
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Свертка кода html
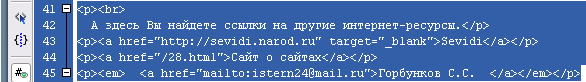
Давайте выделим какой-либо тег нашей страницы вместе с содержимым. И посмотрим после этого на толстую темно-синюю полосу, отделяющую область редактирования кода в окне документа от панели кода.
 Мы
увидим, что на этой полосе у верхней и
нижней границ выделенного фрагмента
видны небольшие кнопки со знаком "минус" и
тонкая черная линия, соединяющая эти
кнопки. Если щелкнуть по любой из этих
кнопок, выделенный нами фрагмент кода
сожмется до одной строки.
Мы
увидим, что на этой полосе у верхней и
нижней границ выделенного фрагмента
видны небольшие кнопки со знаком "минус" и
тонкая черная линия, соединяющая эти
кнопки. Если щелкнуть по любой из этих
кнопок, выделенный нами фрагмент кода
сожмется до одной строки.

А
слева от строки, на темно-синей полосе,
появится кнопка со знаком "+".
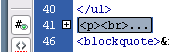
Если по ней щелкнуть, "сжавшийся"
фрагмент кода "разожмется". Эта
возможность называется -свертка
HTML-кода.
Помимо кнопок
свертки, Dreamweaver предоставляет три кнопки
панели кода и несколько пунктов меню,
управляющие сверткой.
Кнопка![]() свертывает
тег, на котором стоит текстовой курсор.
Если при щелчке по ней удерживать нажатой
клавишу <Alt>,
будут свернуты все остальные теги, а
тот, на котором стоит текстовой курсор,
остается развернутым.
Кнопка
свертывает
тег, на котором стоит текстовой курсор.
Если при щелчке по ней удерживать нажатой
клавишу <Alt>,
будут свернуты все остальные теги, а
тот, на котором стоит текстовой курсор,
остается развернутым.
Кнопка![]() свертывает
выделенный фрагмент HTML-кода. Если при
щелчке по ней удерживать нажатой
клавишу <Alt>,
будут свернуты все остальные теги, а
выделенный фрагмент кода остается
развернутым.
Кнопка
свертывает
выделенный фрагмент HTML-кода. Если при
щелчке по ней удерживать нажатой
клавишу <Alt>,
будут свернуты все остальные теги, а
выделенный фрагмент кода остается
развернутым.
Кнопка![]() разворачивает
все свернутые фрагменты кода.
Пункты
меню предоставляют примерно теже
возможности по свертыванию и развертыванию
кода. Все пункты находятся в
подменю Свертывание
кода в
менюРедактировать.
разворачивает
все свернутые фрагменты кода.
Пункты
меню предоставляют примерно теже
возможности по свертыванию и развертыванию
кода. Все пункты находятся в
подменю Свертывание
кода в
менюРедактировать.
Расширенные средства работы с html-кодом
При создании нового тега можно либо
завернуть в него выделенный фрагмент
кода, либо создать "пустой" тег и
потом ввести в него нужное содержимое.
Новый "пустой" тег будет создан
там, где стоит текстовой курсор.
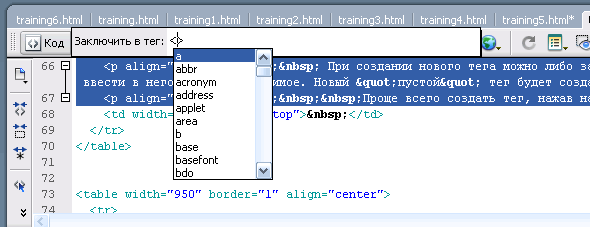
Проще
всего создать тег, нажав на кнопку![]() панели
кода. На экране появится небольшое окно
так называемого мини-редактора:
панели
кода. На экране появится небольшое окно
так называемого мини-редактора:
 Вводим
в него HTML-код нужного тега и нажимаем
клавишу <Enter>.
Чтобы отказаться от создания нового
тега, нужно нажать на
клавишу <Esc>.
Воспользуемся
другим способом вставки тегов. Для этого
нажмем кнопку
Вводим
в него HTML-код нужного тега и нажимаем
клавишу <Enter>.
Чтобы отказаться от создания нового
тега, нужно нажать на
клавишу <Esc>.
Воспользуемся
другим способом вставки тегов. Для этого
нажмем кнопку![]() Выбор
тегов на
вкладке Общий панели Вставить.
Или выбрать пункт Тег меню Вставка.
Выбор
тегов на
вкладке Общий панели Вставить.
Или выбрать пункт Тег меню Вставка.

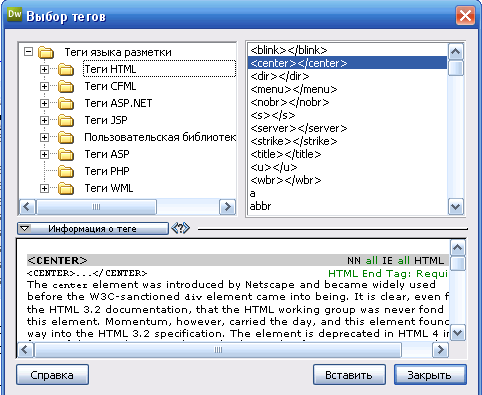
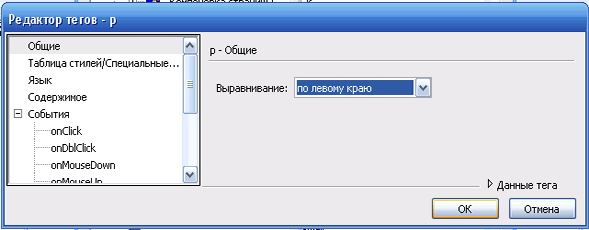
В иерархическом списке тегов, расположенном слева в этом диалоговом окне, мы можем выбрать категорию тегов. В данный момент нам понадобится категория Теги HTML. Нам останется только выбрать тег и нажать кнопку Вставить. Если щелкнуть по кнопке Информация, появится панель с кратким описанием выбранного тега. После нажатия кнопки Вставить появится другое диалоговое окно Редактор тегов.

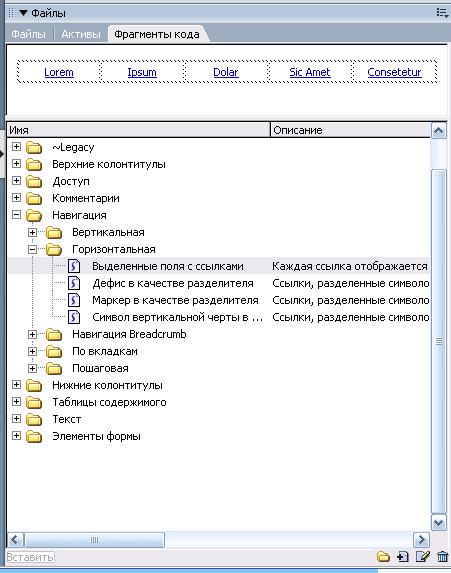
Пользуясь им, мы можем задать значения различных атрибутов выбранного тега. Закончив правку, нажимаем ОК. Нужно заметить, что после правки любого тега окноРедактор тегов останется на экране, так что мы сможем сразу же создать еще один новый тег. Чтобы закрыть окно надо нажать кнопку Отмена. И еще один инструмент для вставки не просто отдельных тегов, а целых фрагментов HTML-кода, это панель Фрагменты кода. Вывести ее на экран можно набором пункта выключателя Фрагменты панели Окно.

Раскрываем в иерархическом списке, занимающем большую часть панели, нужную ветвь, далее в этой ветви выбираем пункт соответствующий фрагменту кода, который мы хотим вставить, и нажимаем кнопку Вставить в левом нижнем углу панели. В верхней части панели находится панель предварительного просмотра, в которой отображается внешний вид выбранного нами фрагмента.
