
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Раздел 1
Страница 1
Страница 2
. . .
Раздел 2
Страница 1
Страница 2
. . .
. . .
Сведения о разработчиках
Контактные данные
Карта сайта
У нас пропущена небольшая web-страничка Заставка, но этот элемент необязательный, подавляющее большинство сайтов не содержит заставок.
С главной страницы начинается "путешествие" по сайту. Она содержит краткую вводную информацию, новости (необязательно) и набор гиперссылок, ведущих на другие страницы сайта. Иногда на главной странице помещаются сведения о разработчиках и их правах, а также сведения о контакте с разработчиками и другими лицами и организациями, упомянутыми на сайте.
Главная страница-обязательный элемент любого сайта. Как правило, ее стремятся делать не слишком большой, чтобы посетитель не ушел с сайта не дождавшись ее загрузки. Эта страница должна дать посетителю достаточно информации о сайте, но при этом не перегружать его излишними сведениями.
Новости сайта часто помещают на отдельной странице. Они представляют собой хронологический список всех дополнений и обновлений, сделанных на сайте в обратном порядке. Как правило, выводятся новости за некоторый период(месяц, квартал, год), в зависимости от того, как часто обновляется сайт. Для доступа к более старым новостям предусмотрена страница Архива новостей, на которую ведет специальная гиперссылка.
Полезное содержимое сайта-это та информация, ради которой он был создан. Структурируется она так же, как книга: это отдельные параграфы, посвященные какой либо теме, объединенные в главы, а главы в свою очередь в разделы. Таким образом, посетитель сразу сможет найти нужную информацию.
В Сведениях о разработчиках нужно обязательно указать адрес электронной почты, по которому посетитель может связаться с Вами. Если разработчиков сайта не много, сведения о них приводятся на Главной странице сайта. Обычно их помещают вниз, и как-то отделяют от основного текста.
Контактные данные необходимы, если сайт преследует коммерческие цели, для того, чтобы покупатель мог связаться с продавцом товаров или услуг. В этом случае необходимо указать почтовый и электронные адреса, контактные телефоны и другие каналы связи.
Карта сайта-это страница со списком гиперссылок, ведущих на все страницы сайта. Она присутствует только на больших и запутанных сайтах.
И так, получив представление о структуре сайта, приступим к дизайну его страниц. О том, как это делать Вы узнаете ЗДЕСЬ.
Урок одиннадцатый Работаем над дизайном
Мы с вами на одном из уроков познакомились с таблицами. Теперь мы умеем их создавать и форматировать, объединять и разъединять ячейки, вводить и форматировать текст. Одним словом, получили минимальный набор знаний необходимый для использования его в дизайнерских целях. Вы спросите, причем здесь таблицы и дизайн? А при том, что сегодня ни одна web-страница не создается без использования таблиц. Табличный дизайн позволяет создавать страницы, больше напоминающие печатные документы, например газеты. Они включают в себя несколько колонок с текстом, множество графических иллюстраций, линеек, и прочего к чему привыкли дизайнеры полиграфисты.
Рассказывать о табличном web-дизайне особенно нечего. Web-страница создается на основе очень большой таблицы, в разные ячейки которой помещаются заголовок или "шапка" сайта, набор гиперссылок или полоса навигации, сведения об авторских правах и основное содержимое.
И так применим на практике то, что изучили до этого. Создаем таблицу.
|
|
|
|
|
|
|
|
|
Применим классическую схему табличного дизайна. Объединим верхнюю и нижнюю строчки в одну ячейку
|
| |
|
|
|
|
| |
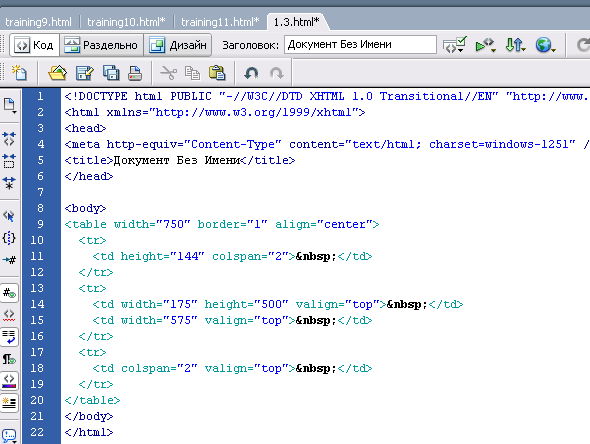
Теперь произведем разметку нашей таблицы. Это тоже мы с вами умеем. Зададим ширину таблицы 750 пикселей, ширину средних ячеек 175 и 575 пикселей соответственно. Не забудем ввести атрибуты для выравнивания текста таблицы. HTML-kод страницы будет выглядеть так.

Таблица примет примерно такой вид.
|
Здесь будет заголовок или шапка сайта | |
|
Здесь будет набор гиперссылок для перехода между страницами сайта |
Здесь будет полезное содержимое сайта |
|
Сведения о правах разработчика сайта | |
И так схема дизайна нашего сайта готова. Эту схему мы применим , как к главной, так и к остальным страницам нашего сайта. Наполним ячейки сайта содержимым.
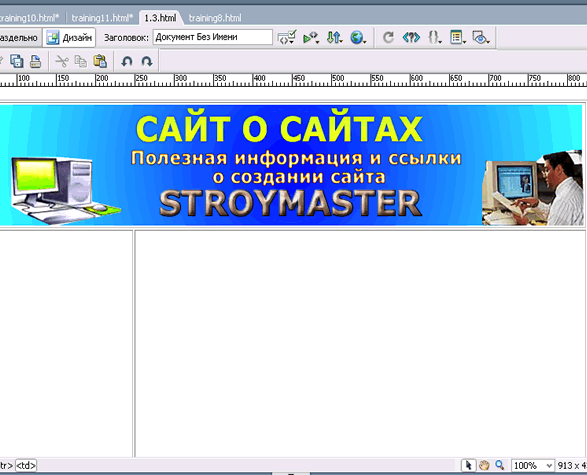
Для заголовка сайта выберем картинку из знакомой нам папки images. Для этого установим курсор в строке таблицы, где будет размещен заголовок сайта и нажмем кнопку Изображение вкладки Общее панели Вставить.
Откроется диалоговое окно Выбрать источник изображения. В поле Папка найдем папку images, и выберем рисунок stroymaster 6.gif , нажимаем кнопку ОК. Откроется еще одно диалоговое окно Атрибуты доступности тега изображения. И здесь жмем ОК. После этого ваша страница будет выглядеть ТАК.

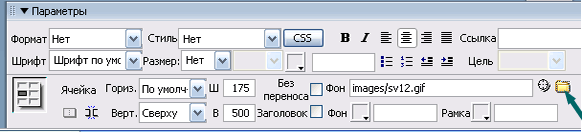
Теперь давайте создадим фон в ячейке, где мы собираемся размещать гиперссылки на другие страницы сайта.
Для этого опять производим теже действия, что и в первом случае. Устанавливаем текстовой курсор в поле ячейки, а дальше действуем в несколько ином порядке. Имя фонового изображения ячейки таблицы задается в диалоговом окне Выбрать источник изображения, которое мы можем открыть в поле ввода Фон, который служит для задания интернет-адреса фонового изображения ячейки, панели свойств Параметры. В папке images находим рисунок sv 12.gif, нажимаем ОК.

Теперь страница будет выглядеть ТАК.
С дизайном страницы мы разобрались. Теперь пришло время заняться наполнением главной страницы. Перенесем текст с персональной страницы Горбункова С.С. на вновь созданную главную страницу сайта. Теперь страница будет выглядеть ТАК.
Нам необходимо отформатировать текст и рисунок на вновь созданной web-странице. Как это делается, мы знаем. Приступаем к творческой работе. После форматирования страница будет выглядеть ТАК.
Создадим вторую страничку сайта-Новости. Для этого создадим новый файл 1.7.html. Перенесем в него HTML-код первой странички, за исключение текста и создадим в ней первую гиперссылку на Главную страницу сайта. В ячейке, где будут располагаться гиперссылки, пишем слово Главная. Далее выделяем его и открываем диалоговое окно Выбрать файл поля Ссылка панели свойств Параметры. Находим файл, в котором задана главная страница, в нашем случае это файл 1.6.html и нажимаемОК. В ячейке справа пишем заголовок страницы Новости сайта.
Теперь вторая страница будет выглядеть ТАК.
Можете создать еще несколько страниц, для закрепления пройденного материала и создать на этих страницах гиперссылки. А мы вернемся к главной странице нашего сайта и создадим там тоже гиперссылки или маленькое меню.
Напишем в ячейке слева два слова: Главная и Новости. Выделим их в порядке очередности и создадим ссылки на соответствующие страницы. Поместим слово Горбунков С.С. в нижнюю строку таблицы. Выделим его и откроем диалоговое окноEmail ссылка вкладки Общее панели Вставить и зададим в нем электронный адрес Горбункова С.С. Перед ним установим знак © обозначающий авторские права Горбункова С.С. на данный сайт. Теперь главная страница будет выглядеть ТАК.
Скопируем с главной страницы сайта Sevidi анимированный баннер и вставим его на вторую страницу сайта. Теперь страница будет выглядеть ТАК.
И так сайт создан. Для того чтобы его увидели, сайт необходимо опубликовать на web-сервере. Мы уже занимались этим на первом цикле занятий. Регистрация и публикация сайта проходила вручную. А как это делает Dreamweaver, смотрите ЗДЕСЬ
