
пособие-Flash
.pdf
Рис. 79. Библиотека текущего документа.
2.Перейдем в конечный кадр нашей анимации (15-й кадр) и вставим ключевой кадр (по команде Insert Keyframe (Вставить ключевой кадр).
3.В этом кадре появится копия символа, которую мы переместим и по-
вернем вокруг оси (по команде Modify > Transform > Free Transform (Мо-
дификация > Трансформация > Свободная трансформация),
Все кадры между двумя ключевыми окрасились в голубой цвет и от первого ключевого кадра к последнему протянулась стрелка (рис.80), что указывает на создание анимации Motion Tween (Двойное Движение).
Рис. 80. создание анимации Motion Tween (Двойное Движение).
4.Выполнив команду Control > Test Movie (Контроль > Тест фильма),
получим информацию.
Анимация получилась более плавная, размер результирующего файла оказывается меньше – всего 900 байт.
5.Перейдѐм в первый кадр.
Обратиться к разделу Ease (Ускорение) в панели Properties (Параметры). Выберем максимальное ускорение объекта Ease = –100 (рис.81).
6. Перейдѐм в последний кадр. Увеличим и повернѐм листок с помощью панели Properties (Параметры).
51

Рис. 81. Панели Properties (Параметры).
Создайте анимацию шариков (Движущийся шар).
1.Создайте новый фильм командой File > New (Файл > Новый).
2.В верхней части стола создайте изображение шара: при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).
3.Выделите шарик и сгруппируйте (объедините в одно целое) с помощью команды главного меню Modify > Group (Модификация > Группировать). В результате шар окажется заключен в голубую выделяющую рамку.
4.Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 36-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр).
В результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров (рис.82):
Рис. 82. Создание простых кадров.
5. В 36-м кадре перетащите шар на новую позицию в правой части стола (рис.83), удерживая нажатой клавишу <Shift>.
Рис. 83. Перемещение шара.
6. Щелкните левой кнопкой мыши в ячейке первого ключевого кадра. Это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств – на ней будут представлены параметры выбранного (первого) кадра.
52

7. В панели Properties (Параметры) выберите в раскрывающемся списке Tween (Пара) пункт Motion (Движение) (рис.84).
Рис. 84. Панель Properties (Параметры) тип анимации Motion (Движение).
Первый и последний ключевые кадры соединены стрелкой на сиреневом фоне. Это говорит о том, что создание анимации успешно завершено:
8.Просмотрите готовый фильм, нажав сочетание клавиш
<Ctrl>+<Enter>.
9.Создайте новый слой.
10.В нижней части стола создайте еще одно изображение шара.
11.При этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).
12.Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Create Motion Tween (Создать двойное движение).
13.При этом изображение шара будет автоматически преобразовано в графический символ с именем Двойной_1.
14.Визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки.
15.Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (36-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe).
16.При этом последний кадр анимации будет автоматически преобразован в ключевой кадр; между первым и последним кадрами появится линия со стрелкой.
17.В 36-м кадре переместите шар на новую позицию в правой части
стола.
18.Щелкните правой кнопкой в ячейке 72 кадра, и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe).
19.В результате между 36-м и 72-м кадрами появится линия со стрелкой, а шар останется заключен в выделяющую рамку.
20.Инструментом  Free transform (Свободная трансформация)
Free transform (Свободная трансформация)
уменьшите и сплющите шар.
53

21.Просмотрите готовый фильм, нажав сочетание клавиш
<Ctrl>+<Enter>.
22.Сохраните файл в формате swf.
Создайте анимацию текста.
1.Создайте новый фильм командой File > New (Файл > Новый).
2.Инструментом Text (Текст) сделайте в нижнем левом углу надпись.
3.Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Create Motion Tween (Создать двойное движение).
4.Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Insert Frame (Вставить кадр).
5.На 10-м кадре переместите текст в новую позицию.
6.Зеркально отобразите текст по горизонтали Modify > Transform >
Flip Horizontal (Модификация > Трансформация > Отразить по горизонтали).
7.Зеркально отобразите текст по вертикали Modify > Transform > Flip
Vertical (Модификация > Трансформация > Отразить по вертикали).
8.Просмотрите готовый фильм, нажав сочетание клавиш
<Ctrl>+<Enter>.
9.Готовое изображение сохраните в своей папке.
10.Создайте новый слой Фон.
11.Импортируйте любую картинку и поставьте ее на задний план перетаскиванием слоев.
12.Создайте новый слой Текст, введите в нижней части сцены любой текст (шрифт Arial, черный, жирный, размер 70) и выровняйте его по середине сцены (панель Align (выравнивание), включить режим To Stage).
13.Теперь мы разобьем текст на отдельные буквы и разместим каждую из них на отдельном слое.
14.Выделите текст и примените команды Modify > Break Apart (Мо-
дификация > Разбить) и Modify > Distribute to Layers (Модификация >
Распределить по слою). Удалите слой Текст (он теперь пустой).
15.Программа создала несколько новых слоев, их имена совпадают с буквами текста.
16.Выделите 10-й кадр во всех слоях с буквами и добавьте новый ключевой кадр (F6).
17.Затем выделите кадр 1 во всех слоях-буквах (выделятся все буквы)
иклавишей «вправо» переместите буквы за правую границу сцены (нажатие клавиши Shift ускоряет процесс).
54

18.Включите анимацию движения для всех слоев-букв, вставьте новый промежуточный кадр в 10-м кадр слоя Фон: щелкните правой кнопкой, в контекстном меню выберите команду Frame (Кадр).
19.Просмотрите результат.
20.Если посмотреть на библиотеку (Library), можно заметить, что в нее добавлены новые символы, созданные автоматически из букв. Это необходимо программе для построения анимации движения.
21.Выделите кадры в 1 – 10 слоях, где находится первая буква а, и перетащите вправо, так чтобы анимация начиналась с 6-го кадра.
22.Сдвиньте и другие слои с буквами так, как показано на рисунке
(рис.85).
Рис. 85. Сдвиг слоев.
23.Выделите 35-й кадр всех слоев-букв и щелкните правой кнопкой, в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр), в тот же кадр фонового слоя вставьте промежуточный кадр: щелкните правой кнопкой, в контекстном меню выберите команду Frame (Кадр). Просмотрите результат.
24.Перейдите в 35-й кадр, выделите все буквы и на панели Properties (Параметры) измените тип символа на Movie Clip (Муви-клип).
25.Выделите 50-й кадр во всех слоях-буквах и щелкните правой кнопкой, в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe). Не снимая выделения с букв, перейдите на панель Filters (Фильтр) (внизу экрана) и примените фильтр Bevel (Скос), изменив некоторые параметры:
 цвет тени (Shadow): R=116, G=89, B=78;
цвет тени (Shadow): R=116, G=89, B=78;
 цвет светлых областей (Highlight): R=253, G=202, B=139;
цвет светлых областей (Highlight): R=253, G=202, B=139;
 дистанция (Distance): -6.
дистанция (Distance): -6.
26.Добавьте анимацию движения ко всем слоям с буквами в 35-м кадре.
27.Вставьте промежуточные кадры в 70-м кадр во всех слоях: щелкните правой кнопкой, в контекстном меню выберите команду Frame (Кадр) и просмотрите результат.
55

28. Сохраните файл в формате swf.
Откройте файл Практика4\practical-task-3-5.html. Просмотрите примеры мультиков. Придумайте и создайте свой фильм. Сохраните его в формате swf.
19. Автоматическая анимация формоизменения
Анимация формоизменения позволяет создать эффект перетекания одной фигуры в другую с одновременным изменением расположения, размера и цвета фигур.
Анимацию формоизменения можно применить только к фигурам, но нельзя применять ни к группам, ни к экземплярам, ни к растровым изображениям.
Откройте файл Практика5\Формоизменение.swf.
Нарисуйте замкнутый контур с заливкой в форме яблока.
Рис. 86. Замкнутый контур с заливкой в форме яблока.
1. Щелкните на имени слоя нарисованного объекта внизу в панели Properties (Параметры) появится окошко Tween (Пара), в котором нужно выбрать пункт Shape (Форма) (рис.87).
Рис. 87. Панель Properties (Параметры) тип анимации Shape (Форма).
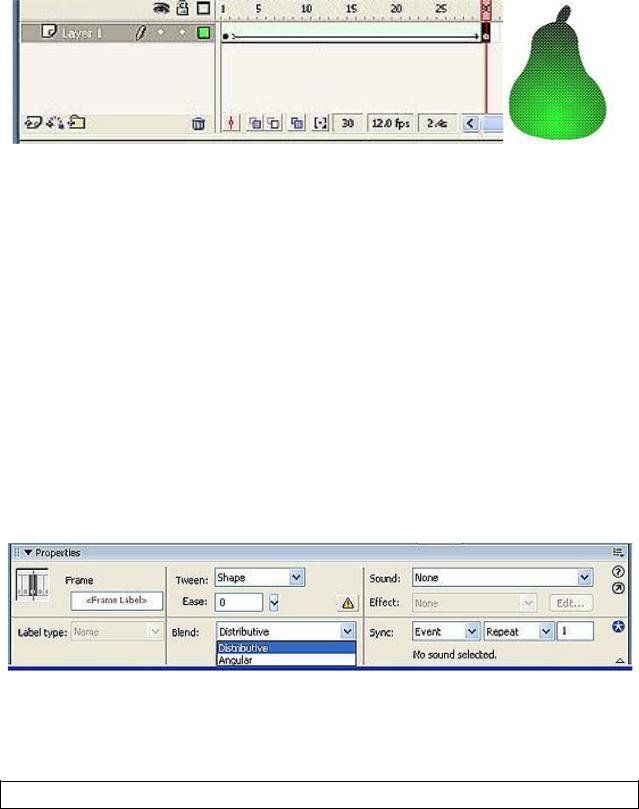
2. Вставьте ключевой кадр: щелкните правой кнопкой в 30-й кадр и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe) и поместите там замкнутый контур в форме груши (рис.88):
56

Рис. 88. Создание анимации формоизменения.
После того как мы определили конечный кадр трансформации, на панели Timeline (Временная шкала) промежуток от первого до 30-го кадра окрасился в светло-зеленый цвет, а внутри этого промежутка протянулась стрелка, что свидетельствует о создании анимации формоизменения.
3. Выделите слой и нажмите на треугольник рядом с окошком Ease (Ускорение), в результате чего появится ползунок, который позволяет установить режим ускорения/замедления. Зададим параметр Easing, равный
+100.
Обратите внимание на возможность выбора характера анимации (рис.89), которое задается в выпадающем меню Blend (Смещивание). В данном меню можно выбрать два варианта – Distributive (Распределенное), при котором промежуточные фигуры будут более гладкими, и Angular (Угловое), при котором фигуры будут угловатыми.
Рис. 89. Панель Properties (Параметры) тип анимации Shape (Форма).
20.Автоматическая анимация трансформации объекта
Создайте анимацию трансформирования объекта.
1.Создайте новый фильм.
2.Нарисуйте любым известным способом фигуру произвольной формы
изалейте еѐ растровым изображением (рис.90).
57

3. Инструментом Arrow (Стрелка) выделите изображение, которое необходимо трансформировать.
4. Щелкните правой кнопкой в ячейке того кадра, который будет последним в эпизоде (например, 20-й), и в контекстном меню выберите команду Insert Keyframe (Вста-
вить ключевой кадр).
В результате между первым и последним кадрами на Timeline (Временная шкала) по-
явится последовательность простых |
кадров |
серого цвета (рис.91): |
Рис. 90. Замкнутая фигура |
Рис. 91. Создание простых кадров.
5. Аккуратно трансформируйте изображение любым способом, чтобы фигура приняла форму звезды (рис.92).
Рис. 92. Фигура приняла форму звезды.
6. Щелкните левой кнопкой в ячейке первого кадра анимации (рис.93):
Рис.93. Первый кадр анимации.
58

Это приведет к двум последствиям: на Timeline (Временная шкала) появится исходное изображение, и изменится формат панели Properties (Па-
раметры).
7. В раскрывающемся списке Tween (Пара) установите Shape (Форма)
(рис.94):
Рис. 94. Панель Properties (Параметры) тип анимации Shape (Форма).
В результате первый и последний кадры анимации на Timeline (Временная шкала) будут соединены стрелкой на светло-зеленом фоне это говорит о том, что создание анимации успешно завершено.
8.Щелкните правой кнопкой в ячейке того кадра, который будет последним в анимации (например, 40-й), и в контекстном меню выберите ко-
манду Insert Keyframe (Вставить ключевой кадр).
9.В этом ключевом кадре трансформируйте изображение ещѐ раз
(рис.95).
Рис. 95. Трансформирование изображения.
10.Щелкните левой кнопкой в ячейке 20-го кадра анимации и в раскрывающемся списке Tween (Пара) установите Shape.
11.Щелкните правой кнопкой в ячейке того кадра, который будет последним в анимации (например, 60-й), и в контекстном меню выберите ко-
манду Insert Keyframe (Вставить ключевой кадр).
12.Скопируйте в 60-й кадр фигуру из первого кадра (к концу просмотра фильма фигура должна вернуться в первоначальное положение).
13.Щелкните левой кнопкой в ячейке 40-го кадра анимации и в раскрывающемся списке Tween (Пара) установите Shape (Форма).
59

14.Готовое изображение сохраните в своей папке в формате *.swf
15.Просмотрите готовый фильм, нажав сочетание клавиш
<Ctrl>+<Enter>.
Создайте рожицу с анимированной мимикой (рис.96).
При выполнении этого задания можно долго биться над преобразованием, если всю рожицу нарисовать в ключевом кадре одного слоя, а в другом ключевом кадре этого же слоя нарисовать преобразованную рожицу.
Посчитаем, сколько объектов должны двигаться в мимике рожицы – лицо (смена цвета и формы), рот (смена формы), глаза – два, брови две – всего 6 объектов, значит должно использоваться 6 слоев.
Рис. 96. Рожица с анимированной мимикой.
Чем проще объекты в ключевых кадрах, тем проще программе создать промежуточные кадры при просчитывании анимации формы. Осталось только не перепутать слои при рисовании (будьте внимательнее!).
Практическая работа: Всѐ изменяется. Создать анимацию на тему «Весна».
60
