
пособие-Flash
.pdf
Выделите и примените преобразования Modify > Transform > Envelope (Модификация > Трансформация > Искажение) (рис.65).
Рис. 65. Пример искажения текста.
Напечатайте любой текст. Дважды выполните Modify > Break
Apart (Модификация > Разбить).
Интересного эффекта можно добиться с помощью команды Modify >
Shape > Soften Fill Edges (Модификация > Фигура > Смягчение заливки на краях).
Рис. 66. Пример смягчения заливки на краях.
Смените заливку внутри букв: сделайте ее разной для всех букв.
Напомним, что программа позволяет использовать не только заливку цветом, но и растровую заливку. На рисунке ниже в качестве заливки была использована фотография снега (рис.67).
Рис. 67. Смешанная заливка.
Создайте новый файл. Импортируйте любое изображение. Разместите его на весь лист. Напечатайте любой текст.
41

Дважды выполните Modify > Break Apart (Модификация > Разбить).
Выделите и примените преобразования Modify > Shape > Expand Fill (Мо-
дификация > Фигура > Увеличить заливку).
Ниже разместите еще один текст. Дважды выполните Modify > Break Apart (Модификация > Разбить). Выделите и примените преобразования
Modify > Shape > Soften Fill Edges (Модификация > Фигура > Смягчение заливки на краях). Удалите заливку букв.
Произвольным образом измените форму некоторых букв с помощью ин-
струмента  Subselect (Частичное выделение).
Subselect (Частичное выделение).
Просмотрите файл Практика3\ Итоговое поздравление.jpg.
Создайте собственную поздравительную открытку.
15. Анимационные эффекты
Вы можете применять функцию Timeline Еffects (Временные Эффекты)
кследующим объектам:
•текст;
•графические объекты, включая формы, сгруппированные объекты и графические символы;
•растровые изображения;
•кнопки.
Когда вы добавляете анимационные эффекты к объекту, Flash автоматически создает соответствующий слой и все трансформации движения и формы, необходимые для данного эффекта, реализуются в этом слое. Новый слой автоматически получает то же имя, что и эффект.
Напечатайте некоторую фразу, выделите его и выполните команду
Insert > Timeline Effects > Effects > Explode (Вставка > Временные Эф-
фекты > Эффекты > Взрыв).
В результате появится одноименная панель, предоставляющая возможность настройки целого ряда параметров эффекта.
Выберите необходимые параметры, нажмите кнопку ОК.
Сохраните файл следующим образом File > Export > Export Movie
(Файл > Экспорт).
Аналогично эффекты можно применить к растровому изображению.
42

Создайте новый файл. Импортируйте картинку File > Import > Import to stage (Файл > Импорт) Практика4\МАШИНА.jpg.
Примените эффект Insert > Timeline Effects > Effects > Blur (Вставка >
Временные Эффекты > Эффекты > Размытие).
Выберите необходимые параметры, нажмите кнопку ОК.
Сохраните файл следующим образом File > Export > Export Movie
(Файл > Экспорт).
Создайте новый файл. Напечатайте две фразы. Примените к первой эффект – Insert > Timeline Effects > Effects > Drop Shadow (Вставка >
Временные Эффекты > Эффекты > Тень), ко второй эффект – Insert >
Timeline Effects > Effects > Expand (Вставка > Временные Эффекты >
Эффекты > Расширение).
Сохраните файл следующим образом File > Export > Export Movie
(Файл > Экспорт).
Создайте собственную композицию, с применением всех эффектов. Сохраните в формате swf.
16. Покадровая анимация
Рассмотрим простейший пример – листочек перемещается из одной точки экрана в другую с поворотом вокруг своей оси.
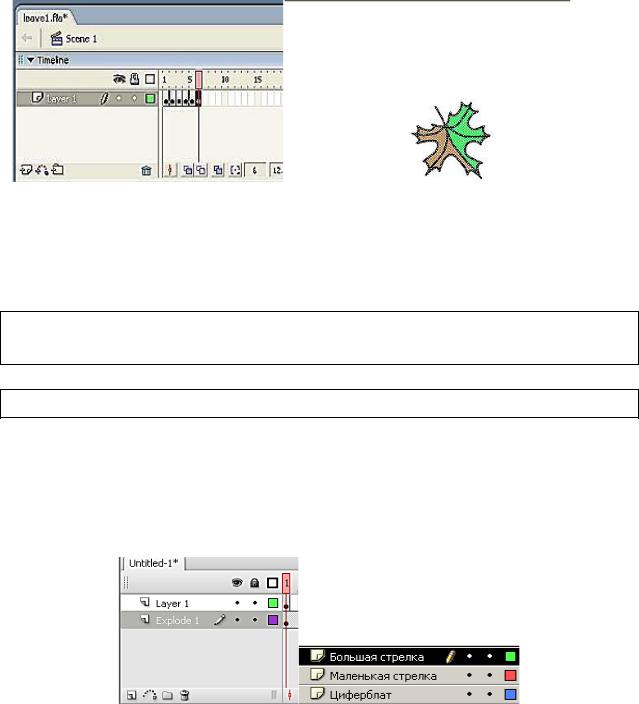
Нарисуем кленовый листочек (рис.68).
Соответствующий кадр на панели Timeline (Временная шкала) окрасится в серый цвет, и внутри него появится точка, указывающая на то, что это ключевой кадр.
Ключевой кадр – это кадр, в котором происходит помещение содержимого или его изменение.
Рис. 68. Кленовый лист.
1. Затем щелкнем правой кнопкой мыши по соседнему кадру и вставим еще один ключевой кадр, используя команду Insert Keyframe (Вставить ключевой кадр). В результате в этом кадре появится копия листочка; пере-
43

местим ее вниз и повернем, используя Free transform (Трансформа-
Free transform (Трансформа-
ция).
2. Повторим процедуру таким образом, чтобы в 6-м кадре лист занимал конечное положение.
Рис. 69. Конечное положение листа.
3. Просмотрите фильм по команде Control > Test Movie (Контроль >
Тест фильма). Сохраните.
Откройте электронный учебник flash.chm, Тема 3, раздел 8. Практикум (Винни-Пух).
Создайте анимированные часы.
1.Создайте новый фильм размером 200х200 пикселей. Сохраните заготовку в своей папке в формате *.fla
2.На монтажном столе с помощью кнопки  Insert Layer (Вставить слой) добавьте два слоя и переименуйте их в Циферблат, Маленькая стрелка, Большая стрелка:
Insert Layer (Вставить слой) добавьте два слоя и переименуйте их в Циферблат, Маленькая стрелка, Большая стрелка:
Рис. 70. Создание слоев.
3. В первом ключевом кадре слоя Циферблат нарисуйте циферблат будущих часов (рис.70).
44

4. В первых ключевых кадрах слоѐв Маленькая стрелка и Большая стрелка нарисуйте соответственно маленькую и большую стрелки часов
(рис.71)
Рис. 71. Пример циферблата. |
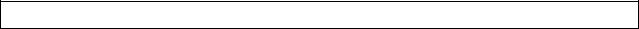
Рис. 72. Циферблат со стрелками. |
5. Выделив во всех слоях вторые кадры (при нажатой Shift), щелкните правой клавишей мыши и выполните команду Insert Keyframe (Вставить ключевой кадр) (рис.73):
Рис. 73. Вставить ключевой кадр.
6. На 2-м кадре, выделив большую стрелку, выберите инструмент 
Free transform (Трансформация). Сместите transformation point (точку трансформации) к центру циферблата и поверните стрелку на 300 (рис.74):
Рис. 74. Поворот большой стрелки.
7. То же самое проделайте на втором кадре с маленькой стрелкой, слегка сместив еѐ к цифре 10 на 2,50 (рис.75):
45

Рис. 75. Поворот маленькой стрелки.
8. Создавая каждый раз новые ключевые кадры, перемещая большую и маленькую стрелку, добейтесь того, чтобы в результате большая стрелка сделала круг, а маленькая встала на 10 (рис.76). При этом должно получиться 13 кадров.
Рис. 76. большая стрелка сделала круг, а маленькая встала на 10.
9.Установите частоту смены кадров: 1 кадр в секунду.
10.Просмотрите готовый фильм, нажав сочетание клавиш
<Ctrl>+<Enter>.
11. Готовое изображение сохраните в своей папке в формате *.swf.
Откройте фай Практика4\practical-task-2-4.html. Просмотрите примеры мультиков. Придумайте и создайте свой фильм. Сохраните его в формате swf.
17. Работа с кадрами
Кадры изображаются серыми прямоугольниками на временной шкале. Как вы уже знаете, бывают кадры двух типов:
 ключевые – происходит существенное изменение изображения;
ключевые – происходит существенное изменение изображения;  промежуточные – изображение не меняется или строится программой автоматически.
промежуточные – изображение не меняется или строится программой автоматически.
46

Кадры можно перемещать, копировать и удалять. Для перемещения надо выделить кадр щелчком и перетащить его в новое место на временной шкале. На старом месте остается обычный (промежуточный) кадр, т.е. изображение будет скопировано из ближайшего слева ключевого кадра.
Если при перетаскивании кадра удерживать клавишу Alt, кадр копируется в новое место (на это указывает знак «плюс» у курсора).
Для удаления кадра надо выделить его, нажать правую кнопку мыши и выбрать команду Remove Frames (удалить кадры) из контекстного меню.
Эти операции можно выполнять и с несколькими выделенными кадрами. Для выделения можно протащить через них мышку при нажатой левой кнопке. Щелчками при нажатой клавише Ctrl выделяются «несоседние» кадры.
Для работы с кадрами можно использовать специальный буфер обмена
– команды Cut Frames (вырезать кадры), Copy Frames (копировать кад-
ры) и Paste Frames (вставить кадры) из контекстного меню.
Вставка кадра
Мы продолжим рисование на чистом листе. Чтобы не удалять все нарисованное, можно просто перейти на новый кадр. Для этого его надо создать.
Существуют два вида кадров: ключевые и промежуточные. В ключевых кадрах происходит существенная смена изображения, В промежуточных картинка не изменяется или строится программой автоматически.
Для вставки кадра выделим щелчком нужный кадр на шкале времени (над сценой) и нажмем одну из клавиш:
 F5 (меню Insert > Timeline > Frame) – промежуточный кадр;
F5 (меню Insert > Timeline > Frame) – промежуточный кадр;
 F6 (меню Insert > Timeline > Keyframe) – ключевой кадр, изображе-
F6 (меню Insert > Timeline > Keyframe) – ключевой кадр, изображе-
ние копируется из предыдущего ключевого кадра;
 F7 (меню Insert > Timeline > Blank Keyframe) – пустой ключевой кадр.
F7 (меню Insert > Timeline > Blank Keyframe) – пустой ключевой кадр.
Кроме того, можно использовать контекстное (всплывающее меню): щелкнуть правой кнопкой на нужном кадре и выбрать команду Insert Frame
(вставить кадры), Insert Keyframe (вставить ключевой кадр) или Insert Blank Keyframe (вставить пустой ключевой кадр).
Создайте анимацию шара.
Наш мультик будет прост и примитивен. Предположим, что «героем» фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь «сложного» сюжета достаточно пяти кадров.
1. Шар в исходном положении.
47

2.Шар падает (в середине кадра).
3.Шар упал, но пока цел.
4.От шара откололись два кусочка.
5.На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета последовательность работы должна быть следующей.
На временной линейке в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр), если пустого ключевого кадра нет.
 Инструментом
Инструментом  Oval (Овал) нарисуйте круг (с заливкой) гденибудь в верхней части стола; при этом первый кадр на временной линейке будет помечен как ключевой (черной точкой).
Oval (Овал) нарисуйте круг (с заливкой) гденибудь в верхней части стола; при этом первый кадр на временной линейке будет помечен как ключевой (черной точкой).
 Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр). На линейке появился второй ключевой кадр, при этом кадр полностью повторил предыдущий. Обратите внимание: при выделенном кадре в ячейке на временной линейке (темным цветом) все изображение у нас сразу выделено (можно не выделять наш объект заново). Переместите изображение шара в среднюю часть монтажного стола – шар в процессе падения.
Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр). На линейке появился второй ключевой кадр, при этом кадр полностью повторил предыдущий. Обратите внимание: при выделенном кадре в ячейке на временной линейке (темным цветом) все изображение у нас сразу выделено (можно не выделять наш объект заново). Переместите изображение шара в среднюю часть монтажного стола – шар в процессе падения.
 Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Insert Keyframe (Вставить ключевой кадр) или нажмите клавишу F6. Новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение. Переместите шар в нижнюю часть стола.
Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Insert Keyframe (Вставить ключевой кадр) или нажмите клавишу F6. Новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение. Переместите шар в нижнюю часть стола.
Создайте четвертый кадр, выбирая в контекстном меню команду Insert
Keyframe (Вставить ключевой кадр). Инструментом  Lasso (Лассо) вы-
Lasso (Лассо) вы-
делите поочередно «кусочки шара» и перенесите их в сторону (можно к кусочкам применить трансформацию объекта, например поворот).
 Создайте пятый кадр, выбирая в контекстном меню команду Insert Keyframe (Вставить ключевой кадр).
Создайте пятый кадр, выбирая в контекстном меню команду Insert Keyframe (Вставить ключевой кадр).
Чтобы воспроизвести фильм, достаточно просто нажать клавишу Enter. Чтобы просмотреть анимацию «глазами пользователя», нажмите комби-
нацию клавиш CTRL+Enter или Shift+CTRL+Enter.
Исправим некоторые недочеты. Для этого:
вставим еще парочку ключевых кадров для движения шара – выберем первый ключевой кадр, в контекстном меню вновь выберем команду Insert Keyframe (Вставить ключевой кадр) и передвинем изображение шара в
48

промежуточное положение между начальным и средним. Так же добавим ключевой кадр с промежуточным положением – теперь между третьим и четвертым кадром;
если, на ваш взгляд, анимация происходит слишком быстро, добавим к каждому ключевому кадру по дополнительному промежуточному. Для этого выбираем ключевой кадр, в контекстном меню выбираем команду Insert Frame (Вставить кадр) (рис.77);
Рис. 77. Общий вид временной линейки для анимации шара
 добавим к анимации фон – поверхность, о которую разбивается наш
добавим к анимации фон – поверхность, о которую разбивается наш
шар. Для этого создадим еще один слой  в панели временной линейки, перетащим его вниз (наш «стол» должен быть под шариком). По умолчанию при создании нового слоя сразу создается пустой ключевой кадр и промежуточные по длине уже готовой анимации. Проверим, что находимся в ключевом кадре нового слоя, и внизу монтажного стола нарисуем прямоугольник, обозначающий «стол». Убедитесь, что изображение прямоугольника есть на всех кадрах.
в панели временной линейки, перетащим его вниз (наш «стол» должен быть под шариком). По умолчанию при создании нового слоя сразу создается пустой ключевой кадр и промежуточные по длине уже готовой анимации. Проверим, что находимся в ключевом кадре нового слоя, и внизу монтажного стола нарисуем прямоугольник, обозначающий «стол». Убедитесь, что изображение прямоугольника есть на всех кадрах.
Рассмотрение возможностей временной шкалы нельзя считать полным без упоминания о пяти кнопках, расположенных внизу линейки кадров.
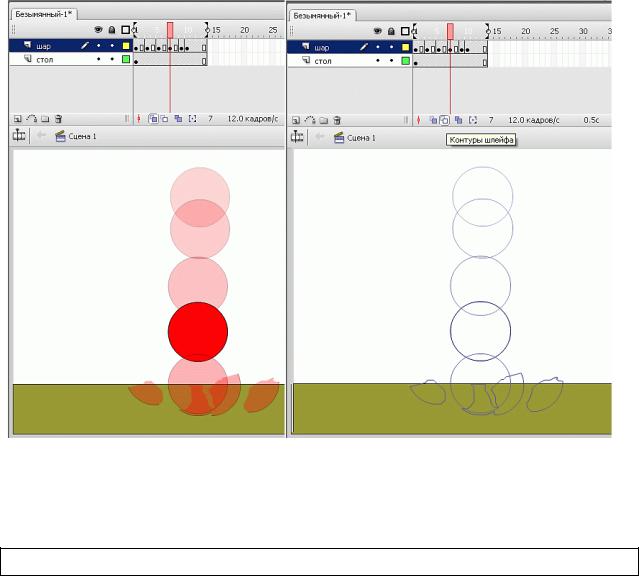
С помощью кнопок  Onion Skin (Шлейф) или
Onion Skin (Шлейф) или  Onion Skin Outlines (Контуры шлейфа) можно проконтролировать анимационное преобразование. При нажатии на одну из них на рабочее поле выводится содержание не только текущего кадра, но и нескольких соседних. Onion Skin (Шлейф) – выводит содержание соседних кадров в полупрозрачном виде, а Onion Skin Outlines (Контуры шлейфа) – в виде контуров (рис.78).
Onion Skin Outlines (Контуры шлейфа) можно проконтролировать анимационное преобразование. При нажатии на одну из них на рабочее поле выводится содержание не только текущего кадра, но и нескольких соседних. Onion Skin (Шлейф) – выводит содержание соседних кадров в полупрозрачном виде, а Onion Skin Outlines (Контуры шлейфа) – в виде контуров (рис.78).
49

Рис. 78. Режимы Шлейф и Контуры шлейфа.
18.Автоматическая анимация
Откройте файл с кленовым листочком.
Рассмотрим, как можно сделать ту же анимацию и получить более компактный результирующий файл.
1.Выделим на экране нарисованный листок и выполним команду Insert
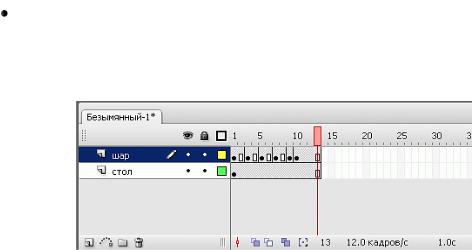
>Timeline > Create Motion Tween (Вставка > Временная шкала > Создать двойное движение), в результате листочек будет помещен в рамочку, а в панели Properties (Параметры) появится сообщение, что выделенный объект имеет свойства Grafic (Графический символ).
Это означает, что анимируемый объект автоматически преобразован в графический символ. Символы делятся на графические (graphic), символы-
кнопки (button) и символы-мувиклипы (movie clip). Каждый новый символ сразу становится частью библиотеки текущего документа (рис.79).
50
