRIGHT © I960, FAMOUS ARTISTS SCHOOLS, Inc.
Отпечатано в США

2 |
Урок 18 |
Курс известных художников |
Принципы экспериментального дизайна |
горизонтальный |
вертикальный |
по центру |
Эти схемы показывают, основные способы расположения элементов дизайна в пространстве. Вы можете применить те же принципы к областям различных размеров и пропорций, таким как широкие и горизонтальные, высокие и вертикальные, или совершенно квадратные. Графический материал и текст могут не соответствовать этим схемам точно, но базовая структура, которую видно здесь, обеспечивает основу для более подробных и законченных дизайнов.
сочетание |
песочные часы |
диагональ |
нерегулярный |
негеометрический |

3
Макет и дизайн, основаны на тех же принципах, как, и для композиции. Знания о границах, линии, значении, балансе и т.д., также относится к этому уроку. Единственная разница здесь то, что вы изучите, как разметить целую страницу текст и заголовок, а также иллюстрации или дизайн.
Принципы экспериментального дизайна -
 (Джордж Джиусти)
(Джордж Джиусти)
Художник, который специализируется на макетах или дизайне очень похож на строителя. Пропорции, вес элементов, гармония материалов и деталей — все должны прекрасно сочетаться и производить красивую структуру, будь то дом, дизайн упаковки, фотография, или макет для рекламы.
Дизайнер, должен сначала найти твердую опору для своей основной идеи. Он строит свою конструкцию на прочном фундаменте. Делит пространство на логические разделы. Украшает структуру, не бесполезными излишествами, а всем богатством простых материалов. Текстура бетона напоминает нам о гипсе. Стекло предполагает гладкие, прозрачные оттенки, используемые художником.
Основные принципы дизайна и макета простые и древние. Древние китайцы, египтяне и греки, столкнулись с той же проблемой — как создать самый эффективный дизайн для данного пространства. Греческий художник работал долго и вдумчиво, чтобы произвести идеальный дизайн для урны определенной формы. Современный дизайнер сталкивается ровно с той же проблемой, но его поверхность может быть обложка журнала, на которой он должен создать что-то символическое.
Греческий художник не знал, что создавал такую красоту, но, должно быть, чувствовал то же глубокое, внутреннее вознаграждение как и дизайнер сегодня, который знает, что его работа передает сообщение — является ли это обложкой журнала, или рекламой.
Художники, входящие в область рекламы или редакционной верстки и дизайна найдут богатую и разнообразную область работы. Это ни в коем случае не ограничивается теми, кто работает для больших журналов, издательств и рекламных агентств. Есть плакаты, объявления в газетах всех типов и размеров, брошюры, отчеты. Эти и бесчисленное множество других форм визуальной коммуникации используются от Нью-Йоркской фондовой биржи до производителей продуктов питания, сталеваров, производители автомобилей, публикаций, фармацевтические компании, мобильной индустрии — список можно продолжать бесконечно. Всем этим организациям, нужен художник для дизайна и разработки различной рекламной и печатной продукции.
Создание новых дизайнерских идей
Чтобы обеспечить свежие дизайнерские идеи для бесконечно различных видов печатного материала, художник должен сохранить объективность в любом случае. Он должен экспериментировать с формами, цветами, текстурами, и любым доступным средством дизайна. Только экспериментированием можно создавать свежее новое понятие макета и дизайна, который привлечет внимание читателей. Если бы художники не были готовы экспериментировать, то у нас не было бы больших и различных форм искусства
египтян, греков, римлян, эпохи Ренессанса, и сегодняшних современных художников и бесчисленных артистических направлений. Монотонный вид искусства повторялся бы год за годом и век за веком. Это были экспериментальные художники, которые создали большое искусство прошлого, и это будут экспериментальные художники, которые создают новые тенденции завтра. Именно их будут искать рекламодатели и редакторы.
Хотя мы подчеркиваем значение новых идей и творчества, мы не хотим сказать, что нет никаких ориентиров для экспериментального дизайнера. Ваши эксперименты в дизайне должны основываться на фоне принципов, которые уже доказали свою состоятельность. В предыдущих уроках мы научили вас принципам композиции, и они так же действует в макете и дизайна всей страницы, как и для изготовления рисунка. В этом и следующих уроках мы показываем еще больше основных принципов, которыми вы можете привлечь внимание, поддержать интерес и создать реакцию зрителя. Воспользуйтесь этим знанием из вашего воображения применяя эти принципы в собственной индивидуальности и творчестве.
Разеление области наше первое соображение
Макет это искусство организации двух основных элементов
— текста и графики, будь то иллюстрации или стилизованные дизайны и их расположение в логической и приятной манере в рамках дизайна. Есть бесчисленное множество способов разделить пространство и организовать живописный материал и текст.
В основных макетах на противоположной странице черные и серые области представляют элементы — дизайн или изображения, текст и пространство представляет оставшуюся область фона. Первые шесть макетов используют геометрические формы (круги, треугольники и прямоугольники) в симметричных мотивах. Так как эти шесть проектов симметричны, они не представляют проблемы баланса: каждое симметричное расположение балансирует себя. Похже мы обсудим методы балансирования неправильных дизайнов как последние два.
Вы также узнаете, в этом уроке, как применять эти геометрические разделения области в реальных макетах. Вы увидите, как изображения или символы объектов могут заменить геометрические формы. Горизонтальная планка в первом дизайне, например, могла стать блоком текста или линией зданий. Черная точка в третьем проекте могла быть теннисным шаром, яблоком или колесом автомобиля, или могло представлять сложную иллюстрацию.
Важная вещь состоит в том, что основанием хорошего дизайна — независимо от того, какие объекты или символы вы можете использовать — является простое, геометрическое разделение пространства.

4 |
Урок 18 |
Курс известных художников |
Принципы экспериментального дизайна |
Первый мотив массивный и мощный, потому что заполняет область.
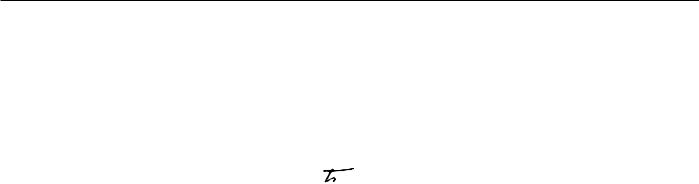
Доминирование и геометрическое деление пространства
В математике символ из двух точек, разделенных чертой означает «разделение». Так как мы прежде всего обеспокоены разделением пространства, оно делает хороший символ для нас, чтобы использовать здесь в качестве нашего мотива. Изменяя его размер относительно белой области мы можем изменить его важность и произвести много различных впечатлений и эффектов.
Все изменения, показанные здесь, геометрические, потому что мы используем геометрические формы — круг и прямоугольник. Одновременно они симметричны, потому что пространство равномерно разделено, по крайней мере на этих двух сторонах. Фактические интерпретации мотива могут измениться: если бы это было макетом для продовольственной рекламы, например, то две черных точки могли бы стать двумя апельсинами или могли бы содержать иллюстрации. Или круговые формы могли быть двумя яблоками, разделенными на блок текста или цветную или черную полосу сплошного тона.
Маленький и плавающий в пространстве, теперь дает совершенно другой эффект.
Текст представлен, и мотив теперь становится частью дизайна или макета.
Добавляя еще больше текста и дальнейшего подчинения мотива, эффект снова изменен.

5
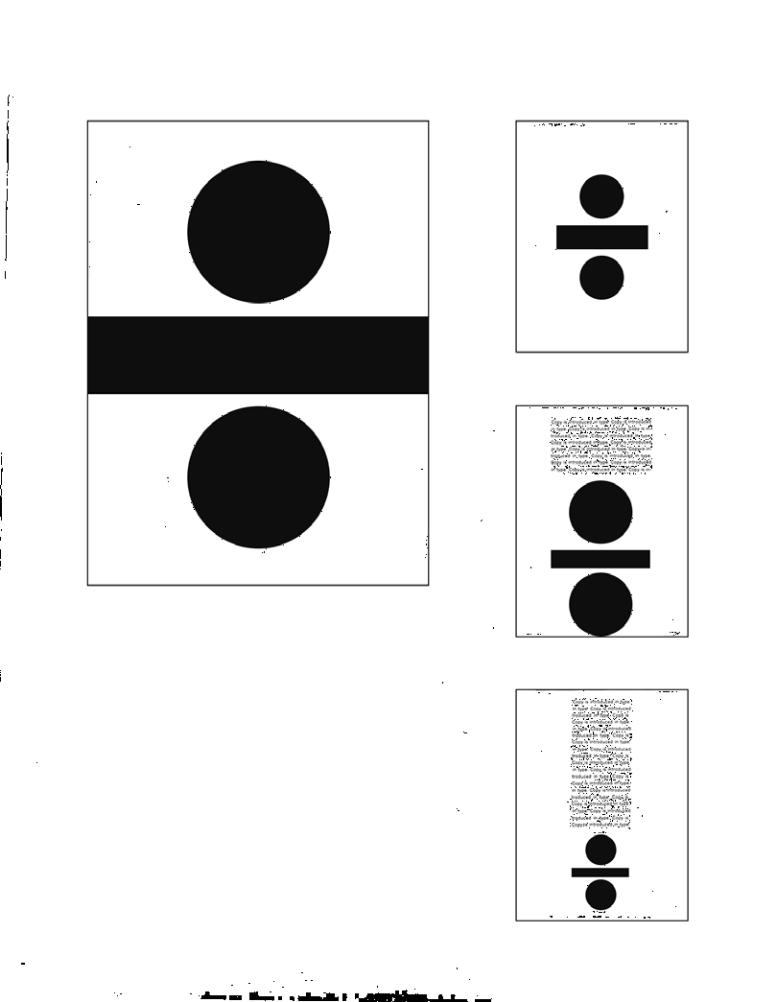
Фактический или симметричный баланс
Дизайн выше прекрасно сбалансирован. Если бы любой из шаров был перемещен даже немного к центру, то этот симметричный баланс был бы уничтожен.
Когда у вас нет совершенной симметрии, можно создать чувство визуального баланса, привязывая один из элементов к краю области, как показано ниже.
Визуальный или асимметричный баланс
Здесь блок текста лежит на нижней части области макета, где он поддерживает остальную часть структуры.
В этом дизайне жирная черная полоса «выходит за край» сверху области. Это дает нам визуальный баланс и обеспечивает чувство безопасности.
Здесь черная полоса привязана к левой границе, чтобы дать устойчивость вертикальному блоку текста. Обратите внимание на то, что симметрия нарушена, помещением полосы немного ниже центра — но результат — дизайн, который эстетически удовлетворяет.

6 |
Урок 18 |
Курс известных художников |
Принципы экспериментального дизайна |
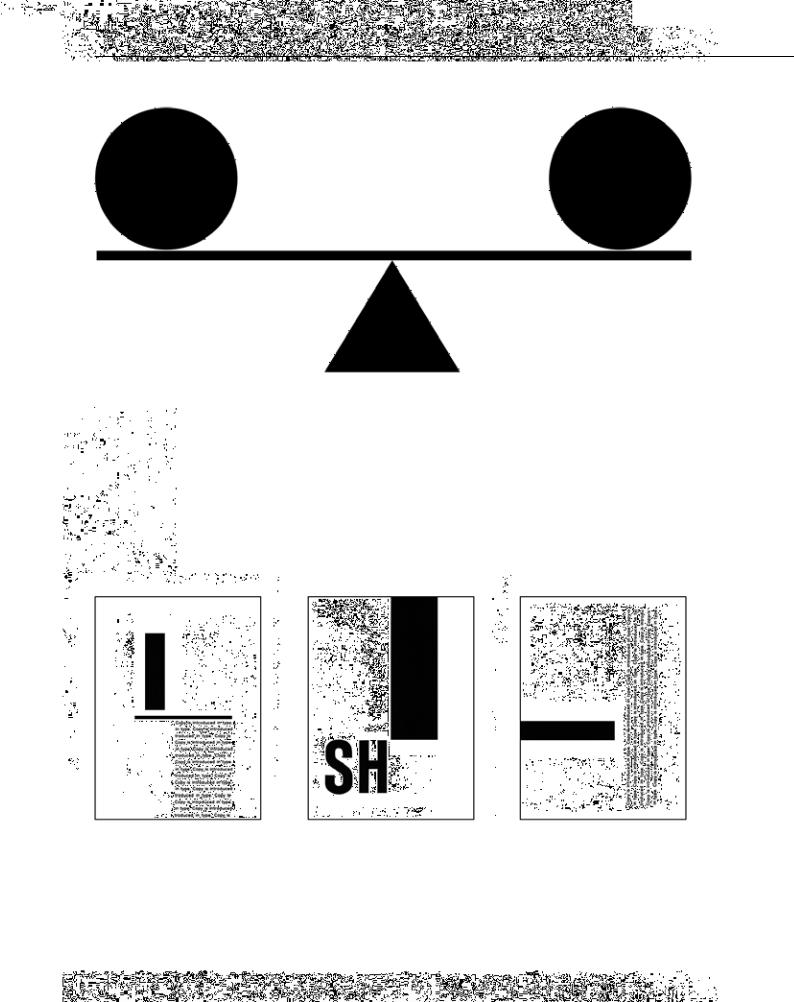
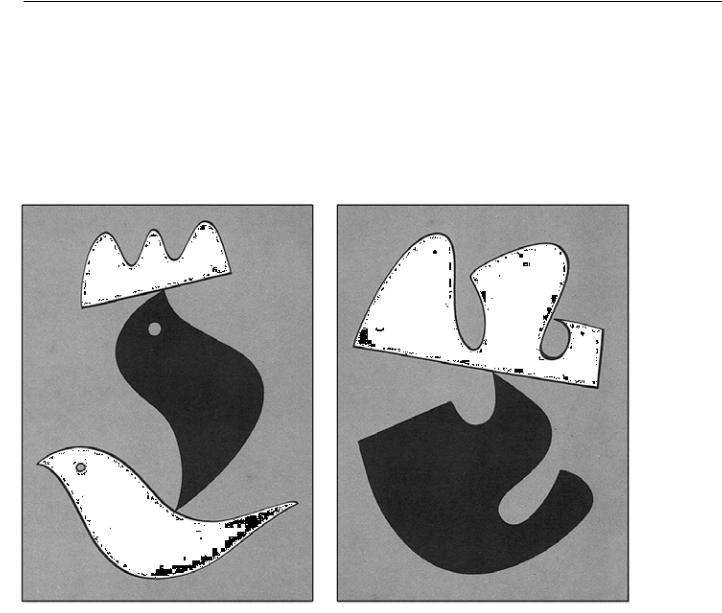
Баланс негеометрических форм
Баланс этих четырех элементов удовлетворительный, поскольку вес хорошо распределен. Несмотря на то, что форма сверху плавает, она расположена таким образом, чтобы дать ощущение равновесия.
Обратите внимание, насколько неуверена здесь верхняя форма. Потому что она слишком далеко свдинута от вертикальной точки к левой границе, и, кажется, что соскальзывает.
Вот противоположное условие. Главная форма стоит слишком далеко справа, и точка поддержки слишком далека от центра баланса. Она будет падать.
На сей раз вертикальная средняя форма неуместна, будучи слишком удаленной вправо. Общее впечатление состоит в том, что структура переполняется снизу справа.

7
Использование негеометрической формы
Два примера ниже не геометрические. Эти неправильные формы не делят область на равные части и не балансируют себя автоматически — также, как и симметричные расположения геометрических форм. Проблема состоит в том, чтобы поместить эти формы, так, чтобы создать иллюзию баланса. Мы должны чувствовать себя здесь, как жонглер балансирующий что-то на голове — небольшое смещение вправо или влево, и все может выйти из строя.
Балансирование трех элементов
Перенесите эти формы и вырежьте их из черно-белой (или цветной) бумаги. Затем переместите их в прямоугольнике контрастирующего тона, пробуя различные расположения, пока не почувствуете, как формы дополняют друг друга по отношению к себе и к фону. Когда формы будут приблизительно одного размера или веса, они будут балансироваться при касании друг друга в точке около середины их ширины.
Балансирование двух элементов
Вот элементы двух различных значений. Один белый поэтому легкий; другой черный и кажется тяжелым. Логично поместить тяжелый черный в нижнюю часть как опору. Опять вы увидите, что для баланса лучшая точка касания примерно в середине. Вырежьте другие формы и стремитесь организовать их на фоне разных размеров и пропорций.

8 |
Урок 18 |
Курс известных художников |
Принципы экспериментального дизайна |
© Hastings House, copyright 1959
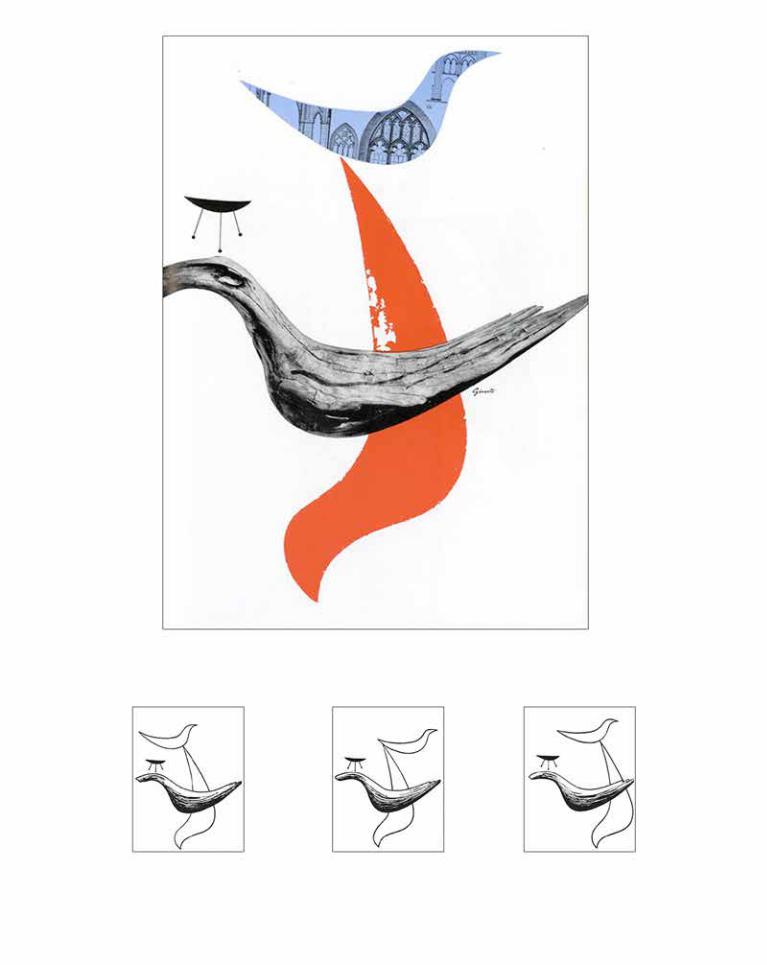
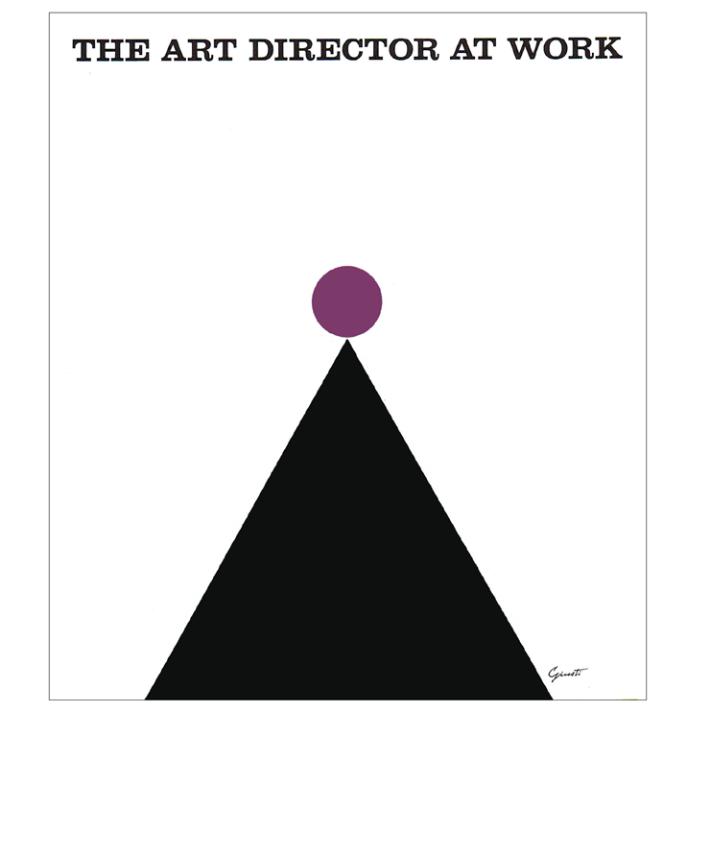
Упрощение
Эта композиция для титульного листа основана на простом, геометрическом дизайне. Монументальное чувство получается простотой ее форм и исполнения. Обратите внимание также, что существует определенная классическая особеннеость — конструкция предполагает пирамиду с солнцем над ней. Щедрое использование белого пространства значительно усиливает конструкцию.

9
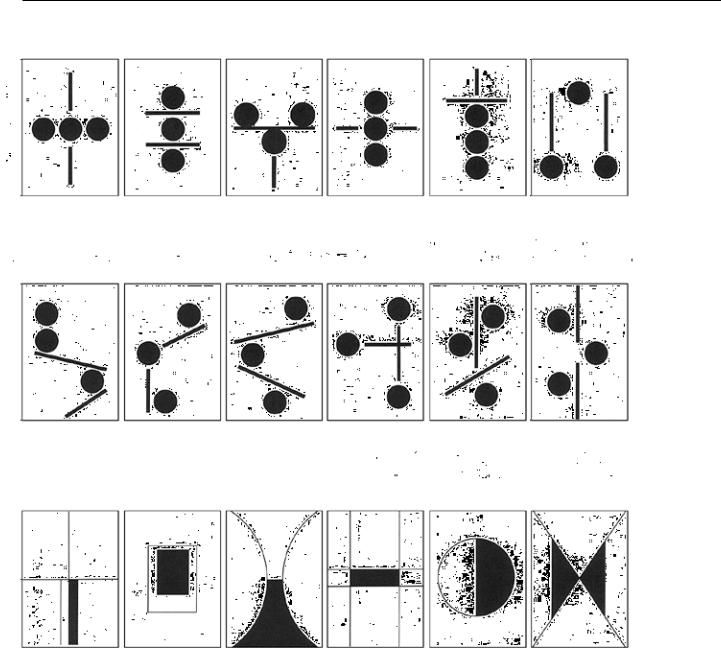
Вариации темы
Симметричные эффекты: Здесь мы используем только три черных шара и две панели. Но посмотрите разнообразие дизайна, которые мы можем сделать! Они, конечно, являются только некоторыми — возможности комбинации бесконечны. Поскольку все эти дизайны симметричны, чувство баланса достигнуто автоматически.
Асимметричные эффекты: те же черные шары и панели теперь производят асимметричные эффекты. Они, все еще те же геометрические элементы, но поскольку они не расположены симметрично, то визуальный баланс должен быть произведен чувствительным размещением элементов в группе и в их отношении к пространству вокруг них.
Геометрические эффекты: Много интересных дизайнов приходят из комбинаций этих простых форм — круги, квадраты, треугольники, прямоугольники. Хотя сами формы являются простыми геометрическими, на них можно проецировать яркие и мощные эффекты, располагая их с воображением.

10 |
Урок 18 |
Курс известных художников |
Принципы экспериментального дизайна |
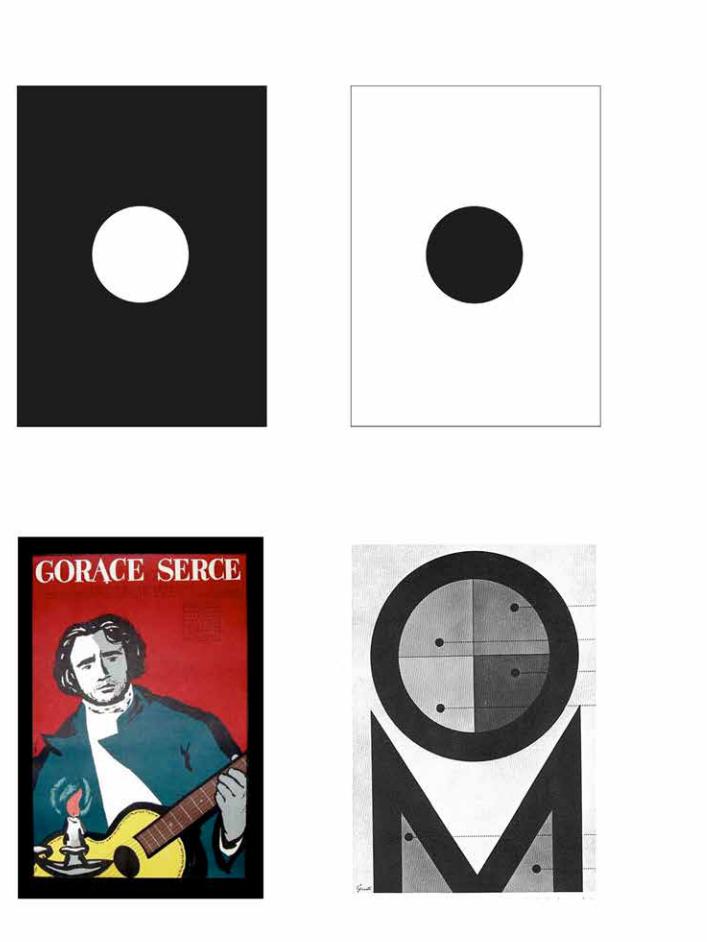
Эффект темных и светлых фонов
Темный фон со светлым дизайном часто используется для суперобложек. Причина этого — практическая. Белая обложка слишком легко пачкается. Чтобы выделиться на темном фоне, все элементы дизайна должны быть светлыми
© Graphis Press
Вы получаете более светлое чувство от фона, который является чистым белым или светлым тоном. В любом случае надпись можно впечатать в цвете или черным. Заметьте, что эта круговая темная форма, плавающая на белом фоне, дает иллюзию того, что она меньше, чем белый круг
вдизайне слева — фактически, они одинакового размера.
©Mathieson/Aluminum
Средний тон этого фона предоставляет хороший контраст по отношению к белым областям и также выявляет блок черного текста. В основном это — паттерн светлых и темных против полутона.
Несмотря на то, что это паттерн темных элементов на свелом фоне, его общий эффект очень отличается от приведенного выше из-за веса и толщины мощных черных линий. Здесь также есть структурное преимущество большого M, опирающегося единогласно на основу области.
