
- •Содержание Введение
- •1 Современные технологии разработки веб-порталов
- •1.1 Общие понятия, функции и задачи
- •1.2. Виды технологий
- •1.3. Среды разработки
- •1.4. Сравнение сред разработки
- •1.5. Вывод:
- •2. Проектирование веб-портала автоматизированной системы обучения студентов кафедры «ис»
- •2.1 Обследование предприятия (анализ требований)
- •2.2 Проектирование
- •2.3 Программная реализация веб-протала
- •2.3.1 Шаблонная часть
- •2.3.2 Работа с базами данных
- •2.4 Вывод
- •3. Технико-экономическое обоснование
- •3.1 Расчет стоимости
- •3.2 Рассчитаем срок окупаемости.
- •3. Охрана труда и безопасности жизнидеятельности
- •3.1. Охрана труда
- •3.1.1. Обеспечение электробезопасности
- •3.1.2. Санитарно-гигиенические требования
- •3.1.3. Пожарная безопасность
- •3.2 Вывод
- •Заключение
- •Список литературы
- •Глоссарий
- •Приложение 1
2.2 Проектирование
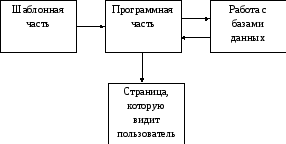
Динамическую архитектуру можно еще назвать шаблонной. Потому что каждая отображаемая страница веб-портала основана на одном лишь шаблоне, в который вставляется постоянно меняющаяся информация, хранящаяся в базу данных. Когда пользователь запрашивает интересующую его страницу или какой-нибудь раздел портала, соответствующая информация извлекается из базы данных, вставляется в шаблон, образуя новую веб-страницу и пересылается веб-сервером в пользовательский браузер который и отображает ее должным образом. (см. Рисунок 3)

Рисунок 3. Схематичное отображение работы динамической архитектуры.
В проекте будет реализованы такие пункты как:
Создание автоматизированного электронного комплекса по управлению обучением студентов на примере специальности «Информационные системы» в среде PHP.
В электронном комплексе будет реализован учет студентов по средствам логинов и паролей, которые будут создаваться после заполнения анкет. Так же преподаватели будут иметь свои логины и пароли. Родители студентов тоже могут зарегистрироваться и получать сведения по посещаемости и успеваемости.
В комплексе будет раздел, в котором будут предметы, изучаемые по специальности «Информационные системы». В этих предметах будут размещены лекции, задания для СРСП, СРС, лабораторных и практических работ; силлабус предмета, вопросы рубежному контролю; методические указания; список дополнительной литературы по предмету; контрольный тест с показанием и сохранением результата.
Так же будет реализована таблица с расписанием предметов для каждого курса, а так же расписание экзаменов.
Будет реализован «Журнал преподавателя», в котором преподаватель сможет отмечать посещение студентов, выставлять оценки по заданиям и рубежному контролю. Оценки по рубежному контролю рассчитываются по формуле:
Оценка = 0,5*среднее значение оценок + 0,5*результаты тестов – 0,25*количество пропусков.
Будет раздел «Объявление», где студенты могут посмотреть все объявления, выставляемые в разделе.
2.3 Программная реализация веб-протала
2.3.1 Шаблонная часть
Шаблон располагается в папке «design» далее в папке с названием дизайна (данное название указывается в конфигурации к сайту, расположенной по адресу «корень сайта/include/config.php»), потом папка разделяется на три папки, стили, картинки и шаблон.
Шаблон страницы сайта:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta name="author" content=" " />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<link rel="stylesheet" href="/design/fasthelp/css/style.css" type="text/css" />
<title>{TITLE} - {PAGE_TITLE}</title>
<link rel="shortcut icon" href="favicon.ico">
<script type="text/javascript" src="/js/jquery.js"></script>
<!--// <script src="/js/jquery.ui.core.min.js" type="text/javascript"></script> -->
<script src="/js/jquery.effects.core.min.js" type="text/javascript"></script>
<script src="/js/jquery.effects.transfer.min.js" type="text/javascript"></script>
<!--// <script type="text/javascript" src="/js/jqModal.js"></script> -->
<script type="text/javascript" src="/js/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<script type="text/javascript" src="/js/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<link rel="stylesheet" href="/js/fancybox/jquery.fancybox-1.3.4.css" type="text/css" media="screen" />
<script type="text/javascript" src="/js/jquery.corner.js"></script>
<script type="text/javascript" src="/js/tooltip.js"></script>
<link type="text/css" rel="stylesheet" media="all" href="/design/css/jqModal.css" />
<script src="/js/menu-collapsed.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript" src="/js/onsite.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){$("a").easyTooltip();$("img").easyTooltip();$("input").easyTooltip();$("#titleshow").easyTooltip();});
</script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){{SCRIPT}});
</script></head><body>
<div id="main">
<div id="kontent"><h2>{PAGE_TITLE}</h2>{TEXT}</div>
<div id="topmenu">
<div id="topmenu_left"></div>
<div id="topmenu_right"></div>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/journal">Журнал преподователя</a></li>
<li><a href="/news">Объявления</a></li>
</ul>
<div id="search">
<!-- {SEARCH} -->
{ENTER} / <a href="/registration">Регистрация</a>
</div></div>
<div id="panel">
<div class="katalog">
{LEFT_MENU}
</div></div></div>
<div id="gifLoad"style="display:none;position:absolute;left:50%;top:50%;"><img src="/design/img/load.gif"></div>
<div class="jqmWindow" id="dialog"></div>
</body></html>
В папке стили (CSS) находится файл site.css который отвечает за стили, относящиеся к дизайну сайта. В нем прописаны полностью все цвета и шрифты, используемые в сайте.
Программная часть
Здесь находятся все функции, которые управляют отображением информации на странице и разные осуществляемые действия на сайте. Для примера приведена функция меню:
<?php
function show_tree($ParentID, $lvl, $shablon, $lang) {
global $lvl, $content2;
$lvl++;
$result = FMysql::select("menu","`under`='$ParentID'","*","position");
if (mysql_num_rows($result) > 0) {
if($ParentID!=0){$content2.= "<ul>\n";}
while ( $row = mysql_fetch_array($result) ) {
$url = strrpos($row['url'],".");
if($url>0) {
$to_url = "goto.php?url=$row[url]";
$target = ' target="_blank"';
$name = $row['name_'.$lang];
} else {
if($row['under']!='0') {
$to_url = "/$row[url]";
$target = '';
$name = $row['name_'.$lang];
} else {
$to_url = "#";
$target = '';
$name = "<span>+</span> ".$row['name_'.$lang];
}
}
$shablon2 = str_replace("{NAME}",$name,$shablon);
$shablon2 = str_replace("{URL}",$to_url,$shablon2);
$shablon2 = str_replace("{TARGET}",$target,$shablon2);
$content2 .= $shablon2;
show_tree($row["id"], $lvl, $shablon, $lang);
$lvl--;
}
if($ParentID!=0){$content2.= "</ul>\n";}
}
return $content2;
}
$content = "<ul id=\"menu\">".show_tree(0,0, $shablon, 'ru')."</ul>";
$modulPrint = $content;
?>
