
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Дополнительные возможности Dreamweaver Вставка и чтение комментариев
Создать комментарии проще всего с помощью панели Вставить. Переключимся на вкладку Общий этой панели и нажмем кнопку Комментарий.

На экране появится диалоговое окно

Текст комментария вводится в область редактирования Комментарий, после чего нажимается кнопка ОК.
Вставка текущей даты
Чтобы не забыть проставить дату последнего посещения web-страницы, воспользуемся возможностями, которые предоставляет нам Dreamweaver. Для этого нужно переключится на вкладку Общий панели Вставить и нажать кнопку Дата.

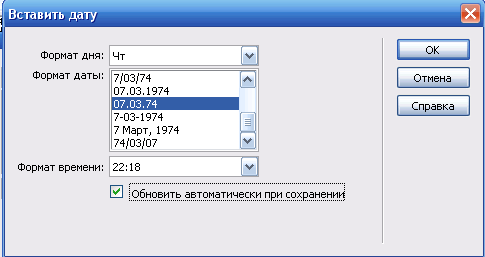
После этого появится диалоговое окно Вставить дату.

В пункте Формат дня выбираем удобного вида обозначение дня недели. В списке Формат даты выбираем удобного вида обозначение числа, месяца и года. В раскрывающемся списке Формат времени задаем удобное отражение времени. ФлажокОбновить автоматически при сохранении включает или отключает обновление даты при каждом сохранении страницы. По умолчанию он выключен. Кнопка ОКвыполняет вставку даты, Отмена-отменяет.
Чистим html-код
В процессе работы над web-страницей Dreamweaver создает и удаляет множество различных HTML тегов. Хотя Dreamweaver считается очень корректным редактором, и все-таки время от времени стоит чистить получившейся код. Чистка включает в себя:
удаление пустых тегов
удаление избыточных тегов
объединение тегов, где это возможно
удаление комментариев
За "чистку" HTML-кода отвечает пункт Исправить HTML в меню Команды.

Открываем диалоговое окно.

Группа флажков позволит нам задать, что именно удалить при "чистке".
Задав нужные параметры, нажмем кнопку ОК для запуска процесса "чистки". После окончания, если был включен флажок Показать журнал по завершении, на экране появится окно статистики, где будет описано, что сделал редактор в процессе "чистки". Закроем это окно нажатием кнопки ОК.
Чистим html-код порожденный Microsoft Word
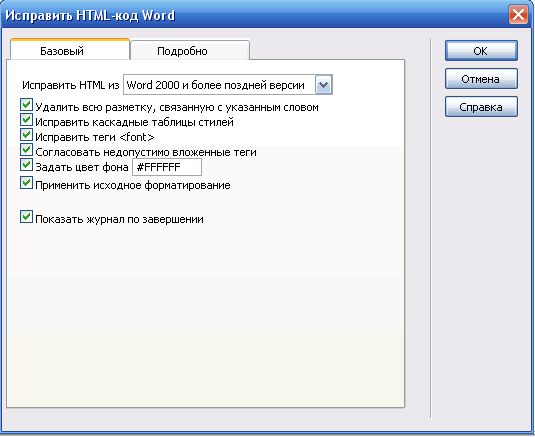
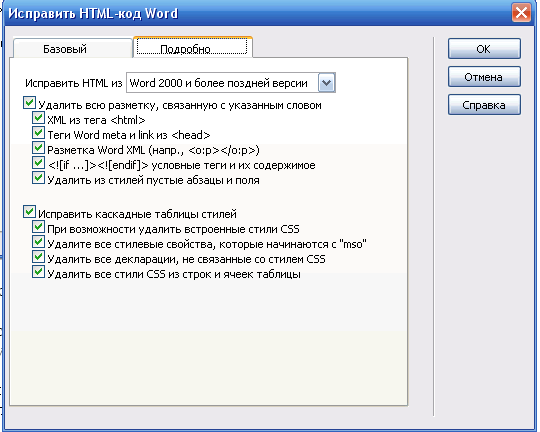
Текстовой редактор Microsoft Word, начиная с версии 2000, поддерживает сохранение своих документов в виде web-страниц. Можно ли созданные таким образом web-страницы публиковать в Сети? Можно, только из-за обилия специфических тегов и стилей, создаваемых Word для поддержки своих возможностей форматирования, они получаются очень большими. Поэтому перед публикацией их желательно"почистить". Для чистки кода web-страниц, порожденных Word, следует выбрать пункт Исправить HTML-код Word меню Команды.

Изначально это окно открыто на вкладке Базовый. Рассмотрим ее. Раскрывающейся список Исправить HTML из, задает версию Word, в которой была создана web-страница. Ниже находится набор флажков, задающих "чистку" различных тегов и стилей.
Для любителей держать все нити управления предназначена вкладка Подробно. Переключившись на нее, мы увидим:

Как правило, параметры "чистки" HTML-кода уже выставлены, и нам менять их не придется. Нам остается нажать кнопку ОК и запустить процесс "чистки". После окончания на экране появится окно статистики, которое мы закроем нажатием кнопки ОК.
Урок седьмой Работа с кодом html
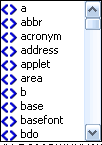
Любой грамотный web-дизайнер должен знать язык HTML и уметь с ним работать. Визуальные средства Dreamweaver настолько богаты, что мы можем создавать с их помощью даже весьма сложные web-страницы, не зная о существовании HTML. Поэтому сделаем следующий шаг и влезем в дебри HTML кода. С основными средствами Dreamweaver для работы HTML кодом мы познакомились на втором Уроке данного цикла. Поэтому рассмотрим простейшие средства для работы с кодом HTML. Код HTML набирается так же, как текст страницы. Для создания нового текстового абзаца мы ставим курсор в нужное место страницы и начинаем набирать тег <p>. Вводим значок и увидим раскрывающейся список, содержащий теги

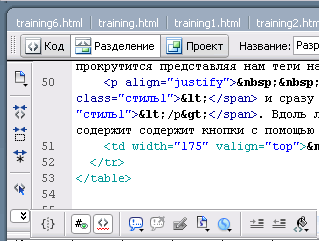
Мы можем выбрать нужный нам тег, воспользовавшись клавишами стрелками и клавишей <Enter>, либо мышью. После этого Dreamweaver автоматически подставит в это место нужный тег без закрывающего знака >. Эта функция называется подстановкой. Подстановка работает не только для тегов, но и для атрибутов. Так, если вместо знака >, обозначающего конец тега поставить пробел, на экране появится раскрывающейся список атрибутов, в котором мы можем выбрать нужный. А если при появлении списка набрать латинскую букву, список прокрутится, представляя нам теги на эту букву. Теперь давайте закончим ввод нового тега <p> и его содержимого и введем закрывающий тег. Наберем знак < и сразу же наберем / . Dreamweaver после этого автоматически подставит закрывающейся тег </p>. Вдоль левого края окна документа находится особая панель. Это панель кода. Она доступна только в режиме отображения HTML-кода и содержит кнопки, с помощью которых мы можем выполнять разные действия над HTML-кодом страницы.

Выделим
фрагмент текста, отступ которого хотим
увеличить, и найдем на панели кода
кнопки ![]() .
Первая увеличивает отступ, вторая
уменьшает.
Нажав кнопку
.
Первая увеличивает отступ, вторая
уменьшает.
Нажав кнопку ![]() панели
кода, мы можем выделить родительский
тег того тега, на котором стоит текстовой
курсор.
панели
кода, мы можем выделить родительский
тег того тега, на котором стоит текстовой
курсор.
