
- •Модуль 1. Сутність спеціальності та спеціалізацій Лабораторна робота №1 Види поліграфічної продукції. Особливості мультимедійних видань
- •Лабораторна робота №2 Робота в глобальній мережі Інтернет. Основи пошуку інформації
- •Лабораторна робота №3 Технологія підготовки есе з використанням інформації, зібраної в результаті пошуку в Інтернет
- •Лабораторна робота №4 Вивчення зовнішніх комп’ютерних пристроїв введення-виводу
- •Лабораторна робота №5 Технологія підготовки мультимедійної презентації (ms PowerPoіnt)
- •Модуль 2. Організація навчального процесу та учбова робота Лабораторна робота №6 Створення мультимедійного проекту з використанням цифрових фотографій з музичним супроводом та відеоряду
- •Лабораторна робота №7 Вивчення технології Wiki
- •Лабораторна робота №8 Технологія створення статичного веб-сайту
- •Рекомендована література Основна
- •Додаткова
Лабораторна робота №8 Технологія створення статичного веб-сайту
Мета роботи – придбання навичок роботи по створенню статичного веб-сайту з використанням технології HTML (на прикладі використання демо-версії програмного продукту Incomedia WebSite X5 Evolution).
Дане лабораторне заняття забезпечує напрацювання таких умінь:
створювати простий статичний веб-сайт з використанням текстової, графічної, аудіо- та відео- інформації;
розміщувати веб-сайт в мережі Інтернет за допомогою використання FTP-технології.
Указані вміння надають можливість вирішення наступних задач:
розробка структури статичного веб-сайту;
наповнення веб-сайту мультимедійною інформацією;
публікація мультимедійного проекту в мережі Інтернет.
Хід роботи.
1. Знайомство з технологією створення статичних веб-сайтів (на прикладі WebSite X5 Evolution).
Статичний сайт – це сайт, що містить статичну (не змінювану) інформацію, що зберігається на сервері у вигляді html-сторінок і завантажується в браузер за запитом користувача. Всі зміни на сайт вносяться у вихідний код документів сайту, для чого необхідно мати доступ до файлів на веб-сервері.
Створенням сайтів сьогодні займаються багато розробників мультимедійних продуктів. Чимало хостингів пропонують свої власні конструктори веб-сторінок. На фоні видимого достатку виділяється програма WebSite Х5 італійського виробника Incomedia, що дозволяє самостійно створити статичні сайти, не вимагаючи глибокого знання принципів сайтобудування й навичок програмування.
Існує велика кількість програм-конструкторів сайтів типу «зроби сам», наприклад, Microsoft FrontPage. Або більш складні варіанти на зразок Adobe Dreamweaver. Значний недолік таких програм – їх потрібно вивчати протягом значного часу, щоб зрозуміти, як вони працюють. Великий недолік онлайн-конструкторів – вони занадто прості, щоб створити сайт, що буде мати професійний вигляд.
2. Використання Incomedia WebSite X5 Evolution для створення простого статичного веб-сайта.
Incomedia WebSite X5 Evolution (рис. 29) представляє собою щось середнє між двома підходами, зазначеними вище. Від конструкторів узята простота роботи, від Dreamweaver і інших – гнучкість настроювань і можливість розробити гарний дизайн.

Рис. 29. Робоче вікно Incomedia WebSite X5 Evolution
Основу програми складають шаблони, які можна переробляти; вони являють собою «кістяк» (основу) сайту. Шаблонів Incomedia WebSite X5 існує більше півтори тисячі на всі випадки життя – від фотогалереї до інтернет-магазина.
За замовчуванням WebSite Х5 пропонує користувачеві пройти п'ять етапів створення сайту.
На першому етапі обирається стиль меню, настроюються базові блоки (у текстових полях – назва сайту, його URL, але при бажанні можна впровадити й інші елементи). Потім обирається шаблон, настроюється його колір і здійснюється перехід до створення заголовка. Знання HTML при цьому не потрібно.
Для заголовка можна вибрати будь-який шрифт будь-якого розміру й кольору, флеш-анімацію, картинки, інші типи об'єктів або ефекти – наприклад, якщо хочеться як-небудь отінити заголовок або зробити з нього «псевдо-3D» (рис. 30).

Рис. 30. Вибір і редагування шаблонів сайту
На другому етапі створюється мапа сайту (рис. 31).
Мапа сайту являє собою одну зі сторінок сайту, аналогічну змісту книги. На ній представлений повний перелік розділів, або всіх сторінок, що знаходяться на сайті. Мапа сайту використовується в якості елементу навігації і є стандартним елементом, що дозволяє підвищити якість інтерфейсу. Нерідко заголовки сторінок сайту в списку служать посиланнями на ці сторінки.

Рис. 31. Створення мапи сайту
У деревоподібній структурі прописуються сторінки на всіх рівнях з їх заголовками.
Створену структуру (рис. 32) можна модифікувати в будь-який час. Попередній перегляд сайту стане доступним клацнувши по кнопці Тест у правому верхньому куті.

Рис. 32. Статичний веб-сайт зі створеною структурою
Самим головним етапом у процесі створення сайту є створення сторінок. На відміну від FrontPage і програми Блокнот, в WebSite Х5 вони формуються у вигляді таблиці, яка зовні схожа на таблицю MS Excel. Тобто будь-яка сторінка складається з рядків і стовпців, кількість яких можна змінювати.
Кожна комірка таблиці – це певний тип даних: текст, зображення, слайд-шоу, flash-анімація й т.п. Для зображень існує простий редактор (рис. 33), що дозволяє накладати найпростіші ефекти й застосовувати кілька вбудованих фільтрів. Зрозуміло, що для докладного редагування зображень він є непридатним. Але для підготовки мініатюр він є цілком функціональним засобом.

Рис. 33. Вбудований редактор зображень
Комірки варіюються за розміром навіть разом з розміщеними в них об'єктами.
Цікавою є вбудована опція, що дозволяє вставляти текст, що, наприклад, копіюється з Microsoft Word у первісному вигляді разом з форматуванням і стилями (рис. 34).
За умови знання HTML, можна вставити який-небудь код в одну з комірок, щоб імплементувати власний тип даних.
Крім перерахованої вище основи, в WebSite Х5 можна створювати й інтернет-магазини з оплатою товарів за системою PayPal і кредитними картками.
Це можна зробити на четвертому етапі за допомогою розширених настроювань (рис. 35).

Рис. 34. Додавання графічного зображення
Їх небагато, але серед них є цікаві речі, наприклад, анімовані рекламні куточки на сторінках або власний RSS-потік, кастомізація кнопок меню й створення захищених паролем областей тощо (рис. 35).

Рис. 35. Меню розширених настроювань сайту
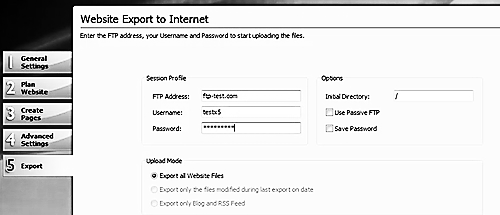
На останньому етапі проводиться експорт сайту в Інтернет або на жорсткий диск.
Якщо є FTP-доступ та відповідні параметри входу, то в тому ж вікні можна ввести дані FTP-аккаунта й сайт буде завантажено прямо в зазначену папку віддаленого серверу (рис. 36).

Рис. 36. Експорт веб-сайту
Після настроювання всіх опцій експорту WebSite X5 Evolution генерує весь програмний код, підключається до постачальника послуг і вивантажує готовий веб-сайт протягом декількох хвилин.
3. На основі вивчення інформації, представленої в п. 1 – 2 створити статичний веб-сайт школи, у якій ви вчилися до вступу в університет. Сайт мінімально повинен містити наступну інформацію.
1. Інформаційний блок:
координати школи (сторінка містить координати школи, карту проїзду);
історія школи (сторінка описує історію школи, її основні досягнення, відомих випускників і т.п.);
правила прийому (на цій сторінці описуються встановлені правила прийому учнів – як в 1-й клас, так і в наступні класи);
правила шкільного життя (правила внутрішнього розпорядку) (правила внутрішнього розпорядку визначають основні моменти організації нормальної роботи колективу школи);
досягнення школи (сторінка про найбільш значимі події в історії школи);
партнери (сторінка присвячена партнерам: ВНЗ, з якими співпрацює школа, підприємства, де можуть отримати додатковий заробіток діти або піти працювати після закінчення й т.п.).
2. Адміністрація:
директор (інформація про директора, його звернення, зворотний зв'язок);
заступник директора (інформація про зам. директора, зворотний зв'язок);
учителі (фотоальбом з короткою біографією кожного з учителів. Якщо вчитель веде свою рубрику, посилання на рубрику).
3. Класи (сторінки класів шкіл. Кожна сторінка може бути закрита паролем для обмеженого перегляду).
4. Оголошення (наприклад, рекомендовані спектаклі й фільми, походи в музеї, поїздки тощо).
5. Батьківський розділ (інформація для батьків учнів, обмін досвідом, взаємодопомога й т.п.).
6. Спонсори (Інформація про / для спонсорів, їх внесок в розвиток даної школи).
