
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Урок шестой Работа с параметрами страницы
И так мы создали несколько гиперссылок. Web-обозреватели формируют их по-своему, отлично от основного текста. Гиперссылка должна сразу бросаться в глаза. Только форматирует он их по своим собственным правилам, которые нам могут не подойти.
Что делать в таком случае? Нужно всего лишь изменить параметры web-страницы.
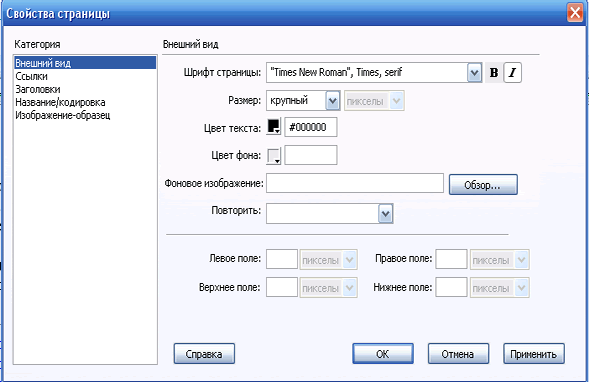
Общие параметры web-страницы задаются в диалоговом окне Свойства страницы(Page Propertis). Вызвать его можно, выбрав пункт Свойства страницы (Page Propertis) меню Изменить(Modify) или щелкнув кнопкой Свойства страницы (Page Propertis) находящуюся в редакторе свойств.

В списке Категория(Category), выбирается категория параметров страницы. Изначально там выбрана категория Внешний вид(Appearance), где задаются параметры обычных текстовых абзацев. Комбинированный список Шрифт страницы(Page font)задает шрифт абзацев. Кнопки В и I позволяют сделать его начертание полужирным и курсивом. Комбинированный список Размер(Size) задает размер шрифта. Селектор цвета Цвет текста (Text color) позволяет выбрать текст цвета. Селектор цвета Цвет фона (Background color) позволяет задать фон страницы. Поля ввода Левое поле(Left margin),Верхнее поле (Top margin), Правое поле (Right margin), и Нижнее поле (Bottom margin) задают отступы между рамкой окна web-обозревателя и содержимым web-страницы, соответственно слева, сверху, справа и снизу.
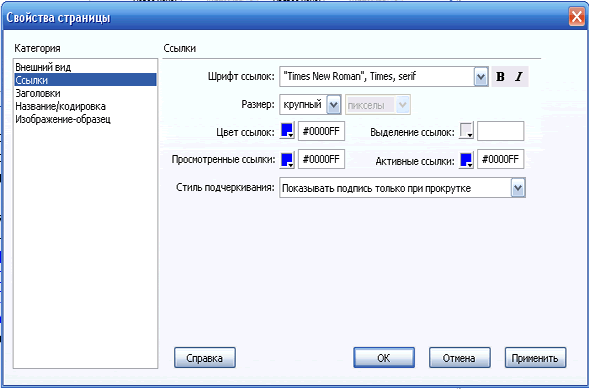
Теперь перейдем на категорию Ссылки (Links).

Комбинированный список Шрифт ссылки (Link font) задает шрифт гиперссылки и аналогичен рассмотренному ранее списку Шрифт страницы(Page font) в категории Внешний вид. Кроме знакомых нам по предыдущей категории селекторов и кнопок, здесь есть четыре селектора цвета, задающие цвета различных гиперссылок:
Цвет ссылок-задает цвет обычных гиперссылок(по умолчанию синий)
Просмотренные ссылки-задает цвет уже посещенных гиперссылок(по умолчанию темно-красный)
Выделение ссылок-задает цветгиперссылки, над которой находится курсор(по умолчанию-синий)
Активные ссылки-задает цвет активной гиперссылки(по умолчанию ярко-красный)
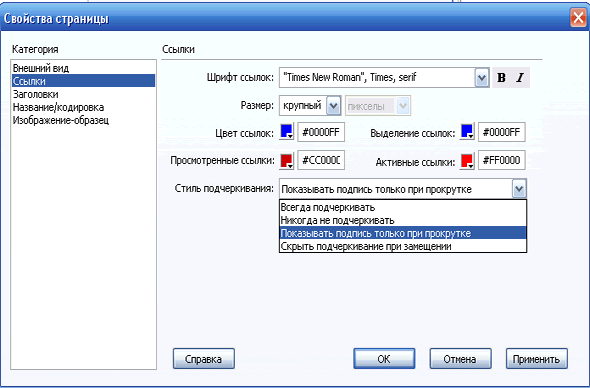
Раскрывающейся список Стиль подчеркивания (Underline style) позволяет установить или убрать подчеркивание гиперссылок

На рисунке мы видим четыре доступных пункта. Выберем пункт Показывать подпись только при прокрутке.
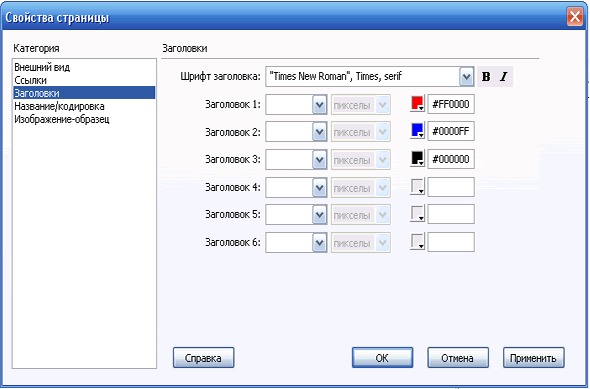
Следующая категория окна Свойства страницы -Заголовки, служащая для заданий параметров заголовков.

Комбинированный список Шрифт заголовка задает шрифт заголовка. Группы управления элементов Заголовок1...,Заголовок6 задают параметры заголовков соответствующего уровня. В каждую такую группу входит комбинированный список, задающий размер шрифта, раскрывающийся список для задания единицы измерения этого размера в стандартах CSS и селектор цвета заголовка.
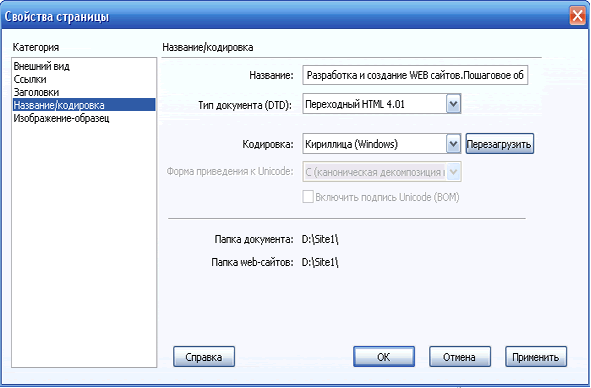
Последняя категория окна Свойства страницы, которую мы рассмотрим это Название/кодировка. Она задает основные параметры web-страницы.

Поле ввода Название вводится название web-страницы. Раскрывающейся список Тип документа(DTD) устанавливает разновидность языка HTML. Раскрывающейся списокКодировка-задает кодировку страницы.
Очень часто бывает так, что текст открытой в редакторе web-страницы отражается нечитаемыми закорючками. Это происходит, когда в ее коде отсутствует тег <meta>, задающий кодировку. Dreamweaver в таких случаях применяет к открывающейся странице кодировку, заданную в его настройках. Если же этого не происходит откройте диалоговое окно Свойства страницы, переключитесь на категорию Название/кодировка, выберете в раскрывающемся списке нужную кодировку и нажмите кнопкуПерезагрузить и далее кнопку ОК.
Задав общие параметры web-страницы, нажимаем кнопкуОК, чтобы сохранить сделанные установки.
