
пособие-Flash
.pdf
18.Добавьте к кнопке «вверх» код обработчика: on (release) {
panoram._y += 20;
}
19.Добавьте к кнопке «вниз» код обработчика: on (release) {
panoram._y –= 20;
}
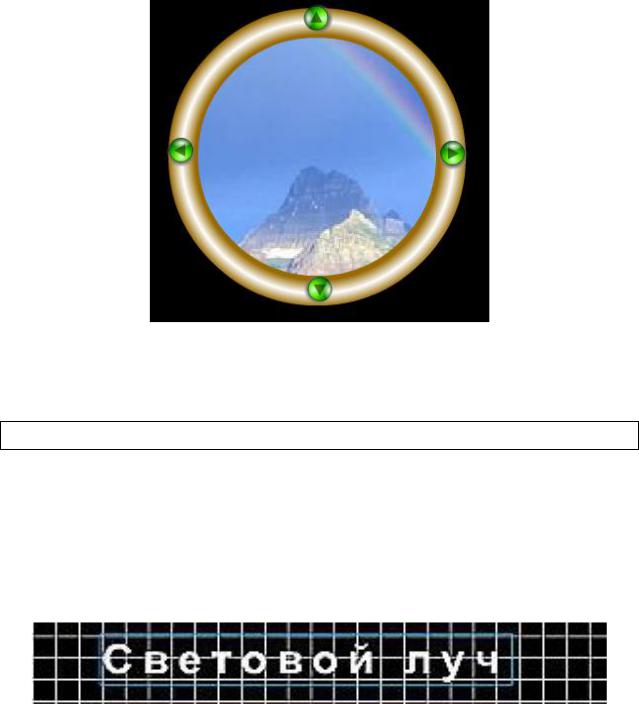
Рис. 174. Размещение кнопок на кольце.
20. Сохраните в формате swf.
Моделирование эффекта освещения букв.
Для примера просмотрите файл Практика9\ светящийся.swf.
1.Создадим новый файл.
2.В панели Properties (Параметры) выберем Background (цвет фона)
черный.
3.Печатаем текст Световой луч, начертание Bold и цвет текста белый.
4.Отобразим на экране сетку, используя команду View > Grid > Show Grid (Окно > Сетка > Показать сетку) (рис.175).
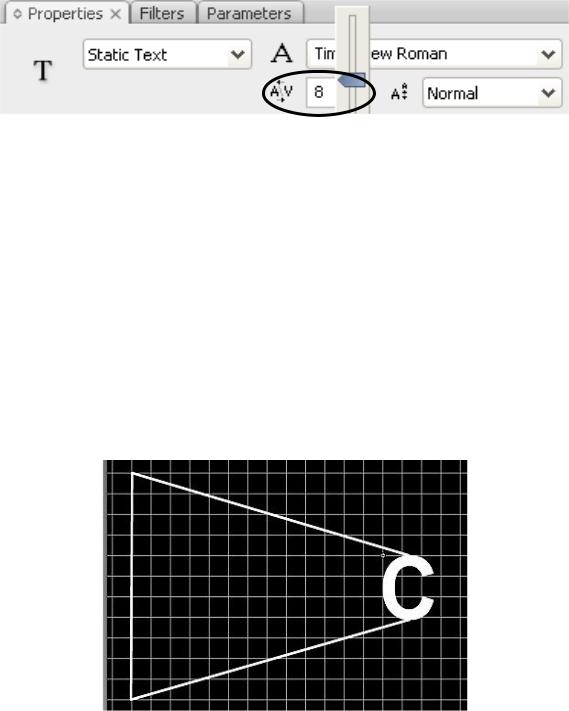
Рис. 175. Размещение текста и отображение сетки.
101

5. Расположим надпись так, чтобы слева было 6 клеток, с помощью параметра корректировки межбуквенного расстояния растянем надпись
(рис.176).
Рис. 176. Панель Параметры для инструмента Текст.
6.Выделяем текст, выполняем команды Modify > Break Apart (Моди-
фикация > Разбить) и Modify > Time Line > Distribute to Layers (Модифи-
кация > Временная шкала > Распределить по слою).
7.Каждую букву переводим в графику Modify > Break Apart (Моди-
фикация > Разбить).
8.Преобразуем каждую букву в символы мувиклип, используя команду
Insert > Convert to Symbol (Вставка > Конвертировать в символ).
9.По команде Windows > Library (Окно > Библиотека) вызываем библиотеку и, щелкнув дважды по первому мувиклипу, перейдем к монтажной линейке.
10.С помощью инструмента Line (Линия), выберем для него белый цвет, начертим контуры будущего шлейфа (рис.177).
Рис.177. Буква со шлейфом.
11.Заливаем внутренне пространство белым цветом.
12.Выделяем контуры и удаляем их, оставляя только заливку.
13.Выбираем градиентную радиальную заливку (рис.178) и заливаем
фигуру.
102

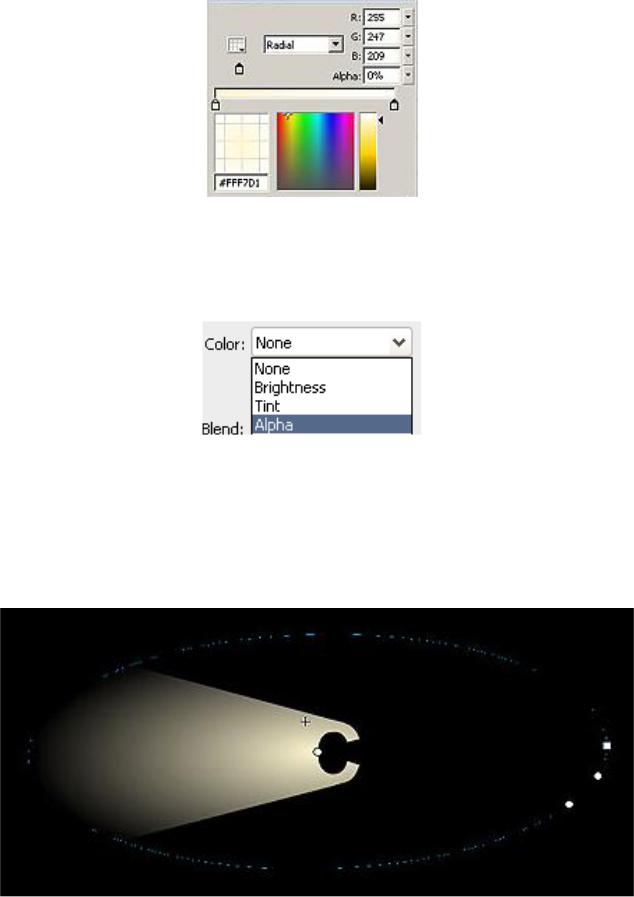
Рис. 178. Задание градиентной радиальной заливки.
14. В панели Color Mixer (Цвет) для левого маркера задаем бледножелтый цвет и параметр непрозрачности Alpha=100 (рис.179), а для второго маркера – тот же цвет или еще более близкий белому, а параметр Alpha=0.
Рис.179. Панель Color Mixer (Цвет) параметр непрозрачности Alpha.
15. Выбираем инструмент Fill Transform (Трансформация заливки),
после чего появляются четыре маркера (три на эллипсе и один в центре эллипса), с помощью которых мы изменим параметры градиентной заливки (рис.180). Управляя данными маркерами, перемещаем центр эллипса в центр буквы и добиваемся так называемого растворения хвоста шлейфа.
Рис. 180. Трансформация заливки шлейфа.
103

16.Аналогичные шлейфы нужно создать для других букв, при этом шлейф каждой следующей буквы во фразе сначала укорачивается, а со второго слова, наоборот, увеличивается.
17.Анимация в кадрах с 1-го по 5-й состоит в изменении непрозрачно-
сти (в 1-м – 0%; в 5-м – 100%).
18.В кадрах с 10-го по 15-й задается эффект расширения шлейфа одновременно с увеличением его прозрачности.
19.Затем повторяем процедуру для других букв. В момент, когда шлейф от буквы «С» стал полностью непрозрачным, стартует анимация для буквы
«в», и т.д.
Рис. 181. Размещение анимации букв по кадрам.
20. Теперь нам необходимо открывать буквы последовательно, что можно сделать с помощью анимированной маски. Вводим слой «маска», в котором перемещаем прямоугольник синхронно с появлением шлейфа.
Рис. 182. Создание анимированной маски.
21. Скройте все слои.
Добавим вспышку.
Вспышка состоит из пяти деталей – создайте их и сохраните каждую как графический символ.
104

Создайте новый слой.
Чтобы создать первую деталь, выполните следующие действия:
1.Нарисуйте окружность с помощью инструмента  Oval (Овал).
Oval (Овал).
2.В меню Color Mixer (Цвет) задайте тип градиентной заливки – Radial
(рис.183).
3.Добавьте еще несколько меток, щелкнув на цветовой линейке, и подберите для них цвет:
• первая – белая со значением Alpha = 100%;
• вторая – серо-розовая, близкая к белому, также со значением Alpha = 100%;
• третья (последняя) – белая со значением Alpha = 0%.
Рис.183. Создание радиальной градиентной заливки.
4.Залейте созданной градиентной заливкой окружность.
5.Удалите окружность, чтобы осталась только заливка.
6.Сохраните градиент как графический символ Gr-Base.
Создадим вторую деталь.
1. Нарисуйте две окружности без заливки – одна внутри другой
(рис.184).
Рис.184. Создание окружностей.
105

2.Залейте пространство между окружностями коричнево-розовым цветом со значением Alpha = 80%.
3.Удалите окружности, чтобы осталась только заливка.
4.Сохраните изображение как графический символ с именем Gr-Ring 1.
Создадим третью деталь.
1.Нарисуйте окружность с помощью инструмента  Oval (Овал).
Oval (Овал).
2.Для создания градиентной радиальной заливки для контура, нужны три метки:
• первая – белого цвета со значением Alpha = 0%;
• вторая – белого цвета со значением Alpha = 0%;
• третья – коричнево-розового цвета со значением Alpha = 30%.
3.Сохраните изображение как графический символ с именем Gr-Ring 2.
Четвертая деталь делается так же, как и вторая, только с другими
размерами и значением Alpha не 80, а 20%. Полученное изображение сохраните как графический символ с именем Gr-Ring 3.
Чтобы создать пятую деталь, выполните следующее:
1.С помощью инструмента Rectangle (Прямоугольник) нарисуйте узкий, длинный прямоугольник.
2.Залейте полученный прямоугольник белым цветом. Удалите контуры прямоугольника.
3.Нарисуйте еще один такой же прямоугольник, но расположите его горизонтально.
4.Залейте прямоугольник белым цветом. Удалите контуры прямоуголь-
ника.
5.Соедините две полученные заливки, чтобы получился крест.
Рис.185. Две пересекающиеся заливки в форме креста.
6. Залейте крест радиальной градиентной заливкой серого цвета.
106

Рис.186. Применение радиальной градиентной заливкой серого цвета.
9. Сохраните изображение как графический символ с именем Gr-Lens Cross.
Получив все детали, можно приступить к моделированию эффекта.
1.Создайте семь слоев командой Insert > Layer (Вставка > Слой). Дайте имена слоям, щелкнув дважды на имени слоя в панели Timeline (Времен-
ная шкала):
•первый – Actions/Labels;
•второй – Ring 3;
•третий – Ring 2;
•четвертый – Ring 1;
•пятому – Base Flare;
•шестой – Cross;
•седьмой – Cross 2.
2.Щелкните на 1-м кадре слоя Action/Labels, чтобы выделить его.
3.Откройте окно Window > Actions (Окно > Actions).
4.В иерархическом списке групп действий щелкните дважды на действии Stop.
5.Затем щелкните, например, на 40-м кадре, в иерархическом списке групп действий и операторов откройте группу Actions. Щелкните дважды на действии Goto и выберете пункт Go to and Stop – в поле сценария должен появиться текст: «gotoAndStop(1);».
6.Щелкните на втором кадре слоя Ring 3, нажмите клавишу F7, тем самым добавив пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Ring 3.
7.Задайте начало анимации, выбрав на панели Properties (Параметры)
всписке Tween (Пара) команду Motion (Движение).
107
8.Выбрав инструмент Arrow (Стрелка), щелкните по изображению и установите значение Alpha = 0%.
9.Щелкните на 7-м кадре слоя и нажмите клавишу F6 – это приведет к созданию ключевого кадра (от 2-го кадра до 7-го на синем фоне должна пройти стрелка), установите для изображения значение Alpha = 100% и переместите его вправо.
10.Щелкните на 31-м кадре, вставьте ключевой кадр (F6), выберите инструмент Free Transform (Свободная трансформация), удерживая клавишу Shift, уменьшите изображение, а потом установите значение Alpha = 0%.
11.Теперь щелкните на 2-м кадре слоя Ring 2 и добавьте пустой кадр. Щелкните на новом кадре и перетащите из библиотеки символов графический символ Gr-Ring 2. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения.
12.Задайте начало анимации, выбрав на панели Properties (Параметры)
всписке Tween (Пара) команду Motion (Движение).
13.Инструментом Arrow (Стрелка), щелкните по изображению и установите для него значение Alpha = 0%.
14.Щелкните на 7-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100%. Переместите изображение немного влево и увеличьте его.
15.Щелкните на 34-м кадре, вставьте ключевой кадр (F6), переместите изображение еще немного влево и установите значение Alpha = 0%.
16.Теперь щелкните на 2-м кадре слоя Ring 1, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Ring 1. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения.
17.Задайте начало анимации, выбрав на панели Properties (Параметры)
всписке Tween (Пара) команду Motion (Движение).
18.Инструментом Arrow (Стрелка) щелкните по изображению и установите для него значение Alpha = 0%.
19.Щелкните на 7-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100%, переместите изображение немного вправо и увеличьте его.
20.Щелкните на 36-м кадре, вставьте ключевой кадр (F6), уменьшите изображение до размеров исходного и установите значение Alpha = 0%.
21.Щелкните на 2-м кадре слоя Base Flare, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ GrBase. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения.
108
22.Задайте начало анимации, выбрав на панели Properties (Параметры)
всписке Tween (Пара) команду Motion (Движение).
23.Инструментом Arrow (Стрелка) щелкните по изображению и в инспекторе свойств установите для него значение Alpha = 0%.
24.Щелкните на 7-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100% и увеличьте его.
25.Щелкните на 39-м кадре, вставьте ключевой кадр (F6), уменьшите изображение до размеров исходного и установите значение Alpha = 0%.
26.Теперь щелкните на 4-м кадре слоя Cross, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Lens Cross. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения.
27.Задайте начало анимации, выбрав на панели Properties (Параметры)
всписке Tween (Пара) команду Motion (Движение).
28.Инструментом Arrow (Стрелка) щелкните по изображению и установите для него значение Alpha = 0%.
29.Щелкните на 14-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100% и поверните его на 90o вправо.
30.Щелкните на 33-м кадре, вставьте ключевой кадр (F6), поверните его на 90о вправо и установите значение Alpha = 0%.
31.Щелкните на 5-м кадре слоя Cross 2, добавьте пустой кадр, щелкните на нем и перетащите из библиотеки символов графический символ Gr-Lens
Cross. Поставьте символ так, чтобы его центр совпадал с центром предыдущего изображения, уменьшите его и поверните на 45o.
32.Задайте начало анимации, выбрав на панели Properties (Параметры)
всписке Tween (Пара) команду Motion (Движение).
33.Инструментом Arrow (Стрелка) щелкните по изображению и установите для него значение Alpha = 0%.
34.Щелкните на 15-м кадре слоя, вставьте ключевой кадр, установите для изображения значение Alpha = 100% и поверните его на 90o вправо.
35.Щелкните на 25-м кадре, вставьте ключевой кадр (F6), поверните его на 90о вправо и установите значение Alpha = 0%.
109

Рис.187. Итоговый вид сцены.
36.Откройте все скрытые слои.
Интерактивный проект.
1.Создайте новый документ, при создании выберите:
2.Измените настройки Modify > Document > Dimensions (Модифика-
ция > Документ > Размеры) – 550 px width (ширина), 400 px height (высо-
та). Background color (цвет фона) – оранжевый (#FFCC00). Frame Rate (ча-
стота кадров) – 15 fps. Ruler Units (единицы измерения линеек) – Pixel
(рис.188).
Рис. 188. Изменение параметров документа.
110
