
пособие-Flash
.pdf
10.Создадим в 30-м кадре ключевой кадр.
11.Поменяем местами слои (слой с картинкой должен быть нижним).
12.Создадим на слое с картинкой в 31-м кадре пустой ключевой кадр и вставим еще одну картинку.
13.Создадим в 60-м кадре ключевой кадр.
14.Создадим на слое с картинкой в 61-м кадре пустой ключевой кадр и вставим еще одну картинку.
15.Создадим в 90-м кадре ключевой кадр.
16.Перейдем на слой с окружностью.
17.Выделим с клавишей Shift все кадры и скопируем их два раза (пра-
вая кнопка мыши > Copy Frames, правая кнопка мыши > Paste Frames).
18.Щѐлкнем правой кнопкой мыши на названии слоя с кругом и выбе-
рем Mask.
19.Просмотрите фильм.
29.Основы работы с языком программирования Actions
Script
Язык сценариев ActionScript предназначен для создания в фильмах Flash интерактивных эффектов. Язык ActionScript является объектноориентированным языком программирования.
Интерактивные эффекты в фильме создаются на основе процедур – наборов инструкций, написанных в ActionScript, которые запускаются при наступлении определенного события и, по сути, представляют собой макрокоманды. События, которые могут активизировать процедуру, – это либо достижение воспроизводящей головкой определенного кадра, либо какое-то действие пользователя: нажатие кнопки или клавиши на клавиатуре.
Загрузка фильма (рис.157).
1.Подготовьте фильм про жуков в свою папку в формате SWF.
2.Создайте новый фильм, как на картинке.
Рис. 157. Готовый фильм.
91

3.Создайте новый слой и поместите на него любую кнопку Window > Common Libraries > Buttons (Окно > Командная библиотека > Кнопки),
которой впоследствии будет назначено действие.
4.Откройте палитру Windows > Actions (Окно > Actions).
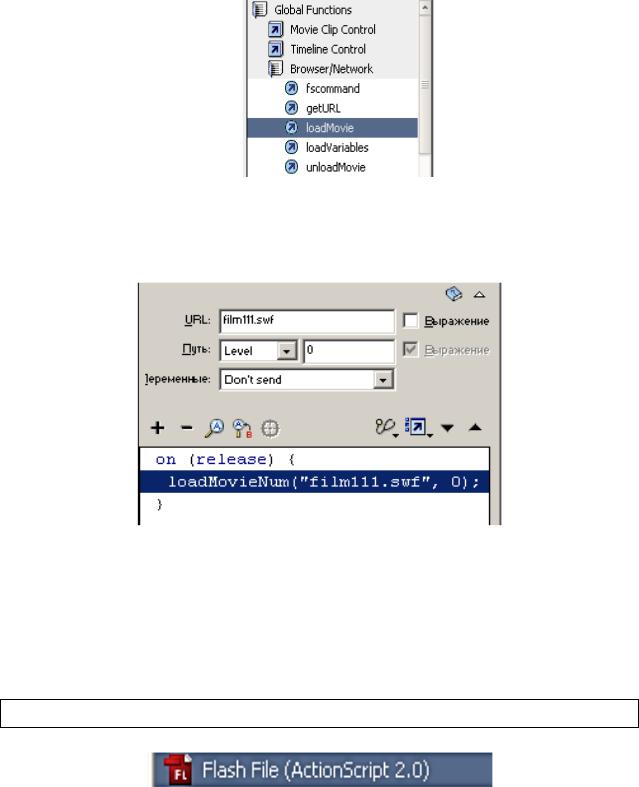
5.В списке Actions Toolbox (Командная панель Actions) дважды щелкните в строке loadMovie.
Рис. 158. Командная панель Actions.
6. Введите значения параметров: URL = Имя_файла.swf
Рис. 159. Окна текстового редактора командной панели Actions.
7.В результате при нажатии на кнопку будет загружаться фильм с жу-
ками.
8.Готовое изображение сохраните в своей папке в формате *.fla.
9.Протестируйте фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
Смайлики.
1. Создайте новый файл, но при создании выберите:
92

2.В первом кадре помещаем изображение Практика9\Смайлы.jpg по команде File > Import > Import to stage (Файл > Импорт).
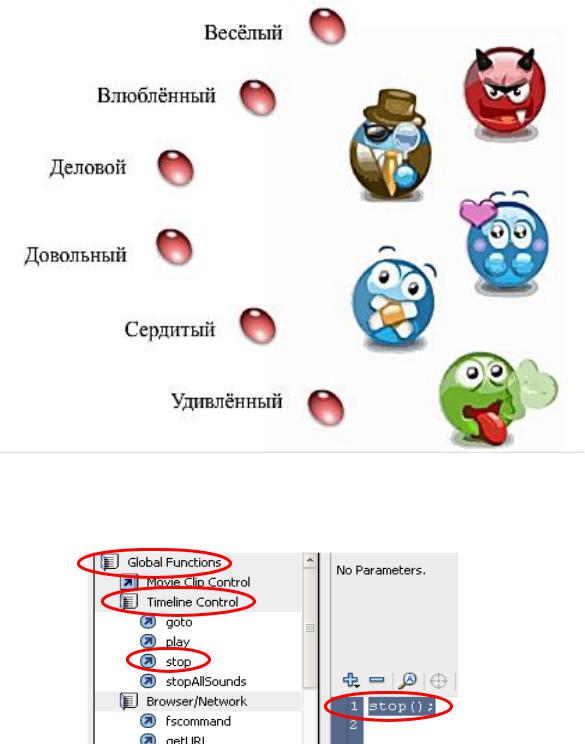
3.Далее расположим на сцене шесть кнопок, нажатием на каждую из которых будет отсылаться один из шести кадров Window > Common Libraries > Buttons (Окно > Командная библиотека > Кнопки) и шесть названий смайликов (рис.160).
Рис. 160. Расположение кнопок и смайликов.
4. Выделим первый кадр и зайдем Window > Actions (Окно > Actions) (рис.161) и записываем строчку кода stop();
Рис. 161. Командная панель Actions.
5. Выделим первую кнопку.
93

6.Зайдѐм Window > Actions (Окно > Actions).
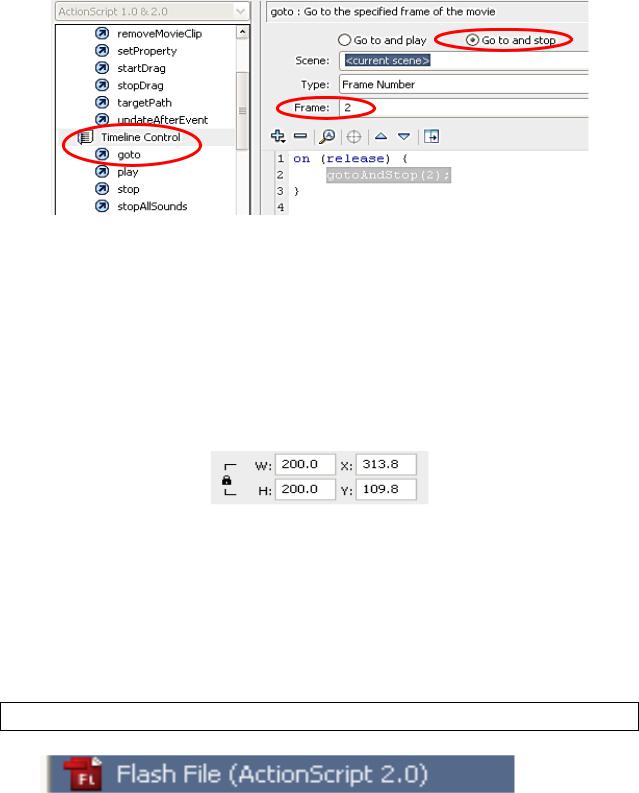
7.Зададим код для перехода на 2-й кадр: goto > go to and stop > 2
(рис.162).
Рис. 162. Командная панель Actions.
8.Аналогично выделим вторую кнопку и зададим код перехода на 3-й кадр и т.д.
9.Создадим 2-й кадр при помощи команды Insert Keyframe (Вставить ключевой кадр).
10.Удалим картинку смайлы.
11.По команде File > Import > Import to stage (Файл > Импорт) вста-
вим Практика9\весѐлый.jpg. На панели свойств изменим размер (рис.163).
Рис.163. Задание размеров на панели Параметров.
12.Аналогично создадим 3-й ключевой кадр и поместим там картинку влюблѐнный.jpg, на 4-й ключевой кадр – деловой.jpg, на 5-й ключевой кадр
–довольный.jpg, на 6-й ключевой кадр – сердитый.jpg, на 7-й ключевой кадр – удивленный.jpg.
13.Сохраните файл в формате swf.
Интерактивный фотоальбом.
1. Создайте новый файл, но при создании выберите:
Поместим на основной монтажной линейке первое фото и добавим кнопку из стандартного набора. Для доступа к нужной папке следует выпол-
94

нить команду Window > Common Libraries > Buttons (Окно > Командная библиотека > Кнопки).
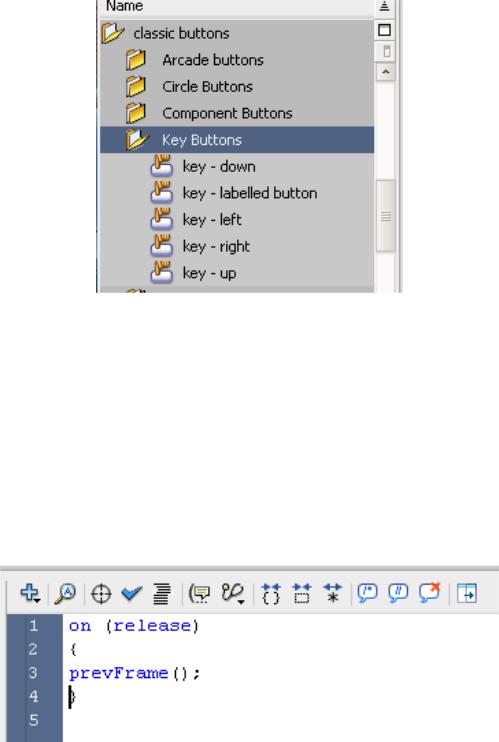
2. Выберем папку Classic buttons > Key Buttons > key-left. Перетащим эту кнопку на сцену.
Рис. 164. Командная панель Кнопки.
3.Аналогично установите вторую кнопку (key-right). Выделите кнопку key-left.
4.Для того чтобы добавить сценарий, необходимо вызвать редактор
Action Script по команде Window > Actions (Окно > Actions). В результате появится редактор Action Script.
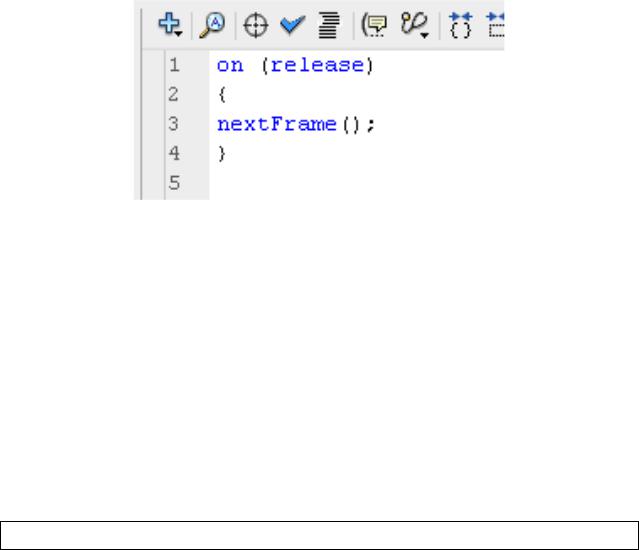
5.Для кнопки со стрелкой влево нам нужно формализовать следующий сценарий: «Если кнопка отпускается на некотором кадре, то с этого кадра необходимо перейти на предыдущий кадр». Выделите кнопку и напишите сценарий (рис.165):
Рис. 165. Окно сценариев панели Action.
6.Аналогично на вторую кнопку повесим код, обеспечивающий переход
кследующему кадру:
95

Рис. 166. Окно сценариев панели Action.
7.Теперь добавим несколько ключевых кадров так, что в них скопируются созданные в первом кадре кнопки, и поменяйте фотографии.
Если запустить на исполнение созданный фильм, то кадры будут непрерывно проигрываться один за другим; нам нужно дать команду «Стоп» на 1-
мкадре. Для этого 1-му кадру добавим команду STOP из папки Timeline Control.
Команда присваивается уже не кнопке, а кадру. Тот факт, что кадру присвоен сценарий, отмечается на основной монтажной линейке – в обозначении кадра над жирной точкой появляется строчная буква «a».
8.Сохраните фильм.
Создание ролика
1.Создаем новый проект нажатием на File > New (Файл > Новый).
2.В меню Properties (Параметры) нажимаем на кнопку Size (Размер), где по умолчанию выставлен размер 550х400 pixels; в появившемся окне выставляем размер 960х360 и в разделе Background Color (Задний фон) задаем цвет (черный). Остальные настройки остаются неизменными.
3.Создадим слой Layer2, нажав на  Insert Layer (Вставить новый
Insert Layer (Вставить новый
слой).
4.Выберем инструмент Rectangle (прямоугольник).
5.Теперь в созданном слое Layer2 нажмем на первый кадр и в видимой области экрана нарисуем черные прямоугольники сверху и снизу, не заезжая на рабочую область (для иллюстрации на рис.167 выделены серым цветом).
96

Рис.167. Вид сцены в 1-м кадре.
6.В Layer2 дублировать кадры нужно до конца фильма (145-й кадр).
7.Создадим Layer3. В 1-м его кадре импортируем музыкальное сопро-
вождение (Практика8 > Nachalo.wav), нажав на File > Import (Файл > Им-
порт) выбрав нужный файл.
8.Далее в подменю Properties (Параметры) в пункте Sound (Звук) выбираем наш импортируемый файл – Nachalo.wav, а в Sync (Звучание) вместо параметра Event (Событие) ставим Stream (Поток) (рис.168).
Рис.168. Панель Параметры для пункта Sound (Звук).
9.Продублируем кадры до конца композиции, нажав правой кнопкой мыши на 145-й кадр этого слоя.
10.Создав Layer4, импортируем картинку Zastavka_001. Продублируем до 97-го кадра.
11.В Layer5 рисуем прямоугольник на всю рабочую область. Продублируем до 60-го кадра.
12.Щелкнув правой кнопкой мыши на любом кадре Layer5, выберем
Create Motion Tween (Создать двойное движение). На 60-м кадре щелчком по правой кнопке мыши выбираем Insert Keyframe (Вставить ключевой кадр).
13.Нажимаем на 1-й кадр Layer5. Зайдите Modify > Transform > Free transform (Модификация > Трансформация > Свободная трансформа-
ция). Далее прямоугольник уменьшаем до точки. Теперь правой кнопкой мыши нажимаем на название Layer 5 и выбираем Mask (Маска). Таким образом, мы только что создали маску.
97

14.Создадим Layer6. Нажав правой кнопкой мыши на 73-й кадр, вставим Insert Keyframe (Вставить ключевой кадр). В этот кадр импортируем изображение – Zastavka_002; продублируем до 145-го кадра.
15.Создадим Layer7. Инструментом текст напечатайте «Мой первый проект», продублируем до 145-го кадра.
16.Создадим Layer8. В 73-м кадре нарисуем прямоугольник, закрывающий текст; продублируем его до 97-го кадра. На 97-м кадре щелчком на правой кнопке мыши выберем Create Motion Tween (Создать двойное дви-
жение) и сделаем его ключевым (Insert Keyframe (Вставить ключевой кадр). В 73-м кадре передвинем прямоугольник влево, чтобы он не закрывал текст.
17.Теперь, чтобы движение прямоугольника происходило относительно появления текста, щелкнем правой кнопкой мыши на названии Layer 8 и выберем Mask (Маска).
18.Перейдем на Layer1, в 1-й кадр импортируем задний фон (foto). Продублируем до 20-го кадра. Нажимаем на правую кнопку мыши и выбира-
ем Create Motion Tween (Создать двойное движение).
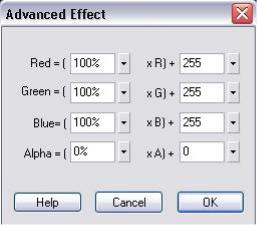
19.В меню Properties (Параметры) в пункте Color (Цвет) выбираем Advanced (Движение). После щелчка на кнопке Setting (Настройки) появляется окно, где вам нужно выставить параметры, изображенные на рис.169.
Рис. 169. Окно Setting (Настройки) для параметра Color (Цвет).
В результате ваша фотография будет эффектно появляться.
20.Сдвиньте ключевые кадры из 1-го кадра Layer4 и Layer5 в 20-й
кадр.
21.Перейдем на Layer6. Выделим 73-й кадр (ключевой).
22.Нажимаем на правую кнопку мыши и выбираем Create Motion Tween (Создать двойное движение); далее заходим в Modify > Transform >
Free transform (Модификация > Трансформация > Свободная трансфор-
мация). Дальше фотографию увеличиваем.
98

23.В окне Properties (Параметры) в пункте Color (Цвет) выбираем Alpha (Альфа) и выставляем 0%, т.е. фотография станет полностью прозрачной.
Просмотрите полученный фильм.
24.Добавьте на своѐ усмотрение еще 2 слоя с фотографиями и назначьте им любое появление.
25.Сохраните в формате swf.
Панорама.
1.Откройте файл Практика 8\panoram.fla.
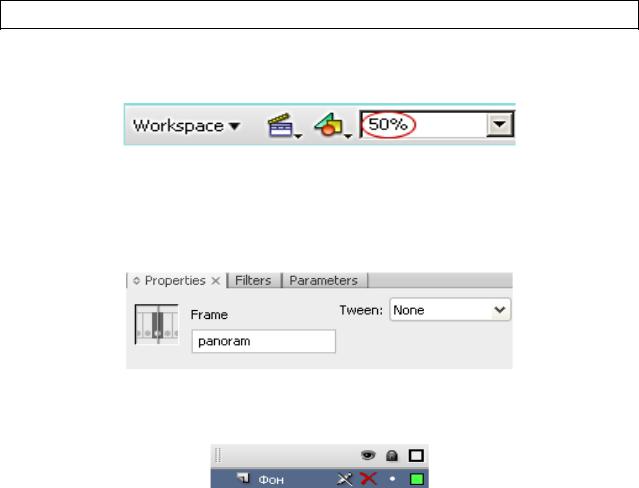
2.Переименуйте слой Layer1 в Фон. Установите масштаб 50% (окно выбора масштаба в правом верхнем углу сцены).
3.На панели Properties (Параметры) установите его координаты:
X= –450 и Y=0.
4. Щелкните правой кнопкой мыши на картинке и выберите Conver to Symbol > MovieClip (Конвертировать в символ > Мувиклип). На панели
Properties (Параметры) дайте клипу имя panorama (рис.170).
Рис. 170. Панель Properties (Параметры) для символа.
5. Отключите видимость слоя Фон и увеличьте масштаб до 100%.
Рис. 171. Видимость слоя Фон.
6.Создайте новый слой Окно; нарисуйте черный прямоугольник без контура, занимающий всю сцену.
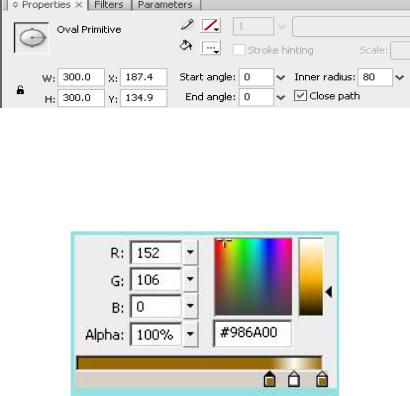
7.Выберите инструмент Oval  и установите серый цвет заливки. Нарисуйте круг. На панели Properties (Параметры) установите его размеры 300 на 300 пикселей, свойство Inner radius = 80 (Внутренний адрес)
и установите серый цвет заливки. Нарисуйте круг. На панели Properties (Параметры) установите его размеры 300 на 300 пикселей, свойство Inner radius = 80 (Внутренний адрес)
(рис.172).
99

Рис. 172. Панель Параметры для инструмента Овал.
8.Выделите кольцо и выровняйте его по центру сцены.
9.С помощью панели Color (Цвет) установите для заливки кольца радиальный градиент, который придает объемный вид (рис.173).
Рис. 173. Задание радиального градиента для кольца.
10.Перетащите слой Фон выше слоя Окно.
11.Создайте новый (самый верхний) слой Маска и нарисуйте на нем черный круг без контура диаметром 240 пикселей Inner radius = 0 (Внутренний радиус). Выровняйте круг по центру сцены.
12.Нажмите правую кнопку мыши на названии слоя Маска и выберите команду Mask (Маска) из контекстного меню.
13.Сделайте видимым слой Фон и убедитесь, что теперь картинка видна через иллюминатор.
14.Создайте новый (самый верхний) слой Кнопки и добавьте на сцену кнопку из библиотеки Window >Common Libraries >Buttons (Окно > Ко-
мандная библиотека > Кнопки).
15.Уменьшите ее размеры и скопируйте еще 3 раза. Установите кнопки
внужные места и разверните каждую в правильном направлении (рис.174).
16.Добавьте к кнопке «влево» код обработчика:
on (release) { panoram._x += 50;
}
17. Добавьте к кнопке «вправо» код обработчика: on (release) {
panoram._x –= 50;
}
100
