
Информатика. Учебники. Современные компьютерные технологии
.pdfЛистинг 11
</HTML>
<HTML>
<HEAD>
<TITLE> РЕКОМЕНДАТЕЛЬНОЕ ПИСЬМО </TITLE>
<META NAME="Author" Content="P. Melnikov">
<META NAME="GENERATOR" Content="Microsoft Visual Studio"> <META HTTP-EQUIV="Content-Type" content="text/html; charset=UTF- 8">
</HEAD>
<BODY>
<h3 align=center>РЕКОМЕНДАТЕЛЬНОЕ ПИСЬМО</h3> Федеральная служба России по надзору за страховой деятельностью разработала и рекомендует к использованию методики расчета страховых тарифов по рисковым видам страхования. Эти методики предполагают, что существует статистика либо какая-то другая информация по рассматриваемому виду страхования, что позволяет оценить следующие величины:<br>
- вероятность наступления страхового случая по одному договору страхования; <BR>- среднюю страховую сумму по одному договору страхования;<BR>- среднее возмещение по одному договору страхования при наступлении страхового случая.<BR><BR>
<!—Этот контейнер содержит ссылку на первую страничку -->
<a href="file:///C:\Web_Design\Страхования.htm">ПОЛОЖЕНИЯ</a> </BODY>
</HTML>
Используя относительные ссылки, можно связывать Web-страницы не только с другими Web-страницами, но и с другими файлами (документами
MS Word, текстовыми файлами, файлами мультимедиа и другими).
211

Рис. 45
Рис. 46
Используя редактор сценариев:
подготовьте HTML код для двух страничек предыдущего примера,
оформляя стили, разрывы строк и создавая относительные гиперссылки;
212

выполните отладку созданных документов и, используя браузер, просмот-
рите их.
7.9.Создание ссылок на адреса электронной почты
Если тема Web-страницы такова, что желательно получить на нее от-
зыв или другую информацию по электронной почте, то следует предусмот-
реть в ней ссылки на адрес электронной почты. Используя эту ссылку, поль-
зователь имеет возможность отправить сообщение непосредственно из брау-
зера.
Синтаксис ссылки на адрес электронной почты имеет формат:
<A HREF=MAILTO:ЭЛЕКТРОННЫЙ_АДРЕС > Текст адреса </A>
Для правильной ссылки на электронный адрес перед ним следует уста-
новить слово ―MAILTO:‖.
В листинге 13 приведен пример ссылки на адрес электронной почты:
Листинг 12
<BODY>
Отзывы и замечания можно отправлять по адресу<br>
<a href="mailto:melnik@oues.ru">Email:melnik@oues.ru</a> </BODY>
На рис. 48 проиллюстрировано, как выглядит такая ссылка в окне Web-
браузера.
Рис. 47
213
7.10.Структурирование документа с помощью списков
Списки являются хорошим средством структурирования документа.
Это известно хотя бы из опыта использования текстовых процессоров. HTML
имеет специальные дескрипторы, которые позволяют создавать пять типов списков. Наиболее часто используемыми типами списков являются списки,
представленные ниже.
Тип списка |
Дескриптор |
|
|
Нумерованный список |
<OL> |
|
|
Маркированный список |
<UL> |
|
|
Список определений |
<DL> |
|
|
Нумерованные списки часто называют упорядоченными. Они создают-
ся с помощью контейнера <OL> </OL>. Каждый элемент списка внутри этого контейнера определяется с помощью дескриптора <LI>. Синтаксис опреде-
ления нумерованного списка имеет вид:
<OL TYPE = тип > <!—Определяется нумерованный список --> <LI> 1 – ый элемент списка
<LI> 2 – й элемент списка
. . .
<LI> Последний элемент списка
</OL>
Атрибут TYPE устанавливает стиль форматирования списка - арабски-
ми или римскими цифрами, а также буквами алфавита (как строчными, так и прописными).
Для изменения вида нумерации элемента внутри списка следует уста-
новить значение параметра для атрибута TYPE в соответствующем этому элементу дескрипторе <LI>, используя конструкцию:
<LI TYPE=тип>
Последующие элементы списка будут иметь нумерацию, указанную в атрибуте TYPE дескриптора <OL>.
214

Параметр ―тип‖ может принимать следующие значения.
Значение параметра |
Стиль отображения |
Тип |
|
|
|
1 |
Нумерация арабскими цифрами (применяется по умол- |
|
чанию) |
|
|
a |
Строчные буквы латинского алфавита |
|
|
A |
Прописные буквы латинского алфавита |
|
|
i |
Нумерация строчными римскими цифрами |
|
|
I |
Нумерация прописными римскими цифрами |
|
|
В листинге 14 приведен пример HTML – кода нумерованного списка, а
на рис.49 – его отображение в окне браузера.
Листинг 13 <HTML> <HEAD> <TITLE></TITLE>
<META NAME="GENERATOR" Content="Microsoft Visual Studio"> <META HTTP-EQUIV="Content-Type" content="text/html; charset=UTF- 8">
</HEAD>
<BODY background="file:///C:\Program Files\Microsoft Office\Office10\Bitmaps\Styles\ACSUMIPT.GIF">
<h4 align=center>Нумерованный список </h4>
<p align="left">Для запуска редактора сценариев выполните дейст-
вия:</p>
<ol>
<li>Запустите приложение MS Word</li> <li>Закройте открытый документ</li>
<li>Выполните команду Сервис/Макрос/Редактор сценариев </li>
</ol>
215

</BODY>
</HTML>
Весь список находится внутри контейнера <OL> </OL>. Каждый эле-
мент списка представляет текстовую строку, но элементами списка могут быть гипертекстовые ссылки, изображения и любые другие элементы HTML.
Рис. 48
В отличие от нумерованных в маркированных (неупорядоченных) спи-
сках перед каждым элементом отображается маркер. Создание маркирован-
ных списков производится с помощью HTML -конструкции вида:
<UL TYPE=ТИП_МАРКЕРА>
<LI TYPE=ТИП_МАРКЕРА> элемент списка <LI > элемент списка
…
<LI TYPE=ТИП_МАРКЕРА> элемент списка
</UL>
Типы маркеров для маркированных списков приведены ниже.
216
Тип маркера |
Изображение в окне броузера |
|
|
Disk |
Заполненный кружок |
|
|
Square |
Заполненный квадратик |
|
|
Circle |
Незаполненный кружок |
|
|
Списки определений служат для создания абзацев, определяющих тер-
мин, указанный в элементе списка. Элементы списков определений состоят из названия элемента и его описания, поэтому такие списки в какой-то мере напоминают толковые словари. Название элемента устанавливается с помо-
щью дескриптора <DT>, а его определение – с помощью дескриптора <DD>.
Для создания списка определений применяется следующая синтаксическая конструкция:
<DL>
<DT> Элемент списка (термин)
<DD> Определение элемента списка
<DT> Следующий элемент списка (термин)
<DD> Определение элемента списка
…
<DT> Последний элемент списка (термин)
<DD> Определение элемента списка
</DL>
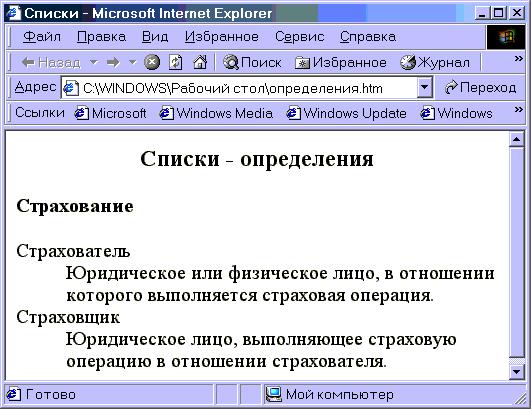
В листинге 15 приведен пример создания списка-определения, а на рис.
50 его изображение в окне браузера.
Листинг 14
<HTML>
<HEAD> <TITLE>Списки</TITLE>
<META NAME="GENERATOR" Content="Microsoft Visual Studio">
217
<META HTTP-EQUIV="Content-Type" content="text/html; charset=UTF- 8">
</HEAD>
<BODY>
<h3 align=center>Списки-определения</h3> <h4>Страхование</h4>
<dl>
<dt> Страхователь
<dd> Юридическое или физическое лицо, в отношении которого выполняется страховая операция.
<DT> Страховщик
<DD> Юридическое лицо, выполняющее страховую операцию в отношении страхователя.
</dl>
</BODY>
</HTML>
Используя приведенные выше дескрипторы, в документе можно созда-
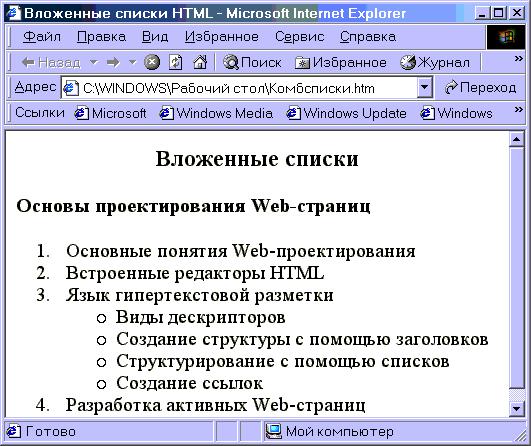
вать вложенные и комбинированные списки. Пример создания вложенного списка приведен в листинге 16, на рис. 51 – его изображение в окне браузера.
218

Рис. 49
Листинг 15
<HTML>
<HEAD>
<TITLE>Вложенные списки HTML </TITLE>
<META NAME="GENERATOR" Content="Microsoft Visual Studio"> <META HTTP-EQUIV="Content-Type" content="text/html; charset=UTF- 8">
</HEAD>
<BODY>
<h3 align=center> Вложенные списки </h3>
<h4> Основы проектирования Web-страниц</h4> <!—Нумерованный список -->
<ol>
<li> Основные понятия Web-проектирования
219

<LI> Встроенные редакторы HTML
<LI> Язык гипертекстовой разметки <!—Маркированный список -->
<ul>
<li> Виды дескрипторов
<LI> Создание структуры с помощью заголовков <LI> Структурирование с помощью списков
<li> Создание ссылок
</ul>
<LI> Разработка активных Web-страниц
</ol>
</BODY>
</HTML>
Рис. 50
220
