
пособие-Flash
.pdf
2.Выберем пункт меню File > Save (Файл > Сохранить) и зададим имя
«учебник».
3.Включите линейки View > Rulers (Окно > Линейки) и сетку View > Grid > Show Grid (Окно > Сетка > Показать сетку).
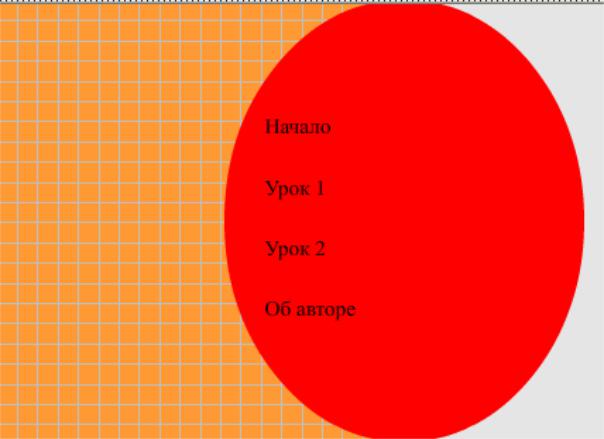
4.Инструментом текст  сделайте надписи: «Начало», «Урок 1», «Урок 2» и «Об авторе» и разместить их на рабочей области как показано на рисунке.
сделайте надписи: «Начало», «Урок 1», «Урок 2» и «Об авторе» и разместить их на рабочей области как показано на рисунке.
5.Назовите этот слой Buttons.
6.Создайте новый слой. Его необходимо назвать Back.
7.Переместите новый слой под слой Buttons и сделать текущим слой
Back.
8.Создайте Oval (Овал)  с заливкой (чуть темнее основного цвета). Разместите овал так, чтобы его вертикальная ось проходила по правому краю нашего рисунка (рис.189).
с заливкой (чуть темнее основного цвета). Разместите овал так, чтобы его вертикальная ось проходила по правому краю нашего рисунка (рис.189).
Рис.189. Размещение объектов на 1-й сцене.
9. Щелкнем правой кнопкой мыши на овале, Convert to Symbol >
Graphic (Конвертировать в символ > Графический) и зададим имя
MyOval.
111

10.Аналогично овалу нужно превратить в символы все надписи. Имена задайте следующие: Home, Lesson1, Lesson2, Author.
11.Перейдем на слой Back. Щелкнем правой кнопкой мыши на 20-м кадре и вставим ключевой кадр Insert > Timeline > Keyframe (Вставка >
Временная шкала > Ключевой кадр).
12.Перейдем на первый (изначальный) ключевой кадр. Выберем на сцене овал. Уменьшим по горизонтали до предела размер (ширину) нашего овала, с помощью инструмента Free transform (Свободная трансформа-
ция).
13.Еще раз щелкнем на первом ключевом кадре. Раскроем панели
Properties (Параметры). В поле Tween (Пара) выберем Motion (движение)
иустановим галочку в опции Scale (масштаб).
14.На слое Buttons создадим ключевой кадр в 20-м кадре Insert > Timeline > Keyframe (Вставка > Временная шкала > Ключевой кадр).
15.Щелкнем по слою Buttons. Выберем меню Edit > Copy (Редактиро-
вание > Копировать).
16.Создадим новый слой. Выберем меню Edit > Paste in Place (Редак-
тирование > Вставить).
17.Поскольку кнопок у нас четыре, повторим шаги с 15-го по 16-й еще два раза.
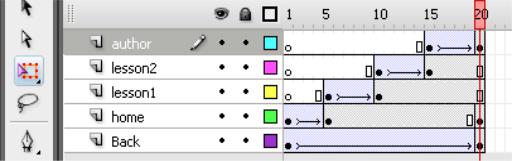
Мы создали четыре разных слоя, но совершенно с одинаковыми кнопками (рис.190).
Рис.190. Панель Слои.
18.Теперь нужно оставить по одной кнопке на каждом слое. После этого, нужно переименовать все слои: Home – для кнопки «Начало», Lesson1 – для кнопки «Урок 1», Lesson2 – для кнопки «Урок 2», Author – для кнопки «Об авторе». Для удобства пользуйтесь блокировкой слоев.
19.Сделаем текущим слой Home, а все остальные заблокируем
(рис.184).
20.Щелкнем в 15-й кадр. «Подтащим» 20-й кадр в позицию 5-го. При этом на метке «20» кадры останутся, но при этом создастся новый ключевой кадр в метке «5».
21.Перейдем в 1-й кадр. Выделим кнопку Начало. В панели Properties
(Параметры) в поле Color (цвет) выберем Alpha – 0.
112

22.Выберем 1-й кадр. В панели Properties (Параметры) в поле Tween
(Пара) выберем Motion (Движение).
23.Выберем слой Lesson1 и разблокируем его. Перетащим 1-й кадр в метку 5. При этом вся область до 5-го кадра на этом слое станет белого цвета
(рис.191).
24.Перейдем в 5-й кадр. Выделим кнопку Урок 1. В панели Properties
(Параметры) в поле Color (цвет) выберем Alpha – 0.
25.Выберем пятый кадр. В панели Properties (Параметры) в поле
Tween (Пара) выберем Motion (Движение) (рис.191).
26.Аналогично задайте сделайте кнопки Урок 2 (должна появляться с 10 кадра) и Об авторе (должна появляться с 15-го кадра) (рис.191).
Рис.191. Покадровое появление слоев.
27. Создадим новый слой Title и в последнем кадре этого слоя создадим ключевой кадр Insert > Timeline > Keyframe (Вставка > Временная шкала
> Ключевой кадр).
Нарисуем овал в верхней части; в разделе Colors (Цвет) необходимо задать цвет, какой вы выбрали в качестве фонового и задать невидимую линию.
28.Щелкнем по кадру 40. Создадим в нем пустой ключевой слой: Insert
>Timeline > Blank Keyframe (Вставка > Временная шкала > Пустой ключевой кадр).
29.В этом кадре создадим текстовую надпись «Проект». Цвет текста зададим потемнее.
30.Выберем инструментом стрелка нашу надпись и дважды разобьѐм
Modify > Break Apart (Модификация > Разбить).
31.Выберем 20-й ключевой кадр, в котором мы рисовали овал. В панели Properties (Параметры) в поле Tween (Пара) зададим тип анимации Shape
(Форма).
32.Продлите все слои до 40-го кадра.
33.Выберем пункт меню Window > Other Panels > Scene (Окно > Дру-
гие панели > Сцена). Откроется панель со сценами, в которой у нас пока од- на-единственная сцена Scene 1. Переименуем ее в Title.
113

34.Сделаем копию нашей текущей сцены: нажмите кнопку  Duplicate Scene (Копия сцены) внизу панели Scene (Сцена) и назовите новую сцену Author.
Duplicate Scene (Копия сцены) внизу панели Scene (Сцена) и назовите новую сцену Author.
35.Щелкните по предпоследнему кадру на самом нижнем слое. Затем нажать клавишу Shift и удерживать ее, после чего щелкнуть по 1-му кадру самого верхнего слоя. Далее, щелкните правой кнопкой мыши по выделенной области. Выберите в появившемся меню пункт Remove Frames (Убрать кадры).
36.Удалите со слоя Title всѐ. Для этого можно заблокировать все слои кроме него, затем выбрать пункт меню Edit > Select All (Редактировать > Выделить всѐ) и нажать клавишу Delete.
37.Переименуем слой Title в Photo (он будет предназначен для фото-
графии).
38.Создадим новый слой и назовем его About (на этом слое мы напишем что-нибудь о себе).
39.Выберем пункт меню File > Import to Library (Файл > Импортиро-
вать из библиотеки) и выберем файл Практика 9\фото.jpg.
40.Перетащить из библиотеки фотографию на сцену и разместить ее в нижней части страницы (рис.192).
41.Выберем слой About и напишем в нем свое имя, фамилию и что еще хочется о себе сказать (рис.192).
Рис.192. Вид слоя About.
114

42.Перейдем на слой Photo. Щелкнем правой кнопкой мыши по фотографии и выберем Convert to Symbol (Конвертировать в символ). Зададим имя MyPhoto и тип Graphic (графический).
43.На слое Photo создадим ключевой кадр в метке 15.
44.Вернемся в 1-й кадр на этом слое. Выберем фотографию. Выберем
инструмент  Free Transformation (Свободная трансформация).
Free Transformation (Свободная трансформация).
Уменьшим фотографию раза в 3. Повернем фотографию на 180о.
45.Выберем на шкале времени первый кадр. В панели Properties (Параметры) в поле Tween (Пара) зададим тип анимации Motion (Движение). Установим галочку Scale (Масштаб). В поле Ease (Ускорение) зададим параметр замедления равным (–100).
46.Выберем 10-й кадр на шкале времени правой кнопкой мыши Convert Keyframe (Преобразовать в ключевой кадр).
47.То же сделаем для 5-го кадра.
47.Выберем в 10-м кадре фотографию. В панели Properties (Параметры) в поле Color (Цвет) зададим свойство Alpha (прозрачность) равным 80. Для фотографии в кадре 5 – свойство Alpha = 40. Для фотографии в первом кадре – свойство Alpha = 0.
48.Перейдем на слой About. Создадим ключевой кадр в метке 15.
49.Вернемся в 1-й кадр. Выберем текст. Поднимем текст, немного за пределы фона, (т.е. за пределы видимой области).
50.Выделим 1-й кадр. В панели Properties (Параметры) в поле Tween (Пара) зададим тип анимации Motion (Движение).
51.Продлим длительность всех слоев до 15-го кадра.
52.Перейдем на сцену Title.
53.Создадим новый слой и назовем его Actions. Перейдем на последний кадр слоя Actions. Создадим в нем пустой кадр Insert > Timeline > Blank Frame (Вставка > Временная шкала > Кадр).
54.Выберем пункт меню Window > Actions (Окно > Actions). Слева, в
списке действий выберем stop (два раза щелкнув).
55.Эту же процедуру нужно будет проделать и для сцены «Об Авторе».
56.Вернемся на сцену Title.
57.Выберем на слое Author в последнем кадре кнопку Об авторе. В панели Properties (Параметры) поменяем тип объекта с Graphic (Графический) на Button (Кнопка). Ниже нужно задать имя AutButton для копии символа (рис.193).
115

Рис.193. Изменение типа кнопки.
58. Раскроем панель Window > Actions (Окно > Actions). Выберем действие goto (рис.194). В поле Scene (Сцена) выберем сцену Author.
Рис.194. Окно сценария для действия goto.
59.Вернемся на сцену Author.
60.Вставим любую кнопку для возврата Window > Common Libraries > Buttons (Окно > Командные панели > Кнопки).
61.Выберем действие goto. В поле Scene (Сцена) выберем сцену Title.
62.Добавьте в проект еще две сцены для первого и второго урока. Назовите их Task 1 и Task 2. (Обязательно оставьте слои: Back, Author, Lesson1, Lesson2, Home, Actions).
63.Аналогично настройте все кнопки на сценах так, чтобы с любой сцены можно было перейти на любую другую.
64.Перейдем на сцену Task 1.
65.Создадим слой Text для текста. На 1 кадре напечатаем текст Я в мо-
лодости.
66.Конвертируйте 15-й кадр в ключевой, щелкнув правой кнопкой мы-
ши и выбрав команду Convert to Keyframe (Конвертировать в ключевой кадр).
67.Перейдем в 1-й кадр. Поднимем его вверх за пределы видимой области текст.
116

68.В панели Properties (Параметры) в поле Tween (Пара) зададим тип анимации Motion (Движение).
69.Создадим слой Photo.
70.На 1-м кадре вставим файл Практика 9\foto1.
71.Выделим 1-й кадр. Щелкнем правой кнопкой мыши по фотографии и выберем Convert to Symbol > Graphic (Конвертировать в символ > Гра-
фический).
72.Зайдем Insert > Timeline Effect > Blur (Вставка > Временная шка-
ла > Размытие). В меню задайте длительность 15 кадров.
73.Перейдите на слой Actions. Продлите его до 45-го кадра.
74.Перейдите на слой Text.
75.Вставьте ключевой кадр в 16-й кадр (F6). Напечатайте текст «Я на
охоте».
76.Вставьте ключевой кадр в 30-й кадр (F6). Перейдите на 16-й кадр. Поднимем его вверх за пределы видимой области текста.
77.В панели Properties (Параметры) в поле Tween (Пара) зададим тип анимации Motion (Движение).
78.Создадим новый слой.
79.На 16-й кадре вставим файл Практика 9\foto2.
80.Выделим 16-й кадр. Щелкнем правой кнопкой мыши по фотографии
ивыберем Convert to Symbol > Graphic (Конвертировать в символ > Гра-
фический).
81.Зайдем Insert > Timeline Effect > Explode (Вставка > Временные эффекты > Взрыв). В меню задайте длительность 15 кадров.
82.Перейдите на слой Text.
83. Вставьте ключевой кадр в 31-й кадр. Напечатайте текст «Отдых!». 84. Вставьте ключевой кадр в 30-й кадр. Перейдите на 45-й кадр. Под-
нимем его вверх за пределы видимой области текст.
85. В панели Properties (Параметры) в поле Tween (Пара) зададим тип анимации Motion (Движение).
86. Создадим новый слой.
87. На 31-м кадре вставим файл Практика 9\foto3.
88. Выделим 31-й кадр. Щелкнем правой кнопкой мыши по фотографии и выберем Convert to Symbol > Graphic (Конвертировать в символ > Гра-
фический).
89. Зайдем Insert > Timeline Effect > Expand (Вставка > Временные эффекты > Расширение). В меню задайте длительность 15 кадров.
117
90. Измените скорость кадров на 3 кадра в секунду .
.
91. Продлите до 45-го кадра слои Back, Author, Lesson1, Lesson2, Home.
92. Создадим новый слой  Insert Layers (Создать слой).
Insert Layers (Создать слой).
93. Добавьте любой звук для этой сцены нажав на File > Import (Файл > Импорт), выбрав нужный файл (предварительно подобрав его в Интернет). В подменю Properties (Параметры) в пункте Sound (Звук) выбираем наш импортируемый файл, а в Sync (Звучание) ставим Stream (Поток).
94. Самостоятельно оформите сцену Task 2.
95. Сохраните проект в формате swf.
118
РЕКОМЕНДУЕМАЯ ЛИТЕРАТУРА
Основная
1.Тучкевич, Е. И. Самоучитель Adobe Illustrator CS5 : самоучитель / Евгения Тучкевич. – СПб. : БХВ–Петербург, 2011. – 352 с. ссылка
2.Мук, К. ActionScript 3.0 для Flash. Подробное руководство : произ- водственно-практическое издание / К. Мук. – СПб. [и др.] : Питер, 2011. – 992 с. ссылка
3.Могилев, А. В. Технологии обработки текстовой информации. Технологии обработки графической и мультимедийной информации : [учеб. курс] / А. В. Могилев, Л. В. Листрова. – СПб. : БХВ–Петербург, 2010. – 304 с.
ссылка
4.Бурлаков, М. Самоучитель Macromedia Flash MX : самоучитель / М. Бурлаков. – Санкт–Петербург : БХВ–Петербург, 2003. – 644 с.
5.Мураховский, В. И. Компьютерная графика : Попул. энцикл. / В. И. Мураховский. – Москва : АСТ–ПРЕСС СКД, 2002. – 639 с.
6.Гасов, В. М. Методы и средства подготовки электронных изданий : Учеб. пособие для студентов вузов, обучающихся по специальности «Автоматизир. системы обраб. информ. и упр.», «Технология... « / В. М. Гасов, А. М. Цыганенко; М–во образования Рос. Федерации, Моск. гос. ун-т печати. – Москва : Издательство МГУП, 2001. – 734 с.
Дополнительная
1.Бурлаков М.В. Adobe Flash CS3. Самоучитель. – М: Вильямс, 2007.
2.Слепченко К. Flash CS3 на примерах (+ видеокурс на CD-ROM).
СПб: БХВ, 2007.
3.Рейнхарт Р. Macromedia Flash 8. Библия пользователя. – М: Вильямс,
2006.
4.Слепченко К. Macromedia Flash Professional 8. – СПб: БХВ, 2006.
5.Дронов В.А. Macromedia Flash Professional 8. Графика и анимация. –
СПб: БХВ, 2006.
6.Моллер Дж. Flash 8. Руководство Web-дизайнера. – М: Эксмо-пресс,
2006.
7.Черкасский В.Т. Эффективная анимация во Flash.М.: Кудиц–Образ,
2002.
8.Альберт Д. Macromedia Flash Professional 8. Справочник дизайнера. –
СПб: БХВ, 2006.
119
9.Пакнелл Ш., Хог Б., Суонн К. Macromedia Flash 8 для профессионалов. – М: Вильямс, 2006.
10.Поляков К.Ю. Уроки по Adobe Flash CS3. Электронное учебное по-
собие, 2007.
11.Кирьянов Д., Кирьянова Е. Adobe Flash CS3 – это просто! Создаем Web-анимацию. – СПб: БХВ, 2007.
12.Вовк Е. Информатика: уроки по Flash. – М: Кудиц–Образ, 2005.
13.Розенкноп Д.Л. Создание анимационных эффектов в Macromedia
Flash MX 2004. – М: НТ–Пресс, 2005.
14.Панфилова И. Macromedia Flash 8 с нуля! – М: Лучшие книги, 2007.
15.Жадаев Б., Macromedia Flash 8. Визуальный самоучитель.– М: Три-
умф, 2007.
120
