
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Правка и удаление тегов
Для правки тегов Dreamweaver предоставляет уже знакомое нам диалоговое окноРедактор тегов, а также Мини-редактор, и панель Атрибуты.

Чтобы вызвать ее на экран, достаточно включить пункт-выключатель Инспектор тегов меню Окно. И последнее, что мы рассмотрим на этом уроке, это какие настройки Dreamweaver влияют на создаваемый им HTML-код. Чтобы задать параметры HTML-кода, воспользуемся уже знакомым нам диалоговым окном Настройки меню Редактировать.

Флажок Отступ включает или отключает использование отступов. Лучше держать его включенным. Справа от него вводится количество пробелов или символов табуляции. В поле ввода Размер табуляции вводится количество пробелов, которым в режиме отображения кода показывается один символ табуляции. Флажок Автомат.переносвключает или отключает автоматический перенос строк HTML-кода. В поле ввода справа вводится максимальное количество символов, допускаемых в одной строке переноса. Раскрывающейся список Тип разбивки строки задает символ, который обозначается конец строки. Это может быть последовательность символов возврата каретки и перевода строки в стиле Windows (пункт CRLF (Windows)), и ряд других пунктов. Изначально выбран первый пункт, и менять его в нашем случае не стоит. Раскрывающейся список Регистр тега по умолчанию задает регистр символов, которыми набираются имена тегов. Пункт <UPPERCASE> задает верхний регистр, пункт <lowercase>-нижний. Раскрывающейся список Регистр атрибута позволяет выбрать регистр символов, которыми набираются имена и значения атрибутов тегов HTML. Группа флажков Перезапись регистр: включает или отключает принудительное изменение регистра символов, которыми набраны имена тегов и атрибутов, при открытии web-страниц. Задав нужные настройки, нажимаем кнопку ОК. Следующий урок, на котором будет рассмотрена графика, смотрите ЗДЕСЬ.
Урок восьмой Вставка графического изображения
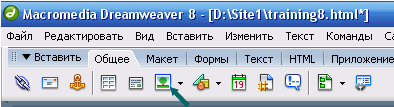
На первом цикле уроков, мы создали папку images, куда поместили несколько рисунков. Воспользуемся этими рисунками и разместим их на сайт с помощью Dreamweaver. Установим текстовой курсор, как указано на рисунке

Теперь обратим внимание на вкладку Общее, панели Вставить. Там находится кнопкаИзображения.

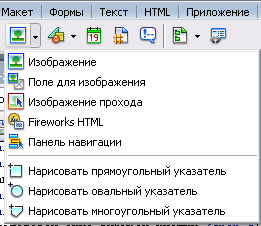
Нажимаем на кнопку и в появившемся диалоговом окне выбираем кнопкуИзображение.

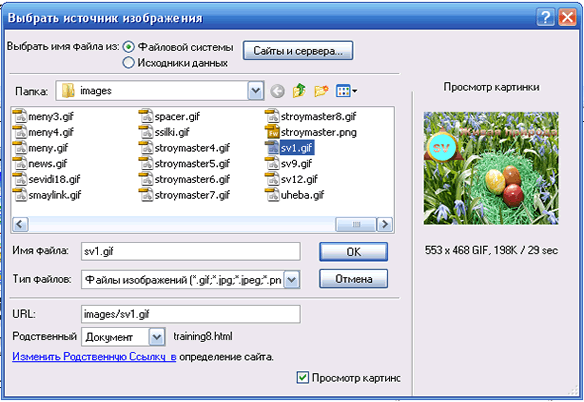
Нажимаем на кнопку. На экране появится диалоговое окно Выбрать источник изображения.

В поле ввода Папка выбираем известную нам папку images. В этой папке имеется знакомый нам рисунок "Живая природа", в файле sv1.gif. Выбираем файл. Справа мы увидим его изображение. Раскрывающейся список Тип файлов, задает тип графических файлов. В поле ввода URL мы можем ввести полный интернет- адрес изображения, если оно находится на другом web-сервере. Раскрывающейся список Родственныйпозволяет нам задать абсолютный (пункт Документ) или относительный (пункт Корень сайта) интернет- адрес вставляемого изображения.
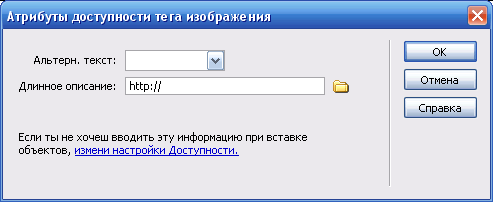
Выбрав нужный файл, нажимаем ОК. Откроется еще одно диалоговое окно Атрибуты доступности тега изображения.

Комбинированный список Альтерн.текст служит для задания текста замены. Это придумано для пользователей медленных каналов связи. Если нам надо выводить на экран более подробный текст замены, его нужно оформить в отдельный файл и указать в поле ввода Длинное описание.
Закончив ввод данных, нажимаем кнопку ОК. Dreamweaver сам поместит графическое изображение в то место, где в данный момент находится текстовой курсор. Наша страница примет вид, указанный на рисунке.

Для того чтобы уменьшить изображение, щелкнем по нему мышью и выделим рисунок(Dreamweaver автоматически выделит изображение после его вставки). После этого вокруг изображения появится тонкая черная рамка, на правой и нижней границе которой появятся небольшие черные квадратики. Это маркеры изменения размера. Мы можем "захватить"мышью любой маркер и перетащить его на новое место, изменив тем самым горизонтальный и вертикальный размер изображения. А если мы хотим, чтобы оба размера изменились пропорционально, то перетащим мышью маркер, находящийся в правом нижнем углу изображения, при нажатой клавише <Shift>. Теперь наша страница будет выглядеть ТАК.
О следующем уроке, где пойдет разговор о создании таблиц, вы узнаете ЗДЕСЬ.
