
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Проверка корректности html-кода страниц
При работе над web-страницами в их HTML-коде постепенно накапливаются ошибки, для удаления которых в Dreamweaver существует функция "чистки" кода. Однако многие ошибки Dreamweaver сам вычистить не сможет. Чтобы их исправить требуется вмешательство самого web-дизайнера.
Но, чтобы исправить HTML-код, нужно знать, что исправлять. И в этом Dreamweaver нам снова поможет. Он выдаст нам полный отчет об обнаруженных в коде ошибках, а мы уж сами решим, исправлять их или нет.
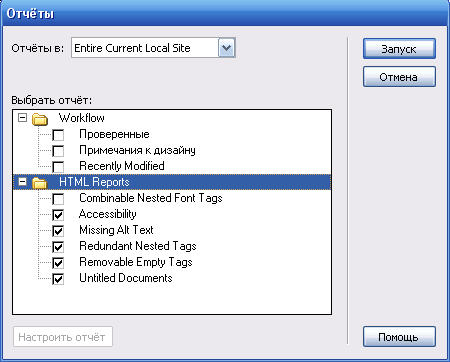
И так проверим правильность HTML-кода. Закроем все открытые окна документов, чтобы они нам не мешали. Выберем пункт Отчеты меню Сайт. На экране появится диалоговое окно Отчеты.

Большую часть этого окна занимает иерархический список Выбрать отчет,позволяющий выбрать данные, включаемые в отчет. Он состоит из двух "ветвей":Workflow и HTML Reports. Параметры, предлагаемые первой "ветвью", нужны для тех, кто пользуется системой управления версиями. Мы будем работать со второй "ветвью". Она содержит следующие пункты:
Combinable Nested Font Tags - включает поиск вложенных тегов физического форматирования <FONT>, которые могут быть безболезненно объединены. Поскольку мы такие теги не использовали, этот флажок для нас бесполезен;
Accessibility-включает очень строгую проверку на корректность написания HTML-кода с учетом самых строгих стандартов. Лучше этот флажок не включать, иначе мы получим очень большой отчет, разобраться в котором будет не просто;
Missing Alt Text-включает поиск изображений без текста замены;
Redundant Nested Tags - включает поиск не нужных вложенных тегов;
Removable Emply Tags - включает поиск пустых тегов, которые могут быть безболезненно удалены;
Untiled Documents - включает поиск web-страниц без названия.
Раскрывающейся список Отчеты в позволяет задать страницы сайта, по которым будет выводится отчет.
Задав необходимые параметры, нажмем кнопку Запуск. Dreamweaver выведет панель.

Пункты списка, находящегося на этой панели, соответствуют всем найденным в HTML-коде ошибкам и подозрительным, с точки зрения Dreamweaver местам. Список имеет вид таблицы; столбец Файл содержит интернет-адрес страницы, столбец Ли- номер строки, столбец Описание-краткое описание ошибки.
Дважды
щелкнув по соответствующему пункту
списка-откроем web-страницу. Нажав
кнопку ![]() ,
мы сохраним отчет в файле формата XML.
Кнопка
,
мы сохраним отчет в файле формата XML.
Кнопка ![]() запускает
проверку HTML-кода повторно. Теперь
осталось исправить ошибки и закрыть
все окна документов, не забыв сохранить
их содержимое.
запускает
проверку HTML-кода повторно. Теперь
осталось исправить ошибки и закрыть
все окна документов, не забыв сохранить
их содержимое.
Проверка корректности гиперссылок
Проверить корректность гиперссылок можно, как на web-странице, открытой в активном окне документа, так и на всем сайте. Чтобы проверить гиперссылки, нужно выбрать пункт Проверить ссылки по всему сайту меню Сайт. Результаты проверки гиперссылок отражаются в панели Результаты.

В верхней части панели находится раскрывающейся список Показ. В этом списке доступны три пункта:
Broken Links - оборванные гиперссылки;
External Links - внешние гиперссылки ;
Orphaned Files - файлы сайта, на которые не указывает ни одна гиперссылка.
Дважды щелкнув по любому пункту списка, мы откроем соответствующую web-страницу, причем гиперссылка, соответствующая выделенному пункту, будет выделена.
И так, завершив проверку сайта на корректность HTML-кода и гиперссылок, приступаем к публикации сайта в сети интернет. О том, как это делает Dreamweaver, Вы узнаете ЗДЕСЬ.
