
- •Урок первый Настраиваем редактор
- •Создаем простейшую web страницу Урок второй
- •Новая web страница
- •Набираем текст
- •Урок третий Форматируем текст
- •Форматируем фрагмент текста
- •Урок четвертый Вставляем специальные символы
- •Урок пятый Создаем гиперссылки
- •Почтовые гиперссылки
- •Урок шестой Работа с параметрами страницы
- •Дополнительные возможности Dreamweaver Вставка и чтение комментариев
- •Вставка текущей даты
- •Чистим html-код
- •Чистим html-код порожденный Microsoft Word
- •Урок седьмой Работа с кодом html
- •Свертка кода html
- •Расширенные средства работы с html-кодом
- •Правка и удаление тегов
- •Урок восьмой Вставка графического изображения
- •Урок девятый Создание таблицы
- •Форматирование таблиц
- •Урок десятый Работаем над сайтом
- •Раздел 1
- •Раздел 2
- •Урок одиннадцатый Работаем над дизайном
- •Урок двеннадцатый Регистрация сайта в Dreamweaver
- •Урок тринадцатый Работа с локальной копией сайта
- •Проверка корректности html-кода страниц
- •Проверка корректности гиперссылок
- •Урок четырнадцатый Публикация сайта
Урок двеннадцатый Регистрация сайта в Dreamweaver
Для начала соберем все файлы созданные и собранные нами в одну папку. Назовем ее Site1. Переименуем Главную страницу сайта в index.html, а Новости в news.html. Все рисунки поместим в папку images внутри папки Site1. Теперь готовы сайт необходимо зарегистрировать в Dreamweaver. Пока что Dreamweaver не знает, набор страниц, которые мы создали во время предыдущих занятий, является сайтом. И, соответственно ведет себя так, как будто никакого сайта нет.
Регистрация сайта в Dreamweaver начинается выбором пункта Управление сайтамименю Сайт. На экране появится диалоговое окно.

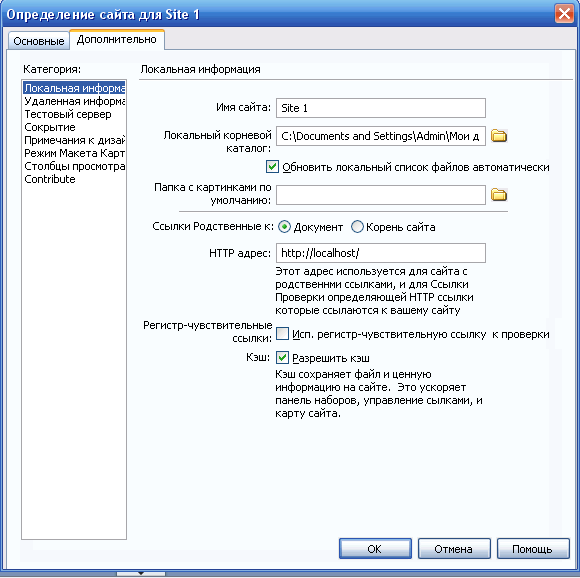
Оно пустое. Чтобы создать новый сайт, мы нажмем кнопку Новый и в появившемся под этой кнопкой небольшом меню выберем пункт Сайт. На экране появится диалоговое окно Определение сайта для Unnamed Site cостоящее из двух вкладок. Сразу же переключимся на вкладку Дополнительно. Она предоставляет больше возможностей для настройки сайта и работать с ней удобнее.

В левой части окна мы увидим список категорий Категория, где выбираются параметры сайта. Переключимся на категорию Локальная информация, где задаются сведения о тех файлах сайта, с которыми в данный момент идет работа. Назовем их локальной копией сайта. В поле ввода Имя сайта вводится имя сайта, под которым его будет знать Dreamweaver. Поле ввода Локальный корневой сайт указывает путь к корневой папке локальной копии сайта. В поле ввода Папка с картинками по умолчанию вводится имя папки, в которую по умолчанию будут помещаться все графические изображения, помещенные нами на web-страницы сайта перетаскиванием нужного файла мышью в окно документа. Также можно щелкнуть по значку папки, распложенной справа от этого поля ввода и выбрать нужную папку в появившемся диалоговом окне.
Группа переключателей Ссылки родственные к: позволяет задать, абсолютные(Корень сайта) или относительные(Документ) интернет-адреса, которые будут использоваться для создания гиперссылок. Сейчас давайте включим пунктДокумент.
В поле ввода HTTP-адрес вводится интернет-адрес нашего сайта. Введем в него интернет адрес http://localhost/, обозначающий наш собственный компьютер.
Флажок Регистр - чувствительные ссылки включает или отключает учет регистра символов при проверке правильности гиперссылок. По умолчанию он отключен.
Флажок Кэш включает или отключает кэширование-временное хранение списка файлов локальной копии сайта в памяти компьютера.
Как работать с локальной копией сайта, вы узнаете ЗДЕСЬ.
Урок тринадцатый Работа с локальной копией сайта
Теперь, когда наш сайт зарегистрирован Dreamweaver, мы можем начать рассмотрение инструментов для работы с файлами его локальной копии.
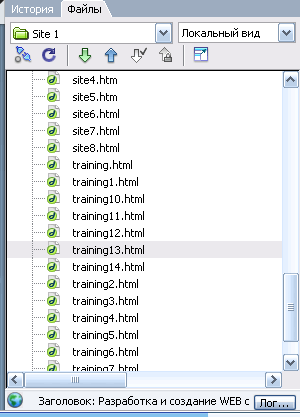
Все манипуляции с файлами и папками сайта выполняются в панели Файлы, которая находится в правом доке.

Большую часть панели Файлы занимает иерархический список файлов и папок сайта. "Корнем" этого списка служит корневая папка сайта, "ветвями " - вложенные в нее папки, а пунктами файлы. Мы можем сворачивать и разворачивать "ветви" списка, как в проводнике.
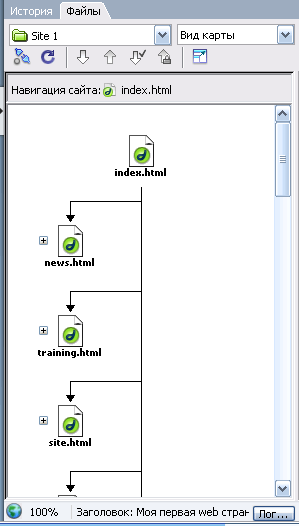
Список панели Файлы может работать в двух режимах. Первый-это показ обычного списка. Его вы видите перед собой. Второй - вывод иерархического "дерева" со всеми взаимосвязями между страницами и связанными сними файлами. Для переключения этих режимов служат пункты переключатели Локальный вид и Вид карты.

Мы можем выделить любой из файлов в списке, щелкнув по нему мышью. Для того чтобы открыть файл в окне Dreamweaver, достаточно дважды щелкнуть по нему мышью.
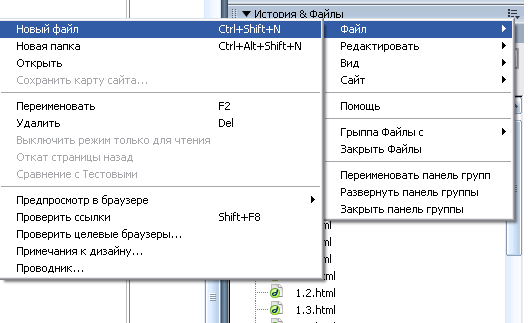
Чтобы создать новый файл, выберем пункт Новый файл в подменю Файл.

Новая папка создается аналогичным образом, нам достаточно выбрать пункт Новая папка.
С помощью этого окна мы можем переименовывать файлы и удалять их. Проверять ссылки, если вдруг файл будет переименован. И много чего другого.
Чтобы редактировать сайт, достаточно открыть диалоговое окно Управление сайтамименю Сайт. С помощью этого же окна мы можем удалить сайт, экспортировать и импортировать его содержимое.
