
- •Информационные технологии в профессиональной деятельности
- •Введение
- •Электронная таблицаMicrosoftExcel
- •Построение диаграмм
- •Текстовый редакторMicrosoftWord
- •Демонстрационная графика PowerPoint
- •Графический редакторAdobePhotoshop
- •1.1 Выделение прямоугольником, овалом или прямой линией.
- •1.2. Общепринятые технические приемы выделения части объекта:
- •1.3. – 1.5 Выделение произвольной области
- •Данные практические работы выполняются пошагово, в точном соответствии с указаниями, приведёнными в заданиях. Язык разметки гипертекстового документа
- •Рекомендуемая литература:
Данные практические работы выполняются пошагово, в точном соответствии с указаниями, приведёнными в заданиях. Язык разметки гипертекстового документа
Практическая работа № 12. Таблицы и рисунки в HTML
Гипертекстовый документ создается изначально как простой текстовый документ командой Файл => Создать => Текстовый документ в программе «Проводник». Затем файл необходимо переименовать: вместо имени файла «Текстовый документ» написать «otchet», вместо расширения «txt» – расширение гипертекстового документа «html». Для редактирования документа его необходимо открыть программой «Блокнот» (щелчком правой кнопкой мыши по файлу => Открыть с помощью => Блокнот).
Основная обязательная структура гипертекстового документа выглядит следующим образом:
<html>
<head>
<title></title>
</head>
<body>
…….......................
</body>
</html>
Заголовок файла задаётся в контейнере <title> (он уже прописан в основной структуре документа):
<title>Отчет о деятельности фирмы … за период … </title>
Основная информация, отображающаяся в окне гипертекстового документа, располагается внутри контейнера <body>.
Уровень заголовка определяется по степени его важности. Так, название документа – это, как правило, заголовок 1-го уровня, раздел – 2-го, глава – 3-го, параграф – 4-го и т.д. Всего возможно создание 6-ти уровней заголовков. Для выравнивания заголовков по центру применяется тэг <center>.
<center><h1>Рекламное агентство "Поле чудес"</h1>
<h2>Сотрудники агентства:</h2></center>
Новый абзац задается тэгом <p>. Для перехода на новую строку в пределах одного абзаца применяется тэг <br>.
Список задается тэгом <ol> для нумерованного списка либо <ul> – для маркированного. По желанию можно установить тип списка (вариант нумерации или тип маркера) и с какого номера начать нумерацию (только для нумерованных списков!). Каждый пункт списка начинается с тэга <li>, этот тэг закрывать не обязательно. Возможный вариант нумерованного списка:
< ol
type="I" start="1">
ol
type="I" start="1">
<li>Лиса Алиса</li>
<li>Кот Базилио</li>
<li>Карабас-Барабас</li>
<li>Буратино</li></ol>
По умолчанию текст абзаца выравнивается по левому краю. Для изменения выравнивания применяется атрибут align. Например, для выравнивания по правому краю конструкция примет следующий вид:
<p align=”right”>Пресс-секретарь директора агентства<br>
Кот Базилио</p>
Таблица задаётся тэгом <table>. Новая строка начинается тэгом <tr>, новая ячейка – тэгом <th> для заголовков или <td> – для обычных данных. Объединение ячеек по горизонтали задаётся атрибутом ячейки colspan с указанием количества объединяемых ячеек. В атрибутах таблицы можно указать выравнивание таблицы, толщину границы и размер таблицы – абсолютный (в пикселях) или относительный (в процентах от ширины окна). Содержимое пустых ячеек задается символом неразрывного пробела . Примерная конструкция таблицы:
<table border="3" width="50%" align="center">
<tr><th colspan="4">Прейскурант</th></tr>
<tr><td>Наименование работ</td><td>Объем</td><td>Срок исполнения</td> <td>Стоимость</td></tr>
……………
<tr><td> и т.д.</td><td> </td>………</tr>
</table>
П
 остроение
диаграмм в программеMicrosoft
Excel
подробно рассмотрено в указании 18 к
практической работе №2а и в разделе
«Построение диаграмм» указаний к
практической работе №5. Скопируйте
одну из построенных диаграмм в буфер
обмена.
остроение
диаграмм в программеMicrosoft
Excel
подробно рассмотрено в указании 18 к
практической работе №2а и в разделе
«Построение диаграмм» указаний к
практической работе №5. Скопируйте
одну из построенных диаграмм в буфер
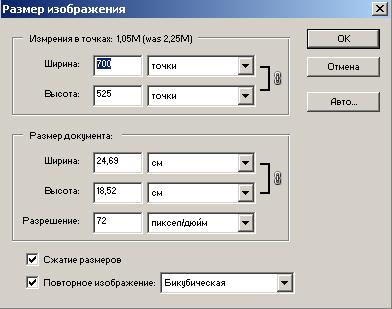
обмена.В графическом редакторе Photoshop создайте новый файл командой Файл => Новый. Вставьте содержимое буфера обмена командой Правка => Вставить. Размер изображения регулируется в меню Изображение => Размер изображения.
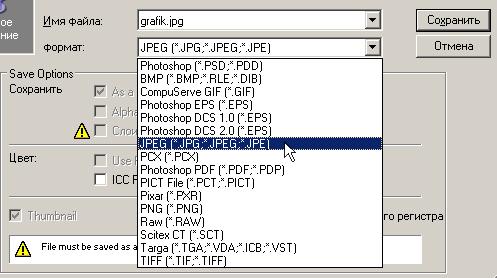
В ыбор
формата для сохранения осуществляется
командойФайл
=> Сохранить как.
Аналогично выполняются действия с
другими диаграммами. Всего должно
получиться шесть файлов: три в формате
JPG
и три в формате GIF.
ыбор
формата для сохранения осуществляется
командойФайл
=> Сохранить как.
Аналогично выполняются действия с
другими диаграммами. Всего должно
получиться шесть файлов: три в формате
JPG
и три в формате GIF.
Изображение в гипертекстовый документ добавляется тэгом <img>. Обязательный атрибут этого тэга – src, задающий адрес изображения (для удобства рисунки-диаграммы должны лежать в той же папке, что и сам гипертекстовый документ).
Тэги гиперссылки должны иметь вид
<a href=”grafik.jpg”><img src=”grafik.gif” alt=”График изменения товарооборота фирмы по месяцам” width=”100”></a>
Цветовое оформление документа задается соответствующими атрибутами тэга <body>. Можно задать цвет шрифта, цвет фона, цвет гиперссылки. Например:
<body text="red" bgcolor="yellow" link="red">,
где цвет шрифта красный, цвет фона жёлтый, цвет ссылки красный (вставленные в документ рисунки, служащие ссылками, обводятся красной рамочкой).
