
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Форматируем фрагмент текста
И
так перейдем к тексту. Начнем с самого
простого. Сделаем некоторые слова в
тексте полужирными и курсивными.
Воспользуемся двумя кнопками изменения
начертания ![]() ,
расположенными в редакторе свойств.
Левая кнопка В позволяет
сделать шрифт полужирным, правая I -курсивным.
,
расположенными в редакторе свойств.
Левая кнопка В позволяет
сделать шрифт полужирным, правая I -курсивным.
Выделим текст "Горбунков Семен Семенович" и нажмем кнопку В. Текст станет полужирным. Теперь выделим полностью последний абзац и нажмем кнопку I. Абзац станет курсивным.


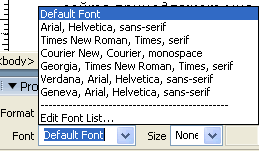
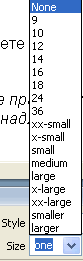
Теперь давайте зададим шрифт для фрагмента текста. Делается это с помощью двух комбинированных списков, расположенных в редакторе свойств. Для задания самого шрифта используется комбинированный список Font, а для смены размера шрифта список Size.

Откроем комбинированный список Font.

Каждый пункт комбинированного списка соответствует определенному стандартному шрифтовому набору HTML. А пункт Default Font сбрасывает шрифтовые установки и возвращает их к установкам по умолчанию. В комбинированном спискеSize перечислены все доступные размеры шрифтов. Пункт None cбрасывает размер шрифта установки по умолчанию.

Для полноты картины давайте сменим шрифт всего текста. Для этого выбираем пункт Select All в меню Edit или нажимаем комбинацию клавиш <Ctrl>+<A. Но проще щелкнуть мышью по кнопке <body> в секции тегов. Теперь поэкспериментируем с текстом задавая различные шрифты и размеры.
Для
задания цвета используем селектор
цвета ![]() .
.
В левой части селектора находится кнопка, вызывающая окно выбора цвета

Большую часть окна занимает палитра, где ищем нужный цвет. Найдя его щелкаем по нему мышью, окно выбора закроется.
На следующем уроке мы поговорим о специальных символах.
Об этом Вы узнаете ЗДЕСЬ
Урок четвертый Вставляем специальные символы
Поставим курсор перед абзацем (Я создал ее в Мacromedia Dreamweaver 8) и выберем пункт Horizontal Rule подменю HTML меню Insert. Появится горизонтальная линия.

Щелкнем мышью по горизонтальной линии- она будет выделена. Обратим внимание на редактор свойств. Там вместо параметров текста отражены параметры горизонтальной линии, которые мы можем изменить. Поле ввода W позволяет задать ширину линии в пикселях или в процентах от ширины web страницы. По умолчанию линия занимает ширину страницы. Поле Н задает толщину линии в пикселях. По умолчанию 2. Раскрывающейся список Align задает выравнивание линии. ФлажокShading включает или отключает трехмерность линии. По умолчанию включен.
Теперь
посмотрим на последнюю строку нашего
текста, содержащую информацию об
авторских правах. Заменим его небольшим
и приметным значком. Нам нужно заменить
длинное словосочетание "Авторские
права на материалы, опубликованные на
этом сайте принадлежат мне, Горбункову
С.С."
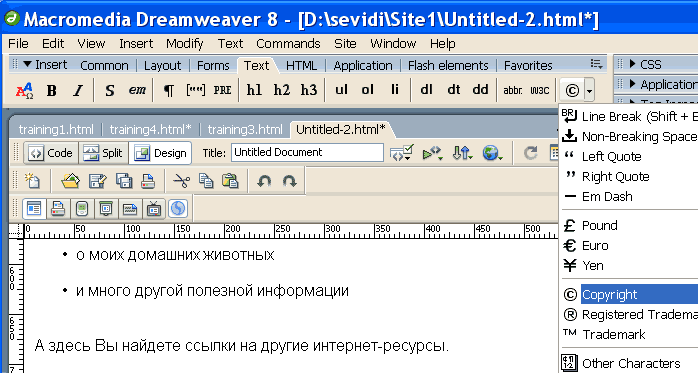
на значок ©. Поставим курсор в то место,
куда хотим установить значок. На
панели Insert находим
вкладку Text,
далее пункт ![]() ,
нажимаем на нее и появившемся меню
выбираем значок©
,
нажимаем на нее и появившемся меню
выбираем значок©

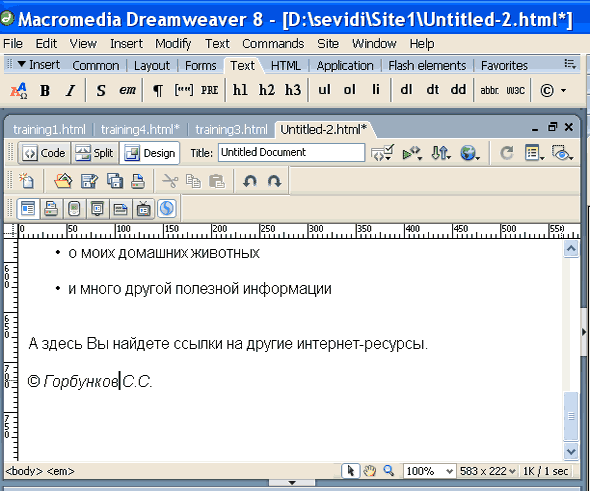
Должно получиться так

На следующем уроке мы остановимся на работе с гиперссылками. У нас готова только одна страница сайта. Для того чтобы описать, что будет на сайте Горбункова С.С., нужно создать еще несколько страниц к следующему занятию. Одну страницу Семен Семенович посвятит своим увлечениям, еще страница посвящена домашним животным и страница, где будут ссылки на интересные ресурсы в интернете.
Урок пятый смотрите ЗДЕСЬ.
