
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Создаем простейшую web страницу Урок второй
Воспользуемся тем, что мы создали на первом цикле занятий "Уроках для чайников", только вместо Блокнота у нас будут все возможности новейшей технологии предоставленные Мacromedia Dreamweaver 8.
Новая web страница
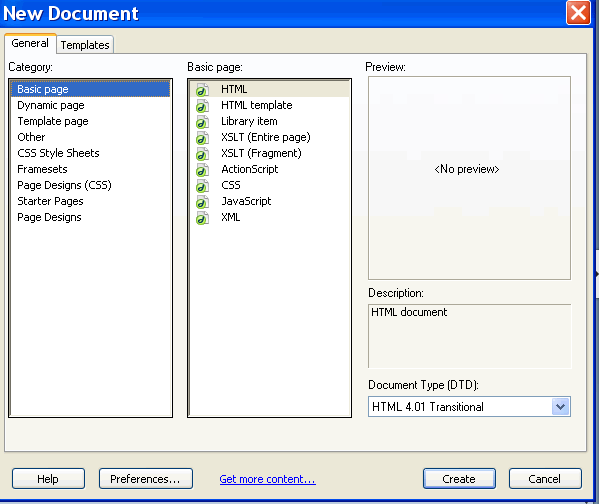
Для создания страницы выбираем пункт New в меню File. Появится окно:

В левой части окна New Document расположен список Category. Выбираем в нем пункт Dasic pege, а в правом HTML, после чего нажимаем кнопку Create. На экране появится пустое окно документа.
Набираем текст
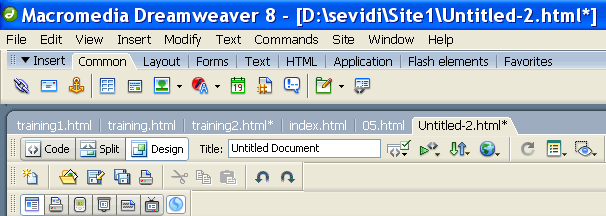
Текст набирается с помощью клавиатуры. Dreamweaver самостоятельно разобьет текст на строки. Для создания нового абзаца нажимаем клавишу <Enter>. Вводим текст и отформатируем его: расставим заголовки, выделим части текста полужирным шрифтом.Dreamweaver мало чем отличается от знакомых нам текстовых редакторов. Рассмотрим панель управления редактором.

Мы видим на панели много знакомых кнопок. Нажимаем кнопку Desing, в нижней части панели и вводим текст.

И так, мы написали текст. Если хотите увидеть это творение в интернет браузере, откройте подпункт IExplore 6.0 в пункте Preview in Browser в меню File или нажмите клавишу F12. При подготовке текста мы обошлись без написания тегов HTML кода. Но любой грамотный web дизайнер должен знать язык HTML и уметь с ним работать. Как получить доступ к HTML коду напечатанной страницы? Не нужно забывать, что мы имеем дело с гибридным web редактором. Внимательно посмотрев на панель, мы увидим три кнопки.

Они переключают три доступных режима отображения, которые мы сейчас рассмотрим.
В данный момент нажата правая кнопка этого набора. Она включает режим отображения web страницы, предлагаемый Dreamweaver по умолчанию.
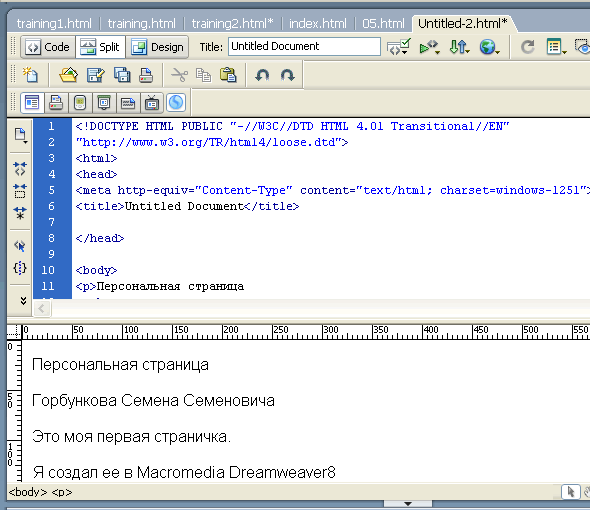
Теперь нажмем среднюю кнопку Split, включающую режим отображения web страницы и HTML кода.

Как видно, окно документа разделилось на две части. В нижней части отображается сама страница, в верхней ее HTML-код. Такой режим полезен, когда надо откорректировать код, держа перед глазами саму web страницу. Перемещая мышью серую разделительную полосу, мы можем увеличить верхнюю или нижнею часть окна.
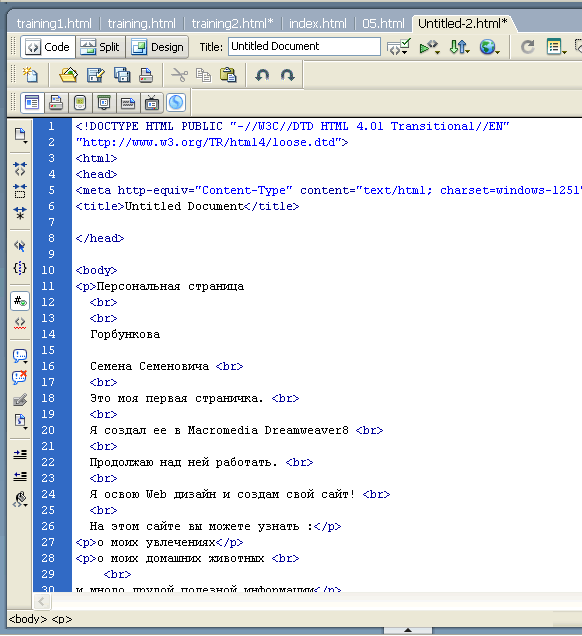
И наконец, левая кнопка Code, включает режим отображения HTML кода.

На следующем уроке мы рассмотрим форматирование текста.
Об этом Вы узнаете ЗДЕСЬ
Урок третий Форматируем текст
Текст, как правило, начинается с заголовка. Давайте создадим в нашем тексте красочный заголовок. Чтобы превратить обычный абзац в заголовок, нужно воспользоваться панелью Properties. Эта панель находится в нижнем доке и называется панелью свойств. Если ее не видно, включите пункт выключатель Properties в менюWindow или нажмите комбинацию клавиш <Ctrl>+<F3>.

В редакторе свойств нам понадобится раскрывающейся список Format. ПунктParagraph форматирует текст как обычный абзац. А вот пункты Heading 1,..., Heading 6позволяют превратить его в заголовок.

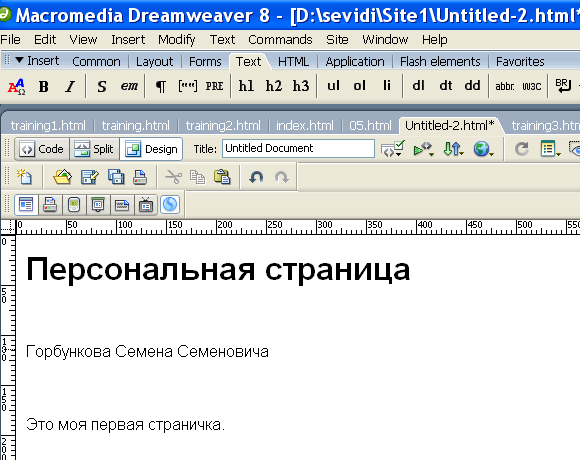
Поставим текстовой курсор на строку "Персональная страница" и выберем в меню форматов пункт Heading 1. Это будет выглядеть так:

Теперь
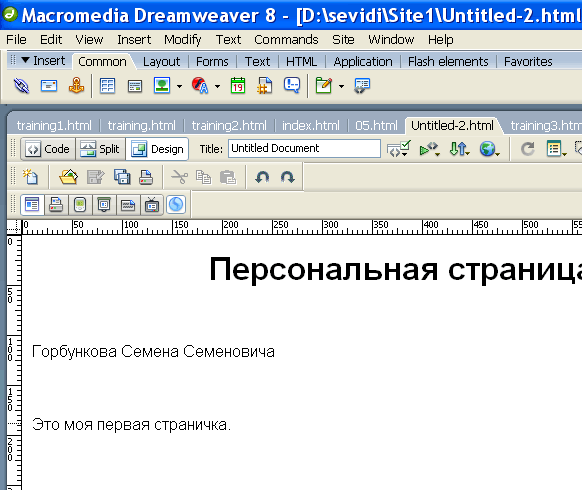
выравним заголовок по центру. В этом
нам помогут кнопки-переключатели
выравнивания ![]() ,
расположенные в редакторе свойств. Это
будет выглядеть так:
,
расположенные в редакторе свойств. Это
будет выглядеть так:

Теперь
посмотрим на кнопки ![]() ,
находящиеся в том же редакторе свойств.
Они позволяют создать отступ слева,
между краем окна и абзацем. Левая кнопка
уменьшает отступ, правая увеличивает.
Давайте поставим курсор мыши на последний
абзац и нажмем кнопку увеличения отступа.
,
находящиеся в том же редакторе свойств.
Они позволяют создать отступ слева,
между краем окна и абзацем. Левая кнопка
уменьшает отступ, правая увеличивает.
Давайте поставим курсор мыши на последний
абзац и нажмем кнопку увеличения отступа.

Создадим
маркированные списки, преобразовав
выделенные строки в пункты списка,
воспользовавшись кнопками
переключателями ![]() редактора
свойств.
редактора
свойств.

Левая кнопка превращает выделенные абзацы в пункты маркированного списка, а правая-в пункты нумерованного.
