
пособие-Flash
.pdf
Часть 1.
1.Придумайте несложный сюжет. На голубом фоне неба – ветка с почками, появляется солнце, из почек появляются листики. Снеговик, из-за горизонта восходит солнце, снеговик тает. Из земли появляется росток, на нем появляются листики, бутон, бутон раскрывается в цветок. Дополните на ваш вкус.
2.Мысленно разделите свой сюжет на отдельные кусочки; представьте, сколько слоев вам потребуется для анимации – где можно воспользоваться анимацией формы, а где потребуется покадровая анимация.
3.Выполните свой замысел.
4.Сохраните свою анимацию.
Подсказка.
Рассмотрим подробнее сюжеты, предложенные в задании.
1. На голубом фоне неба – ветка с почками; появляется солнце; из почек появляются листики.
Первый (самый нижний) слой – солнце. Первый ключевой кадр: солнце на рабочем столе справа снизу. Последний ключевой кадр (например, 20-й): солнце на монтажном столе в верхнем правом углу, размер его больше. Далее, до 60-го кадра, ключевой кадр дублируется промежуточными.
Второй слой – ветка. Изображение не анимируется, поэтому – только первый ключевой кадр и промежуточные длительностью 60 кадров.
Третий (и последующие слои) – почки-листочки. Первый ключевой кадр, например на 20-м кадре, последний – на 60-м. В первом ключевом кадре «почка» в форме маленького листочка темно-зеленого цвета, в последнем
– тот же объект, увеличенный с помощью трансформации и с изменением цвета, и – анимация формы.
Чтобы добавить еще один листок на ветку (рис.97), повторяем действия в новом слое. Или можно скопировать кадры предыдущего слоя, вставить их на новый слой и отредактировать расположение почки и листочка.
Рис. 97. Добавление еще одного листика.
2. Снеговик; из-за горизонта всходит солнце, снеговик тает. Расположение слоев снизу вверх: солнце, земля (тот самый горизонт, из-
за которого всходит солнце), снеговик.
61

Скрытое вторым слоем солнце окрашено в красный цвет. В последнем ключевом кадре оно ярко-желтое. Создается имитация восхода.
Часть 2.
Попробуйте свои силы в создании эффекта калейдоскопа.
Советы по выполнению:
 создавайте изображение только контурами;
создавайте изображение только контурами;  задайте анимированное формоизменение только контуров.
задайте анимированное формоизменение только контуров.
21. Использование хинтов в анимации формы
Хинты (shape hints) – контрольные маркеры, с помощью которых можно управлять процессом формоизменения. Хинтами отмечаются точки, которые должны переходить сами в себя в начальной и конечной фигурах. Хинты помечаются буквами (от «a» до «z»).
Для примера просмотрите файл Практика5\apple-pear-easing.swf.
Создайте анимацию с использованием хинтов.
1.Откройте файл яблоко-груша (созданный ранее).
2.Выделим первый ключевой кадр и выполним команду Modify > Shape
>Add Shape Hint (Модификация > Форма > Добавить хинты), в результа-
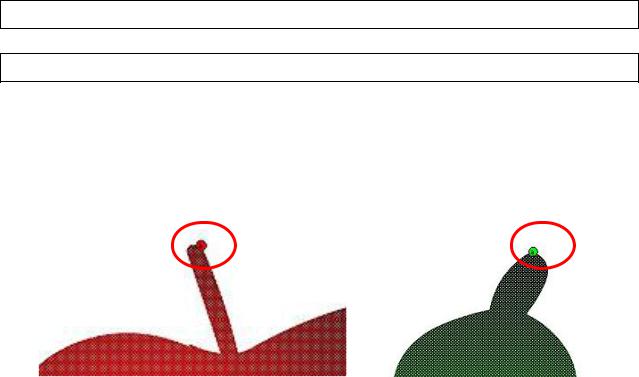
те выполнения которой на фигуре появится начальный хинт в виде красного кружка с буквой «а». Передвинем хинт в верхнюю точку веточки (рис.98).
Рис. 98. Расположение хинтов анимации.
3.Перейдите на последний ключевой кадр, и вы обнаружите, что внутри контура результирующей фигуры появится конечный хинт в виде зеленого кружка с буквой «a».
4.Передвиньте хинт в точку, которая должна соответствовать первой отмеченной точке.
62

5.После того как вы выставите на кривую хинт в последнем кадре, в первом кадре хинт поменяет свой цвет (с красного на желтый) – это означает, что установлено соответствие между хинтами.
6.Повторите этот процесс, добавляя новые хинты. Для получения наилучших результатов следует размещать хинты против часовой стрелки, начиная с левого верхнего угла фигуры (рис.99).
Рис. 99. Добавление новых хинтов.
В результате мы получим фильм с более естественной трансформацией.
Откройте электронный учебник flash.chm Тема 5 и выполните задания:
раздел 2. Контрольные точки; раздел 3. Оптимизация контура;
раздел 4. Цвет и движение, раздел 5. Слои.
Для примера просмотрите файл Практика5\practical-task-5-3.html. Создайте свой анимационный фильм.
22.Анимация текста
Для примера просмотрите файл Практика5\ звезда.swf.
В первом кадре напечатано слово «Star», после чего дважды применена функция Break apart (Разбить), что привело к переводу текста в контуры с заливками, далее применена анимация формоизменения, а в конечном кадре аналогичная процедура перевода текста в графику проведена со словом
«Звезда».
При трансформации символа в символ используются хинты.
Создайте свой фильм с изменением текста.
63

Откройте электронный учебник flash.chm, Тема 5, раздел 7 и выполните задания:
 Анимация текста;
Анимация текста;  Эффекты освещения.
Эффекты освещения.
23. Движение по заданной траектории
Flash позволяет задать движение объекта вдоль заданной траектории. Для того, чтобы задать эту траекторию, выполните команду Insert > Timeline
> Motion Guide (Вставка > Временная шкала > Направляющая движения).
В результате над текущим слоем появится специальный слой, который по умолчанию будет иметь имя Guide Layer 1 (Направляющая).
Создайте фильм «Движение листика».
1.Создайте новый файл.
2.Импортируйте изображение из Практика5\ Листок.jpg (рис.100).
3.Выполните команду Insert > Timeline > Motion
Guide (Вставка > Временная шкала > Направляющая
движения).
4. С помощью инструмента  Pencil (Карандаш) нарисуем линию, вдоль которой планируется перемещение листка (рис.101).
Pencil (Карандаш) нарисуем линию, вдоль которой планируется перемещение листка (рис.101).
Рис. 101. Траектория движения листика.
64

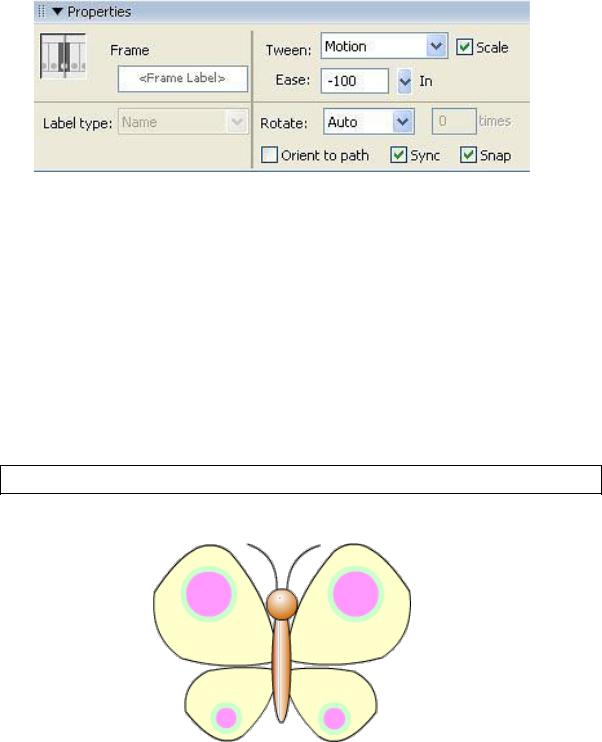
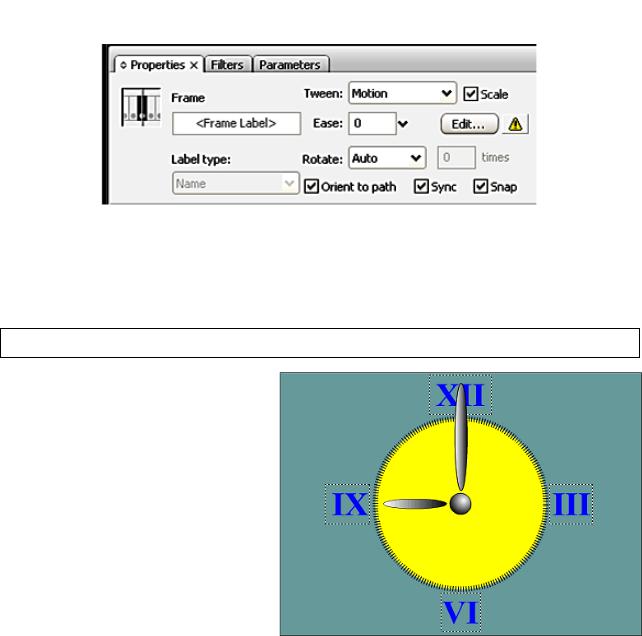
5. Теперь перейдем в первый кадр (щелкнем по нему мышью) и в появившейся панели Properties (Параметры) установим флажок Snap (задает режим привязки к траектории движения) (рис.102).
Рис. 102. Установка привязки.
6. После того как вы поставите флажок Snap (Привязка), центр листа
совместится с траекторией движения. Пользуясь инструментом |
Arrow |
(Стрелка), можно переместить листочек вдоль кривой движения. |
|
7. Перейдите на последний кадр и аналогично привяжите листок к конечной точке траектории движения. Для придания фильму объемности до-
бавьте трансформацию Modify > Transform > Flip Horizontal (Модифика-
ция > Трансформация > Отражение по горизонтали).
24.Движение по произвольной траектории
Создайте анимированную бабочку.
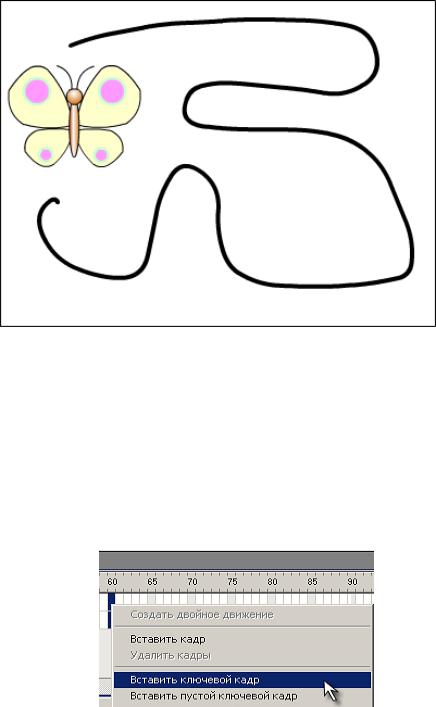
1. Создайте новый произвольный объект, например бабочку, как на рисунке (рис.103).
Рис. 103. Бабочка.
2. Выделив объект, сгруппируйте его командой Modify > Group (Мо-
дификация > Группировать)
65

3.Создайте для объекта направляющий слой кнопкой  Add Motion Guide (Добавить направляющую движения).
Add Motion Guide (Добавить направляющую движения).
4.Во вновь созданном слое инструментом  Pencil (Карандаш) начертите направляющую (рис.104).
Pencil (Карандаш) начертите направляющую (рис.104).
Рис. 104. Траектория движения бабочки.
5.Выделив объект (в нашем случае это бабочка), примените к нему ко-
манду Insert > Timeline > Motion Guide (Вставка > Временная шкала >
Создать двойное движение). В результате объект автоматически займѐт положение в начале направляющей.
6.Выделив последние кадры анимационной сцены, щелкните правой кнопкой мыши и выполните команду контекстного меню Insert Keyframe (Вставить ключевой кадр) (рис.105).
Рис. 105. Вставка ключевого кадра.
7. В последнем кадре, отменив выделение, перенесите объект в конец пути (рис.106).
66

Рис. 106. Привязка объекта к траектории.
8.Просмотрите готовый фильм.
9.Готовое изображение сохраните в своей папке.
25.Управление траекторией перемещения объекта
Создайте анимированную черепашку.
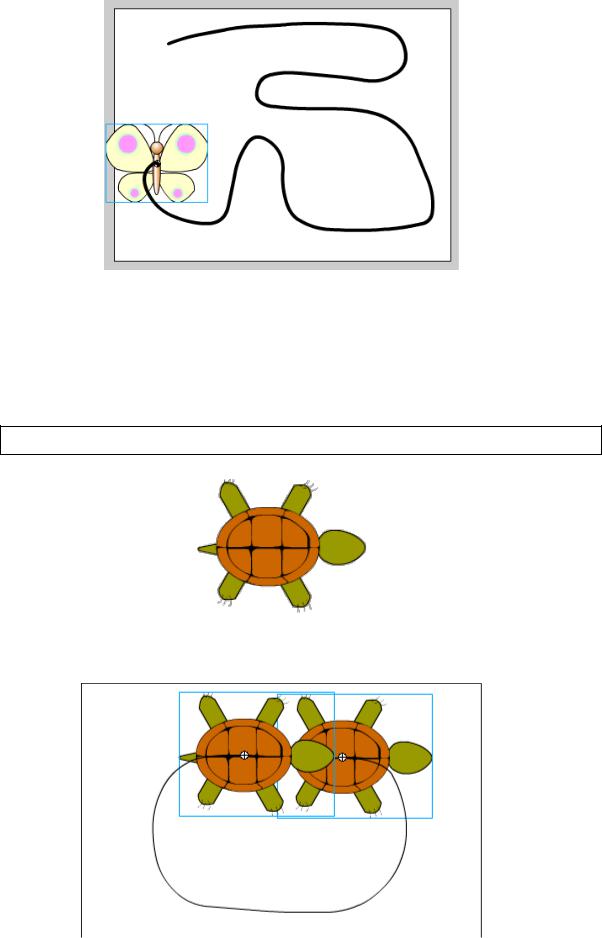
1. Создайте новый объект, как на рис.107.
Рис. 107. Произвольный объект.
2. Создайте движение объекта по направляющей (рис.108).
Рис. 108. Траектория движения.
67

3. В палитре Properties (Параметры) первого кадра с объектом уста-
новите:  Orient to path (Направление пути) (рис.109).
Orient to path (Направление пути) (рис.109).
Рис. 109. Привязка объекта к пути.
4.Просмотрите готовый фильм.
5.Готовое изображение сохраните в своей папке в формате *.fla
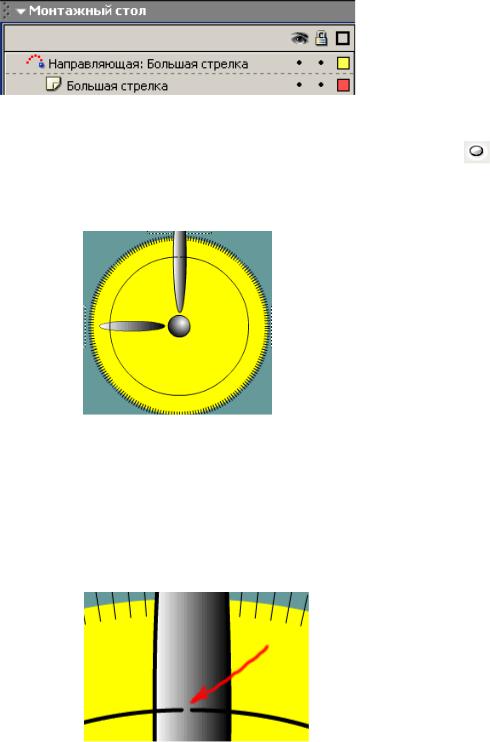
Создайте анимированные часики (рис.110).
1.Создайте новый файл.
2.Создайте дополнительно два слоя с помощью кнопки
 Insert Layer (Вставить слой).
Insert Layer (Вставить слой).
3. Нижний слой будем использовать для фона (циферблата часов). Для этого необходимо нарисовать циферблат. После этого создайте цифры, выровняв их относительно друг друга.
Рис. 110. Анимированные часы.
4.Во втором слое создайте маленькую стрелку.
5.Выделив маленькую стрелку, примените команду главного меню ко-
манду Modify > Group (Модификация > Группировать).
6.В третьем (самом верхнем слое) слое создайте большую стрелку.
7.Выделив большую стрелку, примените команду главного меню ко-
манду Modify > Group (Модификация > Группировать).
8.Выберите слой с большой стрелкой и создайте для него слой с
направляющей, нажав кнопку Add Motion Guide  (Добавить направля-
(Добавить направля-
ющую движения) (рис.111).
68

Рис.111. Добавление направляющей для большой стрелки.
9. В слое с направляющей большой стрелки, выбрав инструмент
Oval (Овал) и убрав для него заливку  , нарисуйте контур (рис.112), по которому будет двигаться большая стрелка.
, нарисуйте контур (рис.112), по которому будет двигаться большая стрелка.
Рис.112. Траектория движения большой стрелки.
10. Инструментом  Erase (Ластик) самого маленького диаметра
Erase (Ластик) самого маленького диаметра
 с установкой модификатора
с установкой модификатора  (Стирать линии) сделайте на контуре небольшой разрыв (в несколько пикселей) для обозначения начала и конца пути стрелки (рис.113).
(Стирать линии) сделайте на контуре небольшой разрыв (в несколько пикселей) для обозначения начала и конца пути стрелки (рис.113).
Рис.113. Разрыв траектории.
11.Выберите большую стрелку и выполните команду Insert > Timeline
>Motion Guide (Вставить > Временная шкала > Создать движение по направляющей). При этом точка сцепления стрелки переместится в начало пути.
12.Для слоя с большой стрелкой и еѐ направляющей создайте ключевые кадры на 60-м кадре, щелкнув правой кнопкой мыши и выбрав в контекстном меню Insert Keyframe (Вставить ключевой кадр).
69

13.На 60-м кадре, отменив выделение, передвиньте большую стрелку в конец пути.
14.На первом кадре большой стрелки в палитре Properties (Парамет-
ры) установите:  Orient to path (Направление пути).
Orient to path (Направление пути).
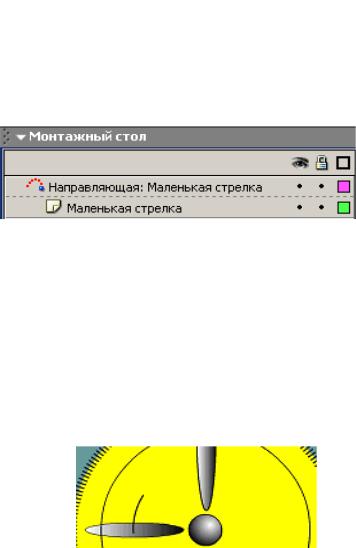
15. Выберите слой с маленькой стрелкой и создайте для него слой с
направляющей (рис.114), нажав кнопку  Add Motion Guide (Добавить направляющую движения).
Add Motion Guide (Добавить направляющую движения).
Рис. 114. Добавление направляющей для большой стрелки.
16. В слое с направляющей маленькой стрелки, выбрав инструмент 
Oval (Овал), и убрав для него заливку  , нарисуйте контур, по которому будет двигаться маленькая стрелка. Отцентруйте контур и измените его масштаб так, чтобы он проходил через центр стрелки.
, нарисуйте контур, по которому будет двигаться маленькая стрелка. Отцентруйте контур и измените его масштаб так, чтобы он проходил через центр стрелки.
17. Инструментом  Erase (Ластик) удалите часть контура таким образом, чтобы путь маленькой стрелки составлял 1 час (например, с 9 до 10).
Erase (Ластик) удалите часть контура таким образом, чтобы путь маленькой стрелки составлял 1 час (например, с 9 до 10).
Рис. 115. Изменение траектории маленькой стрелки.
18.Выберите маленькую стрелку и выполните команду Insert > Timeline > Motion Guide (Вставить > Временная шкала > Создать движение по направляющей). При этом точка сцепления стрелки переместится в начало пути.
19.Для слоя с маленькой стрелкой и еѐ направляющей создайте ключевые кадры на 60-м кадре.
20.Отменив выделение, передвиньте маленькую стрелку в конец пути и
спомощью инструмента  Free transform (Свободная трансформация)
Free transform (Свободная трансформация)
установите нужное положение.
21.С помощью кнопки на панели Timeline (Временная шкала) зайдите в меню Document Properties (Параметры документа) (рис.116).
70
