
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Форматирование таблиц
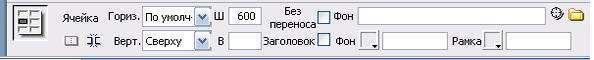
Если мы выделим ячейку или просто поставим на нее курсор, редактор свойств позволит нам задать ее параметры.

Раскрывающейся список Гориз. позволяет задать горизонтальное выравнивание содержимого ячейки. Аналогичный список Верт. задает вертикальное выравнивание содержимого ячейки. В полях Ш и В соответственно ширина и высота ячейки. ФлажокБез переноса, будучи включенным, запрещает перенос строк внутри ячейки. ФлажокЗаголовок при включении превращает выделенную ячейку в ячейку заголовок. Поле ввода Фон служит для задания интернет-адреса фонового изображения ячейки, а селектор цвета Фон -цвета ее фона. Если не то ни другое не задано, будут использоваться параметры фона родительского элемента.
Селектор цвета Рамка позволяет задать цвет рамки ячейки.
Для строк предлагается такой же набор параметров, как и для ячеек. Естественно эти параметры применяются не к отдельной ячейке, а ко всей строке.
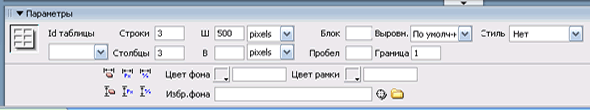
Вид редактора свойств, после выделения всей таблицы имеет следующий вид.

Поля Строки и Столбцы служат для быстрого изменения количества строк и столбцов таблицы. Поле ввода Ш служит для задания ширины таблицы В - высоты.. В раскрывающемся списке справа выбирается единица измерения: пиксели или проценты. Поле ввода Блок задает отступ между границей ячейки и ее содержимым. Поле Пробел задает отступ между границами находящихся рядом ячеек. В поле вводаГраница задается толщина рамки ячеек в пикселях. Раскрывающейся список Выровн. служит для горизонтального выравнивания таблицы. Поле ввода Избр.фона служит для задания интернет-адреса файла фонового изображения всей таблицы. Селектор цвета Цвет фона задает цвет фона таблицы, селектор цвета Цвет рамки задает цвет рамки таблицы.
Кнопка
Очистить ширину столбцов ![]() удаляет
все заданные для ячеек таблицы и самой
таблицы значения ширины, а кнопка
Очистить высоты строк
удаляет
все заданные для ячеек таблицы и самой
таблицы значения ширины, а кнопка
Очистить высоты строк ![]() -все
заданные значения высоты. Кнопка
-все
заданные значения высоты. Кнопка![]() позволяет
преобразовать относительные значения
ширины ячеек в абсолютные. Кнопка
позволяет
преобразовать относительные значения
ширины ячеек в абсолютные. Кнопка ![]() выполняет
обратное преобразование значений ширины
ячеек-из абсолютных в относительные.
выполняет
обратное преобразование значений ширины
ячеек-из абсолютных в относительные.
Теперь займемся объединением ячеек таблиц. Прежде чем объединить ячейки таблиц их нужно выделить. После этого обратим внимание на редактор свойств. В его левом нижнем углу находится кнопка Объединить выбранные ячейки используя промежутки.

С ее помощью производится объединение ячеек.
И так мы изучили основные элементы создания страниц с помощью Dreamweaver. На следующем уроке мы поработаем над дизайном страниц и подготовим их к регистрации в Dreamweaver. О том как это сделать смотрите ЗДЕСЬ.
Урок десятый Работаем над сайтом
Мы с вами уже знаем, что web-сайт это набор web-страниц, объединенных общей тематикой и связанных друг с другом гиперссылками. Когда мы начинали создавать наши страницы, мы не задумывались о том, что когда нибудь объединим их в сайт. И соответственно не планировали его. Поскольку наш сайт очень прост и состоит из нескольких web-страниц, это не очень страшно. Но основные этапы планирования сайта все же должны иметь место в нашей работе.
Этап планирования считается важнейшим в разработке любого сайта. О чем нужно подумать перед началом работы над сайтом?
Определить назначение сайта. Что он должен делать: рассказывать о чем-то, привлекать клиентов, помогать решать какие-то проблемы, просвещать или развлекать. В зависимости от предполагаемого назначения будет определена его структура.
Определить какая конкретная информация должна присутствовать на сайте.
Собрать всю необходимую информацию. Все тексты, изображения, файлы, которые мы хотим выложить в сеть, должны быть на нашем компьютере.
Решить, как будет выполнен дизайн сайта. Будет ли он консервативным, строгим, затейливым.
Продумать логическую структуру сайта, т.е. определить какие страницы он будет иметь. Для этого лучше посетить какой-нибудь сайт со сходной тематикой и посмотреть, как он организован.
Придумать физическую структуру сайта. Определиться, как будут называться отдельные файлы, составляющие сайт.
Мы перечислили основные этапы проектирования сайта.
Теперь поговорим о логической структуре сайта. Как правило, для каждого отдельного сайта нужно создавать свою логическую структуру. Но есть общие принципы структуризации сайтов, которым нужно следовать всегда. Воспользуемся и мы этим принципом и создадим примерный план сайта.
Главная страница
Новости сайта
Архив новостей
