
пособие-Flash
.pdf
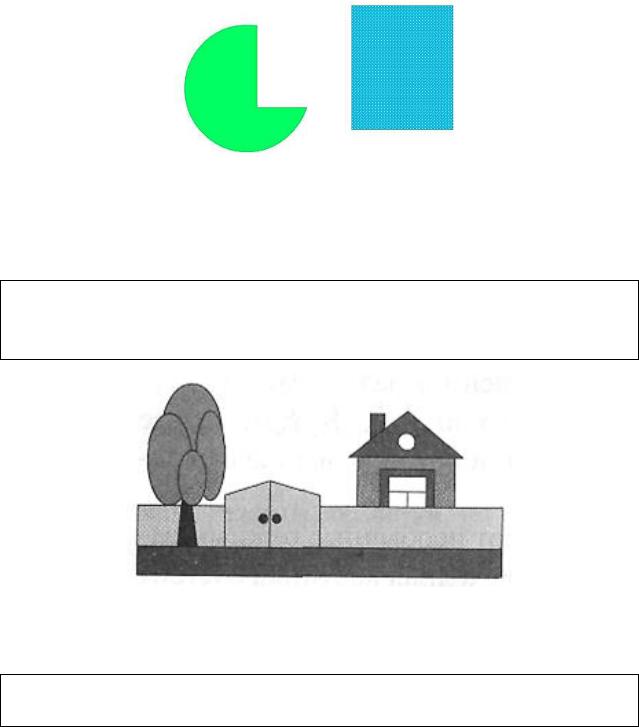
Рис.29. Результат объединения разноцветных фигур.
Иногда для получения сложного контура полезно использовать объединение и вычитание контуров фигур.
Нарисуйте деревенский домик, пользуясь линиями и элементарными фигурами, и раскрасьте его кистью, используя различные режимы закрашивания. На рисунке показан примерный вариант этого упражнения.
Рис. 30. Пример рисунка.
Нарисуйте монитор, на экране которого поместите растровое изображение.
1. Нарисуйте при помощи инструмента  Rectangle (Прямоугольник) изображение монитора (рис.31), в экран которого будет вставляться растровое изображение.
Rectangle (Прямоугольник) изображение монитора (рис.31), в экран которого будет вставляться растровое изображение.
21

Рис. 31. Пример рисования. |
Рис. 32. Растровая заливка. |
2. Затем импортируйте растровое изображение, которым и будет заливаться экран. Можно импортировать растровое изображение, выполнив команду File > Import (Файл > Импорт) и выбрав необходимый файл. Далее перейдите в панель Fill (Заливка) и поменяйте способ заливки на растровый
– Bitmap (Растр) (рис.32).
Таким образом, если заливать замкнутый контур внутри нарисованного экрана монитора, то будет выполнена заливка растром, как показано на рисунке (рис.33).
Рис. 33. Размещение растрового изображения.
3. Для того чтобы редактировать растровую заливку, необходимо в пане-
ли Options (Опции) щелкнуть на кнопке  Gradient Transform (Трансформация заливки), а после этого – на растровой заливке, в результате появится рамка с маркерами.
Gradient Transform (Трансформация заливки), а после этого – на растровой заливке, в результате появится рамка с маркерами.
4. Пользуясь центральным маркером, растровое изображение можно перетащить так, чтобы на нарисованном мониторе отображалась нужная часть фотографии.
22

Другие маркеры позволяют масштабировать растровое изображение, поворачивать его и деформировать.
6. Трансформация объектов
Любой выделенный элемент можно
модифицировать: изменить его мас-
штаб, осуществить поворот, зеркальное отображение относительно горизонтальной и вертикальной оси, а также сдвиг (рис.34).
Можно модифицировать отдельные элементы изображения.
Во-первых, любой элемент можно повернуть.
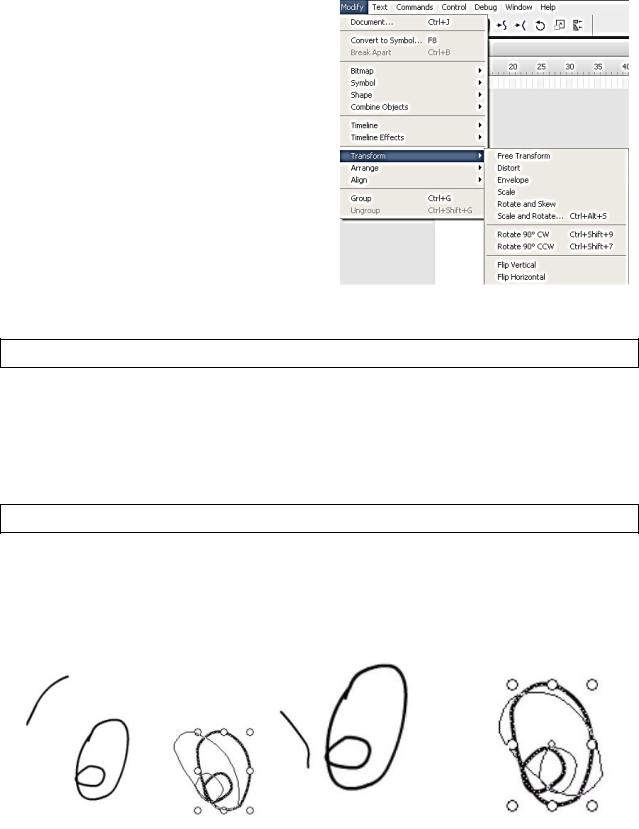
Рис. 34. Панель трансформирования.
Откройте файл Практика2\ Пр2-Исходник1.fla
Для этого выделяем глаз с помощью инструмента  Free transform (Трансформация) и нажимаем кнопку
Free transform (Трансформация) и нажимаем кнопку  , в результате вокруг выделенного объекта появляются маркеры.
, в результате вокруг выделенного объекта появляются маркеры.
Поверните глаза.
Если вам необходимо повернуть объект на определенный угол, можно воспользоваться командой Modify > Transform > Scale and Rotate (Моди-
фикация > Трансформация > Масштабирование и поворот), которая поз-
воляет точно указать в градусах, на какой угол необходимо повернуть объект.
Рис. 35. Примеры поворотов.
23

Во-вторых, объекты можно масштабировать командой Scale (Масшта-
бирование).
Изменим размер носа человечка.
Рис. 36. Исходное изображение.
Выделим этот элемент и выполним команду Modify > Transform > Scale
(Модификация > Трансформация > Масштабирование). Вместо этого
можно воспользоваться кнопкой  Scale (Масштабирование), находящейся в панели Options (Свойства).
Scale (Масштабирование), находящейся в панели Options (Свойства).
Отобразим нос относительно горизонтальной оси.
Выделим нашему герою рот с помощью инструмента  Arrow (Стрел-
Arrow (Стрел-
ка) и выполним команду Modify > Transform > Flip Vertical (Модификация
> Трансформация > Отразить по вертикали), в результате явно пессими-
стичное выражение лица станет оптимистичным.
Теперь к тому же объекту применим преобразование Modify >
Transform > Flip Horizontal (Модификация > Трансформация > Отразить по горизонтали), которое соответственно выполняет горизонтальный поворот (зеркальное отображение относительно вертикальной оси).
Просмотрите файл Практика2\Пр2-Пример1.jpg.
Создайте новый файл во Flash. Импортируйте файл File>Import> Import to Stage> Пр2-Трансформации.jpg.
24

С помощью Edit > Copy (Правка > Копировать) и Edit > Paste (Правка > Вставить) скопируйте и разместите динозавриков.
Используя Modify > Transform, (Модификация > Трансформация) получите преобразования, как в приведѐнном выше примере.
7. Модификация фигур
Flash позволяют создавать эффекты одним щелчком мыши. 1. Форму фигур можно изме-
нять, преобразовывая линии в заполненные области, расширяя форму заполненного объекта или смягчая грани заполненной фигуры, изменяя кривые линии фигуры.
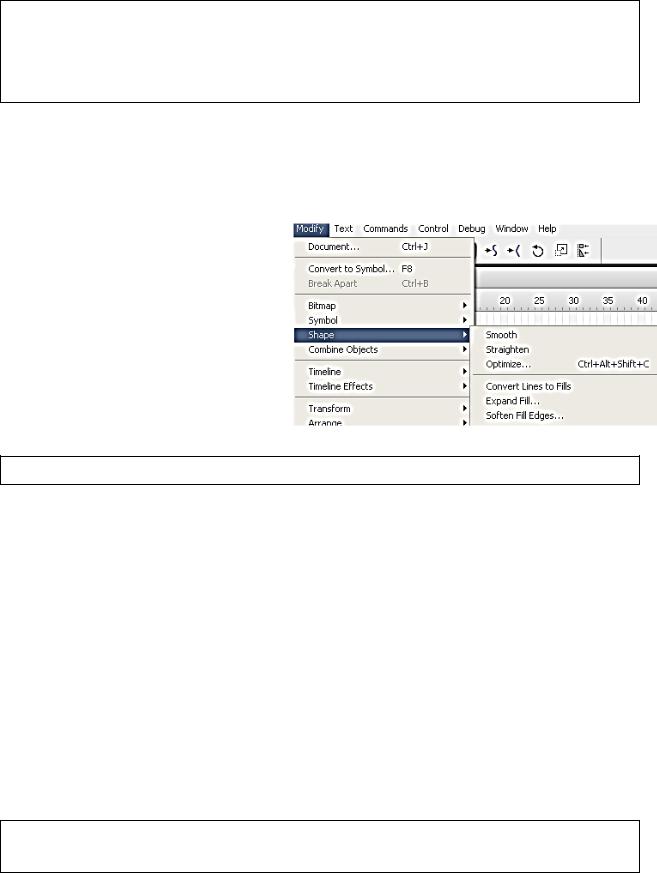
Рис. 37. Панель Фигура.
Создайте прямоугольник.
Выделите его с помощью инструмента  Free transform (Трансфор-
Free transform (Трансфор-
мация).
Для того чтобы смягчить грани объекта, выберем заполненную форму, например прямоугольник с заливкой синего цвета, и выполним команду смягчения краев заполнения: Modify > Shape > Soften Fill Edges (Модифи-
кация > Фигура > Смягчить заливку краѐв). В зависимости от параметров настройки:
Distance – ширина в пикселах смягченной грани;
Number of Steps – параметр, определяющий количество кривых, используемых для смягчения;
Expand/Inset – параметры, определяющие режим увеличения / уменьшения фигуры при смягчении.
Создайте 3 прямоугольника. К каждому из прямоугольников примените по 1 параметру из настроек смягчения краев.
2. Рассмотрим, как преобразовать линии в закрашиваемые области.
25

Нарисуем эллипс (для наглядности выберем большую толщину линии обводки и радиальную градиентную заливку).
Выделим линию обводки и выполним команду преобразования линий в области: Modify > Shape > Convert Lines to Fills (Модификация > Фигура
> Конвертировать линии в заливку).
Линия обводки стала областью. Заполните градиентной заливкой.
8. Привязка объекта к сетке и к другим объектам
Для того чтобы автоматически выровнять элементы относительно друг друга, можно использовать функцию привязки (snapping). Выберите команду View > Grid Show (Вид > Показать сетку) и активизируйте две функции:
Show Grid (Показать сетку) и Snap to Grid (Привязать к сетке).
Нарисуйте круг
Выделите его заливку, подведите инструмент Free transform (Транс-
формация)  к центру круга, щелкните левой кнопкой мыши и перетаскивайте окружность по экрану в режиме drag-and-drop. Программа будет показывать центр круга в виде маленького кружочка, который будет «прилипать» к пересечениям сетки по мере его перемещения по экрану.
к центру круга, щелкните левой кнопкой мыши и перетаскивайте окружность по экрану в режиме drag-and-drop. Программа будет показывать центр круга в виде маленького кружочка, который будет «прилипать» к пересечениям сетки по мере его перемещения по экрану.
Создайте прямоугольник
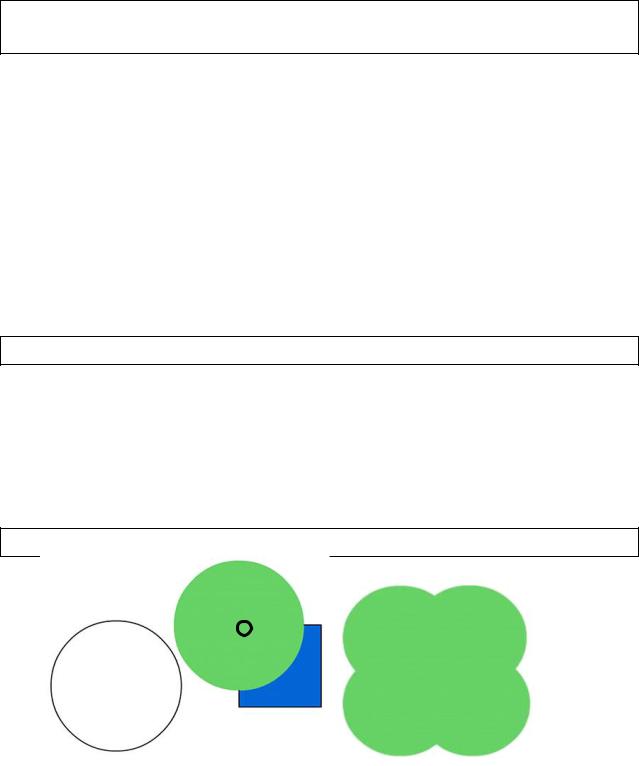
Рис. 38. Фигура, полученная привязкой центров окружностей к вершинам прямоугольника.
Выберите инструмент  Free transform (Трансформация), щелкните по кнопке
Free transform (Трансформация), щелкните по кнопке  Snap (Привязка) в панели Options (Свойства)
Snap (Привязка) в панели Options (Свойства)  .
.
26

Эту же команду можно вызвать через меню, выполнив команду View > Snap to Objects (Привязать к объекту). Перетаскивайте окружность, держа ее за центр, к вершине прямоугольника – маленький кружочек (указатель центра) будет увеличиваться, показывая, что окружность можно привязать к вершине прямоугольника.
После того как вы привязали круг к одной из вершин (рис.39), выполните команду Edit > Copy, Edit > Paste и повторите процедуру, пока не получится фигура, как на рисунке.
Создать фигуру путем копирования и вращения эллипса вокруг центра с поворотом на 15°
Нарисуйте эллипс. Выполните команду Edit > Copy (Правка > Копировать), Edit > Paste (Правка > Вставить) выделите его с помощью ин-
струмента  Free transform (Трансформация) и нажмите на кнопку
Free transform (Трансформация) и нажмите на кнопку 
Snap (Привязка).
Теперь по мере вращения объекта маркер поворота будет указывать (маленький кружок будет меняться на большой), что вы достигли угла поворота, кратного 15°.
Рис. 39. Создание фигур, с помощью трансформации.
Выполните команду Edit > Copy (Правка > Копировать), Edit > Paste
(Правка > Вставить) и повторите процедуру, пока не получится фигура, как на рисунке (рис.39).
9. Группировка объектов
Во всех фигурах, которые мы рисовали, каждый элемент являлся отдельным объектом.
Для того чтобы получить единый объект, составляющие его элементы (объекты) необходимо сгруппировать.
27

Выделите объекты, которые вы хотите группировать, и выполните команду Modify > Group (Модификация > Группировать). Группирование позволяет предохранить объект от случайных изменений.
Сгруппированный объект можно масштабировать и трансформировать, но если вы попробуете отредактировать линии объекта, то эти команды окажутся недоступными.
Однако если выполнить команду Modify > Ungroup (Модификация > Разгруппировать), то редактирование вновь станет доступным.
Практическая работа.
1.Нарисуйте цветок, используя полученные знания.
2.Самостоятельно нарисуйте этюд, подобный рисунку, используя для преобразования кроме поворота еще и изменение масштаба (рис.40).
Рис. 40. Создание композиции, используя трансформации.
Нарисуйте эмблему, используя полученные знания (рис.41).
28

Рис. 41. Поэтапное создание эмблемы.
10. Выравнивание и распределение объектов
Различные операции по выравниванию и распределению графических объектов в кадре сконцентрированы в панели
 Align (Выравнивание).
Align (Выравнивание).
Кнопки панели Align (Выравнивание) позволяют выравнивать объекты друг относительно друга, распределять их в пространстве
кадра и менять размеры, |
подгоняя |
габари- |
ты объектов. |
|
Рис.42. Панель Выравнивание. |
Рассмотрим различные группы кнопок. |
|
|
Группа кнопок Align (Выравнивание)
Создайте несколько объектов.
Выделите объекты и щелкните на кнопке выравнивания по левому краю
(первая в верхнем ряду).
Аналогично выравниванию по левому краю выполняется выравнивание по правому краю.
Группа кнопок Distribute (Распределение)
В данной группе имеется шесть кнопок для распределения элементов по вертикали и по горизонтали.
Создайте несколько квадратов
Выделите их и щелкните по кнопке распределения по верхнему краю
Distribute top edge  .
.
29

Аналогично, можно произвести распределение по нижнему краю, горизонтальной оси, левому краю, вертикальной оси и правому краю.
Опробуйте различные режимы распределения.
Группа кнопок Match Size (Выровнять размер)
Данные кнопки позволяют привести несколько элементов к одному размеру.
Создайте несколько квадратов разного размера, которые нужно привести к одинаковым размерам по вертикали и горизонтали.
Добиться этого можно, щелкнув по кнопке Match width and height  .
.
Создайте несколько окружностей разного размера, опробуйте ре-
жим Match width 
Создайте несколько прямоугольников разного размера, опробуйте режим Match height 
Откройте электронный учебник flash.chm, Тема 4, раздел 6. Практикум. Выполните задания (без создания ключевых кадров).
Создайте логотип Windows из электронного учебника flash.chm, Тема 4, раздел Зачетная работа.
Практическая работа. Создание изображений разной сложности.
Нарисовать любые 6 из предложенных ниже объектов (рисунков), ис-
пользуя инструменты создания и редактирования векторной графики.
Все 12 рисунков (представлены ниже рис. 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54) можно разделить на: достаточно простые, состоящие из простейших форм; более сложные – форму объекта придется редактировать; сложной формы.
30
