
- •Введение
- •Особенности программирования на Visual Basic
- •1.1. Интегрированная среда разработки ide
- •1.2. Проекты, программы
- •1.3. Стандартные элементы управления
- •Панель элементов управления
- •Написание скриптов с помощью объекта ScriptControl
- •Общие свойства элементов управления
- •1.4. Этапы программирования
- •Первый этап: выбор формы и настройка её свойств
- •Второй этап: разработка интерфейса
- •Третий этап: работа со свойствами элементов управления
- •Четвёртый этап: написание программного кода задачи
- •Начало написания программы
- •Набирайте текст программы только строчными буквами!
- •Объявление переменных
- •Ввод начальных данных
- •Программирование задачи
- •Вывод результатов
- •2. Практические задания по Visual Basic
- •Задание № 1. Знакомство с элементами управления
- •1. Постановка задачи. Последовательность
- •Задание № 2. Разработка многодокументного интерфейса
- •Задание № 3. Программирование задач с линейной структурой алгоритма
- •Задание № 4. Программирование вычислительных задач разветвляющейся структуры
- •Задание № 5. Программирование вычислительных задач циклической структуры
- •Задание № 6. Одномерные массивы
- •Задание № 7. Программирование двумерных массивов
- •Задание № 8. Процедуры-подпрограммы Sub и процедуры-функции Function
- •Задание № 9. Приближенное вычисление определенного интеграла
- •Приложение
- •If условие Then оператор1 [: оператор2 [: оператор3 ]… ]
- •If условие Then оператор1 Else оператор2
- •Область видимости переменных и их объявление
- •Рекомендуемая литература
- •Содержание
Второй этап: разработка интерфейса
На втором этапе разрабатывается интерфейс путем создания (размещения) на форме управляющих элементов. Какие элементы следует простроить на форме и где их на ней разместить, решает сам программист в зависимости от алгоритма решаемой задачи и от своего опыта программирования.
Стандартные элементы управления вместе с их префиксами по венгерской нотации приведены выше в табл. 1.1.
Э то
программирование может происходить
визуально, без написания какого-либо
кода. Для этого надо сделать щелчок
левой кнопкой мыши на нужный элемент
управления на Панели элементов,
затем, перейти на форму и, удерживая
левую кнопку мыши нажатой, вычертить
на форме указателем мыши выбранный
элемент. После выделения любого
построенного элемента его можно
перетащить в любое место формы или
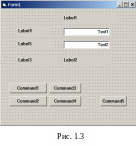
изменить размер. На рис. 1.3 приведен
пример начала разработки интерфейса
формы Form1.
то
программирование может происходить
визуально, без написания какого-либо
кода. Для этого надо сделать щелчок
левой кнопкой мыши на нужный элемент
управления на Панели элементов,
затем, перейти на форму и, удерживая
левую кнопку мыши нажатой, вычертить
на форме указателем мыши выбранный
элемент. После выделения любого
построенного элемента его можно
перетащить в любое место формы или
изменить размер. На рис. 1.3 приведен
пример начала разработки интерфейса
формы Form1.
Программист, создавая интерфейс, предполагает определенный порядок действий пользователя при выполнении программы. Однако пользователь может нарушить этот порядок действий. Поэтому программист должен разрабатывать программу, которая правильно реагирует на любое действие пользователя, даже неправильное. Это достигается как с помощью правильной настройки свойств управляющих элементов в Окне свойств, так и программным путем, то есть написания соответствующего кода.
Третий этап: работа со свойствами элементов управления
У каждого элемента управления, помещенного
на форме, как и у самой формы, существует
большое количество свойств, которые
имеют некоторые стандартные значения,
задаваемые системой программирования.
Однако, исходя из алгоритма решаемой
задачи, значения свойств элементов
могут иметь определенные значения,
отличные от заданных по умолчанию.
Например, Командные кнопки (CommandButton)
все имеют стандартные Надписи
(Caption): Command1,
Command2, Command3,
…Эти подписи следует заменить на русские
надписи так, чтобы они несли смысловую
нагрузку и помогали взаимодействовать
с программой.
каждого элемента управления, помещенного
на форме, как и у самой формы, существует
большое количество свойств, которые
имеют некоторые стандартные значения,
задаваемые системой программирования.
Однако, исходя из алгоритма решаемой
задачи, значения свойств элементов
могут иметь определенные значения,
отличные от заданных по умолчанию.
Например, Командные кнопки (CommandButton)
все имеют стандартные Надписи
(Caption): Command1,
Command2, Command3,
…Эти подписи следует заменить на русские
надписи так, чтобы они несли смысловую
нагрузку и помогали взаимодействовать
с программой.
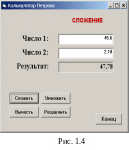
На рис. 1.4 приведена прежняя форма (см. рис. 1.25.), после изменения ряда свойств, как для самой формы, так и для элементов управления.
Для всех элементов управления изменено свойство Шрифт (Font) – назначен шрифт 10 пунктов, жирный. Для большинства элементов Этикеток Label3, Label4 и Label5, двух Командных кнопок Command1 – Command5 и для самой формы изменено свойство Надпись (Caption). Для Label1, Label2 в свойстве Caption все удалено. Все удалено также в свойстве Text для элементов Текстовые поля Text1 и Text2. И, наконец, для надписи Label2 для свойства BorderStyle (Стиль края, границы) выбрано значение 1-Фиксировано один. Все эти изменения в свойствах четко видны, если сравнить формы на рис.1.3 и рис.1.4.
Задавать значения свойствам в Окне свойств можно тремя способами: с клавиатуры, выбором из списков, выбором файлов из папок.
Если значение свойства задается с клавиатуры, необходимо в Окне свойств дважды щелкнуть на названии свойства и после выделения свойства и его значения ввести новое значение с клавиатуры или удалить клавишей Delete. Для редактирования введенного значения курсор следует установить на значение свойства с помощью мыши. При настройке значений свойств выбором из списков или выбором файлов из папок достаточно нажать кнопку справа в поле значения свойств.
Программным путём свойство изменяется следующим образом:
ИмяОбъекта.Свойство = ЗначениеСвойства
Например,
Command1.Enabled = False
Label5.ForeColor = &HC0
Label5.Caption = “Сложение”
При выполнении первого оператора командная кнопка Command1 будет отключена (заперта), название будет “слепым”. Второй оператор на этикетке Label5 задает красный цвет текста. При выполнении третьего оператора на этикетке Label5 будет написано слово Сложение, цвет букв - красный.
Все названия управляющих элементов в приведенном выше примере оставлены стандартными и поэтому они совершенно не информативны. А если однотипных объектов управления на форме много, то это создает определенные трудности при написании программы и ее чтении. Например, кнопкам на рис. 1.25 лучше дать следующие названия: cmdСложение для кнопки Command1, cmdВычитание – для Command2, cmdУмножение – для Command3, cmdДеление – для Command4, и cmdВыход – для Command5. Здесь применена венгерская нотация для названия элементов управления (см табл 1.1). Префикс из трех букв в начале имени элемента позволяет четко понять, какой это элемент управления.
Используя табл. 1.1, надписям можно теперь задать следующие имена: lblИтог –для Label1, lblПодписьРез – для Label2, lblЧисло1 – для Label3, lblЧисло2 – для Label4, lblОперация – для Label5.
Для текстовых полей можно задать имена: txtЧисло1 – для Text1, txtЧисло2 – для Text2.
В практических заданиях значения различных свойств для создаваемых элементов приводятся в таблицах. Программист должен заранее планировать эти значения и создавать такие таблицы, так же, как предварительно разрабатывает блок-схему вычислительной части алгоритма перед написанием кода.
Приведем такую таблицу для формы с названием Мой Калькулятор (см. табл. 1.2).
Таблица 1.2
Объект |
Свойство |
Установленное значение |
Label1 |
(Имя) |
lblИтог |
|
Caption |
Пусто |
|
BorderStyle |
1 – Фиксировано один |
|
Alignment |
1 – Правая привязка |
Label2 |
(Имя) |
lblРезультатПодп |
|
Caption |
Результат |
|
BorderStyle |
0 - Нет |
|
Alignment |
2 - Центровка |
Label3 |
(Имя) |
lblЧисло1 |
|
Caption |
Число 1 |
|
Alignment |
2 - Центровка |
Label4 |
(Имя) |
lblЧисло2 |
|
Caption |
Число 2 |
|
Alignment |
2 - Центровка |
|
Caption |
Выход |
Label5 |
(Имя) |
lblОперация |
|
Font |
Arial, 14пт , жирный |
|
ForeColor |
Темно-красный |
Text1 |
(Имя) |
txtЧисло1 |
|
Font |
10пт, жирный |
|
Text |
Пусто (удалить Text1) |
|
Alignment |
1 – Правая привязка |
Text2 |
(Имя) |
txtЧисло2 |
|
Font |
10пт, жирный |
|
Text |
Пусто (удалить Text2) |
|
Alignment |
1 – Правая привязка |
Command1 |
(Имя) |
cmdСложение |
|
Font |
10пт, жирный |
|
Caption |
Сложить |
Command2 |
(Имя) |
cmdВыход |
|
Font |
10пт, жирный |
|
Caption |
Выход |
