
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Урок пятый Создаем гиперссылки
Прежде, чем приступить к следующему уроку произведем русификацию программы Dreamweaver. Для этого перейдем на сайт__________________, где находится программа русификатор, и произведем все необходимые действия по ее установке.
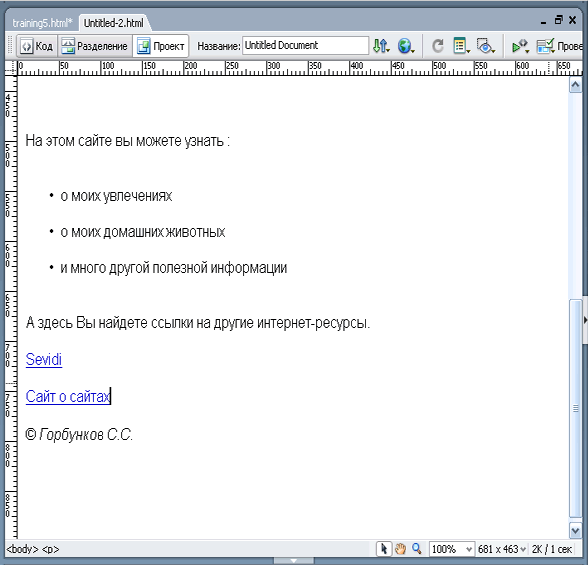
И так приступаем к созданию гиперссылок. Давайте вставим в текст нашей web страницы две гиперссылки. Одну из них на сайт Sevidi (внешняя гиперссылка) и другую на сайт, созданный в первом цикле уроков "Сайт о сайтах".

Выделим название сайта Sevidi и обратим внимание на редактор свойств. Мы сразу заметим большой комбинированный список Ссылка(Link), где задается интернет-адрес гиперссылки.

Введем в него интернет-адрес сайта Sevidi htth://sevidi.narod.ru/ и нажмем клавишу<Enter>

Теперь при просмотре страницы в web обозревателе посетитель может просто щелкнуть мышью по слову Sevidi, чтобы перейти на этот сайт. После создания ссылки слово Sevidi изменило цвет на синий и стало подчеркнутым.

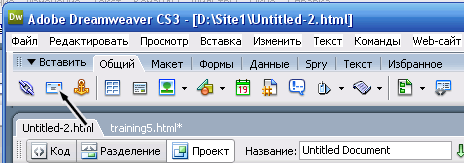
Приступим к созданию второй гиперссылке. Выделим текст "Сайт о сайтах" и опять обратимся к редактору свойств. Нажмем кнопку указанную на рисунке

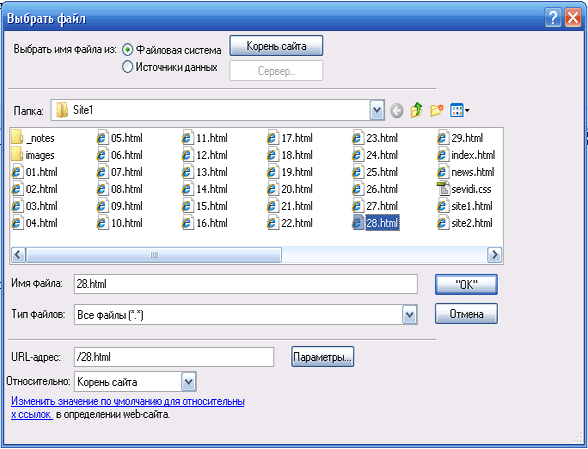
На экране появится диалоговое окно Выбрать файл(Select File)
 Выберем
файл 28.html,
в нашем случае в нем находится первая
страница выше упомянутого сайта.
Выберем
файл 28.html,
в нашем случае в нем находится первая
страница выше упомянутого сайта.

Нажимаем ОК. Словосочетание "Сайт о сайтах" изменило цвет и стало подчеркнутым.

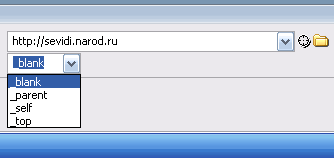
Теперь зададим цель гиперссылки с помощью комбинированного спискаНазначение(Target), находящимся в редакторе свойств.

Он содержит четыре пункта, из которых полезными для нас в данный момент будут два пункта: blank и self. Первый из них позволяет вывести целевую страницу в новом окне web обозревателя, а второй -в том же окне.
Мы можем легко исправить интернет адрес любой созданной гиперссылки. Для этого поставим текстовой курсор на текст гиперссылки, изменим интернет-адрес в комбинированном списке Ссылка(Link) редактора свойств и нажмем клавишу <Enter>.
Есть
еще один способ создания гиперссылки,
позволяющий задать многие ее параметры,
не доступные для задания в редакторе
свойств. Для этого щелкнем
кнопкуHyperlink ![]() вкладки Общий(Common) на
панели Вставить(Insert).
На экране появится диалоговое окно.
вкладки Общий(Common) на
панели Вставить(Insert).
На экране появится диалоговое окно.

В поле ввода Текст этого окна вводится текст гиперссылки. Интернет адрес задается в поле Ссылка(Link). Также можно щелкнуть расположенную правее кнопку с изображением папки и выбрать нужный файл в диалоговом окне Выбрать файл(Select File). Раскрывающейся список Целевой объект(Target) задает цель гиперссылки. В полеНазвание (Title) вводится пояснение к создаваемой гиперссылке. В поле ввода Ключ доступа(Access key)задается клавиша клавиатуры, после нажатия, которой произойдет переход по этой гиперссылке. Клавиша вводится в виде ее наименования: А, В, С и т.д.
Поле ввода Индекс вкладки(Tab index) позволяет задать номер создаваемой гиперссылки в порядке, в котором web-обозреватель выполняет "обход" гиперссылок при последовательном нажатии клавиши <Tab>.
Почтовые гиперссылки
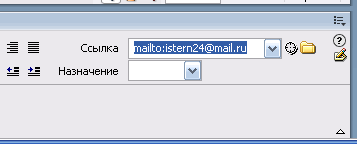
Следующая гиперссылка, которую мы создадим, будет указывать почтовый адрес. Щелчок по ней запустит программу почтового клиента, установленную в системе по умолчанию. Интернет адрес такой гиперссылки записывается следующим образом. Возьмем почтовый адрес istern24@mail.ru. Cогласно стандарту HTML, этот почтовый адрес должен быть записан так: mailtо:istern24@mail.ru, причем между двоеточием после ввода mailtо и собственно адресом недолжно быть пробелов. Выделим имя автора и введем почтовый адрес в комбинированный список Ссылка(Link) редактора свойств. После нажатия клавиши <Enter> мы получим готовую гиперссылку, которая по внешнему виду ничем не отличается от обычной.


Есть другой способ создать почтовую гиперссылку. Для этого надо переключиться на вкладку Вставить(Common) панели Общий(Insert) Emаil Link (Insert)

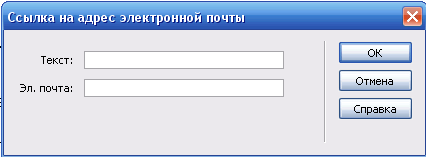
На экране появится диалоговое окно

В поле ввода Текст этого окна вводится текст гиперссылки. Если перед созданием гиперссылки выделить фрагмент текста, он уже будет подставлен в поле ввода и станет текстом гиперссылки. В поле Эл. почта(E-mail) нам нужно будет ввести почтовый адрес(можно без mailtо:). Нажимаем ОК.
Якоря
Теперь рассмотрим еще одну разновидность гиперссылок, так называемые якоря. В отличие от других, они не указывают на другую web-страницу, а помечают некоторый фрагмент текущей страницы, чтобы другая гиперссылка могла на него сослаться.
Для того чтобы научиться работать с якорями, создадим небольшую учебную страничку, наберем текст, достаточно большой, чтобы он не помещался на экране полностью. Для примера возьмем текст из FAQ по HTML. После этого напишем небольшое оглавление, и создадим первый якорь. Поместим текстовой курсор в начало первого абзаца текста и переключимся на вкладку Вставить(Common) панелиОбщий(Insert). Нажмем кнопку вставки якоря.

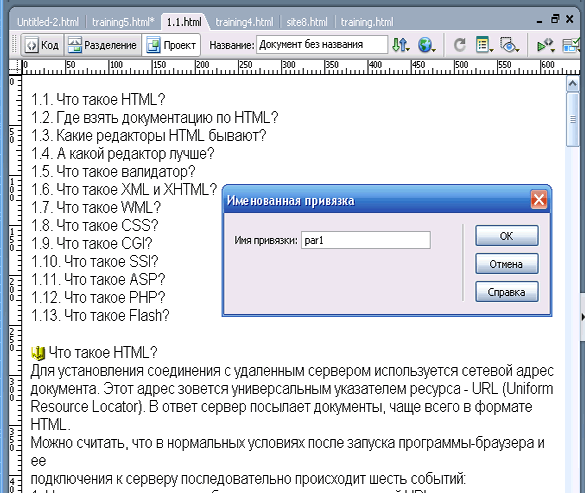
На экране появится диалоговое окно Именованная привязка (Named Anchor). В поле ввода Имя привязки введем имя создаваемого якоря par1.

Имена якорей должны состоять из латинских букв цифр, причем первым символом должна быть буква. Введя имя, нажмем ОК.

Маркер якоря будет отображен в позиции, где тот был вставлен. Это делается для удобства web- дизайнера. якоря на страницах web-обозревателя не отражаются.
Создадим гиперссылку, ссылающуюся на якорь. Выделим строку "Что такое HTML?" в оглавлении. Интернет-адрес, на который будет ссылаться гиперссылка, будет выглядеть так: #par1.
Введем его в комбинированный список Ссылка(Link) редактора свойств и нажмем клавишу <Enter>. Значок решетки # обозначает имя якоря. Имя файла web-страницы не указано. Это значит, что мы ссылаемся на якорь, расположенный на той же странице. Если мы хотим сослаться на данный якорь из другой страницы, то должны сослаться на эту страницу. Например, 1.1.html#par1. Создаем якоря на оставшийся список оглавления. Как это делать, мы уже знаем.
Следующий урок, на котором мы рассмотрим, как работать с параметрами страницы смотрите ЗДЕСЬ.
