
3DSMax
.pdf
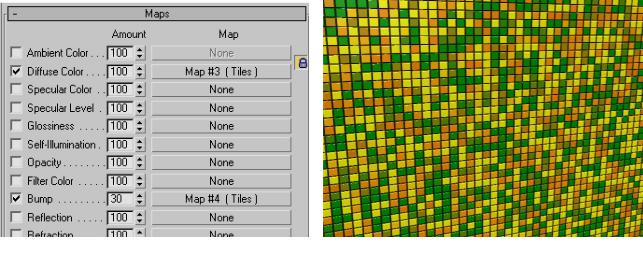
8. Материалы Волков М.В. (www.mcwolf.info) 131
списке карту Raytrace (если такого пункта не видно, проверьте, что в пункте Browse From стоит New). Нажимаем Ok (или два раза щёлкнуть по Raytrace). Поднимаемся на уровень выше к списку Maps и рядом с Reflection вместо 100 ставим значение в пределах 10-20. (Рис. 8-35) Всё, материал «полированное дерево» готов. Хотя для полного эффекта необходимо добавить блик – увеличить
Specular Level и Glossiness. (Рис. 8-36)
Вариант 2. Немного дольше, но полезно в качестве |
|
практики работы с картами и материалами. Открываем в |
|
редакторе материалов готовый материал дерева, листаем вниз |
|
до Maps. Рядом с Diffuse Color видим название файла с |
|
текстурой. Теперь хватаем мышью это название и |
|
перетаскиваем в одну из ячеек редактора (на место одного из |
Рис. 8-36 |
«шариков»). Нас опять спросят, Copy или Instance, в данном |
|
случае выбираем, что хотим. Теперь в ячейке не материал, а карта. (Рис. 8-39) Главное, не путать – на объект можно перетащить только материал (только «шарик»), а такие плоские квадраты – это не материалы, они только используются для создания материалов.
Теперь выбираем новый материал (щёлкаем по серому неиспользованному материалу, чтобы вокруг него появилась белая рамка). Потом повторяем процедуру создания зеркального материала
Рис. 8-39
Рис. 8-38
Рис. 8-40
Рис. 8-37
с помощью материала Raytrace: Меняем тип материала со Standard на Raytrace (нажимаем кнопку Standard, в списке выбираем Raytrace). Параметры материала изменились. Рядом с надписью Reflect стоит галочка. Отключим галочку рядом в Reflect и поставим 20 процентов. (Рис. 8-40) Это уже зеркальный материал. Осталось только присвоить картинку с текстурой. Листаем параметры до раздела Maps, находим Diffuse Color, после чего хватаем картинку из ячейки и перетаскиваем
131

8. Материалы Волков М.В. (www.mcwolf.info) 132
её на кнопку None рядом с Diffuse Color. (Рис. 8-38) Опять следует вопрос Copy/Instance, опять выбираем любой вариант.
Вот и ещё один зеркальный материал. (Рис. 8-37)
Кроме того, можно перетащить карту не только на Diffuse, но ещё и на Bump, чтобы получить неровности.
Потренируйтесь перетаскивать карты из ячеек в Maps и обратно, работу с картами надо понять. Во-первых, это поможет сэкономить время, во-вторых, если вы начнёте работать серьёзно, то, скорее всего, столкнётесь со случаями, когда в одной карте используется несколько картинок, совмещаемых по маскам (на самом деле, это не так страшно, как звучит), и в таких случаях карты в ячейках делают работу гораздо более простой и наглядной.
«Карты, это, конечно, хорошо, но как убрать карту с Diffuse или Bump, или откуда-нибудь ещё?»
Если вам нужно убрать карту с кнопки в Maps, то, пожалуй, самый простой и наглядный способ убрать карту – это в списке Maps схватить мышью одну из кнопок None и перетащить на
кнопку с картой. Карта исчезнет.
Рис. 8-41
8.6 Параметры процедурных карт, их комбинирование с текстурами, карта в карте.
Посмотрим несколько более сложных примеров создания материалов. Например, что ещё можно сделать с картой Noise.
8.6.1Материал для камуфляжа.
|
Поставили блик (Specular Level и Glossiness), |
|
||||
какой нравится, потом пролистали до Maps, нажали |
|
|||||
на None рядом с Diffuse Color, поставили Noise. В |
|
|||||
параметрах Noise нашли High и Low. (Рис. 8-41) Они |
|
|||||
меняются от 0 до 1, чем они ближе друг к другу, тем |
|
|||||
меньше оттенков цвета будет на карте. Поставим их |
|
|||||
«впритык» Low: 0.5, High: 0.51, поменяем цвета на |
|
|||||
зелёный |
и светло-зелёный, |
присвоим объекту, |
Рис. 8-42 |
|||
посмотрим на Render на размер текстуры. (Рис. 8-42) |
||||||
|
||||||
Если |
|
текстура |
слишком |
|
|
|
крупная, |
уменьшим параметр |
|
|
|||
Size (если слишком мелкая, то |
|
|
||||
увеличим Size). |
|
|
|
|||
|
Простейший |
камуфляж |
|
|
||
готов. |
|
|
|
|
||
|
|
8.7 |
Карта |
|
|
|
|
Cellular. |
|
|
|
||
|
Эта |
карта с |
параметрами |
Рис. 8-43 |
|
|
по |
умолчанию |
выглядит |
|
|||
примерно как на рисунке. (Рис. 8-43) |
|
Попробуем представить себе, что будет, если |
Рис. 8-44 |
поставить её на Bump. Белые места приподняты, тёмные |
|
вдавлены. Получается множество «пузырьков». |
|
132

8. Материалы Волков М.В. (www.mcwolf.info) 133
Таким методом можно получить пенопласт или материал для шкуры инопланетного монстра.
8.7.1Материал для пенопласта.
Поставили цвет (Diffuse) светло-серый с небольшим жёлтым оттенком. Блик (Specular Level и Glossiness), ставить вообще не надо (или очень маленькие значения). Пролистали меню до Maps, нажали на None рядом с Bump, поставили Cellular. Присвоили материал объекту, смотрим на Render. Если текстура слишком крупная, уменьшим параметр Size, если слишком мелкая, то увеличим Size (по умолчанию Size в карте Cellular: 5). (Рис. 8-44)
Кроме того, Cellular можно использовать, если нужно получить поверхность с трещинами, даже, скорее, не с трещинами, а имитацию того, что объект сломан, а затем склеен из кусков.
8.7.2Материал «склеенные куски».
Поставили цвет (Diffuse) какой больше нравится. Блик (Specular Level и Glossiness), тоже по
Рис. 8-46
желанию. Пролистали меню до Maps, нажали на |
|
None рядом с Bump, поставили Cellular. В |
|
параметрах Cellular изменили Circular на Chips, |
|
Spread уменьшили с 0.5 до 0.05. (Рис. 8-46) |
|
Присвоили материал объекту, смотрим на |
Рис. 8-45 |
Render. Если текстура слишком крупная, уменьшим параметр Size, если слишком мелкая, то увеличим Size. Здесь, скорее всего, придётся увеличить. (Рис. 8-45)
А теперь посмотрим пример, как можно использовать карту в карте на основе карты Tiles.
8.7.3 |
Материал Кафельная плитка. |
|
|
«В 3DStudio 5 была карта Bricks, где |
|
|
она?» |
|
Примечание. В 3DStudio версии 5 карта |
|
|
Tiles называлась Bricks – кирпичи и настройки по |
|
|
умолчанию были “кирпичные” (красный цвет и |
|
|
кирпичная кладка). Но её настройки позволяли |
|
|
создавать такие текстуры, как кафельная плитка |
|
|
или решётки с квадратными ячейками и зачастую |
|
|
карта Bricks использовалась именно для создания |
|
|
плиток или черепицы, поэтому название карты |
|
|
изменили, хотя настройки остались те же самые. |
|
|
Сначала создайте объект, на котором можно |
|
|
смотреть текстуру, например, Box. Заходим в |
|
|
редактор материалов. Увеличиваем блик (кафель |
|
|
должен блестеть досточно сильно), листаем |
|
|
параметры до Maps, нажимаем кнопку None |
Рис. 8-47 |
|
рядом |
с Diffuse Color, выбираем Tiles. |
|
Присваиваем материал объекту, смотрим на Render. (Рис. 8-48) Кстати, тут можно нажать кнопку Show Map In Viewport, чтобы сразу видеть примерный результат работы в окне перспективы (в ряду иконок под «шариками» маленький кубик в сине-белую клетку).
133

8. Материалы |
Волков М.В. (www.mcwolf.info) |
134 |
В параметрах |
карты Tiles ищем свиток Advanced |
Controls и там видим параметры |
Horiz. Count и Vert. Count. (Рис. 8-47) Это количество плиток по горизонтали и по вертикали. Вместо 4 по умолчанию ставим там побольше, например, 8 и 8 (число зависит от размера вашего
объекта, смотрите сами, сколько вам нужно). Смотрим на |
|
Render, если расстояние между плитками выглядит слишком |
|
большим или слишком маленьким, то в параметрах карты ищем |
|
два окошка Horizontal Gap и Vertical Gap, сейчас в обоих |
|
окошках стоит 0.5. Gap – это и есть промежуток между |
|
плитками. Уменьшаем или увеличиваем его, если необходимо. |
|
Проверяем, как материал выглядит на Render. Два |
|
прямоугольника в Advanced Controls рядом с надписью Texture в |
|
разделах Tiles Setup и Grout Setup позволяют менять цвет плиток |
|
и промежутков между ними. Нижний прямоугольник лучше |
|
сделать светло-серым (это цвет промежутков). Но главная |
|
проблема в том, что материал плоский. |
|
Поднимаемся к списку Maps, хватаем карту Tiles из ячейки |
|
рядом с Diffuse Color и перетаскиваем на кнопку None рядом с |
Рис. 8-48 |
Bump. А вот тут внимание – карты на Diffuse Color и на Bump |
будут разными, поэтому, когда программа спросит нас Instance или Copy, надо ответить Copy. После этого щёлкаем по карте Tiles рядом с Bump
|
и попадаем в настройки карты. На Bump тёмный |
|
цвет вдавлен, белый приподнят, поэтому меняем |
|
цвета – плитки (первый прямоугольник) делаем |
|
белого цвета, а промежутки – чёрного. Основной |
|
цвет кирпичей не изменится, потому что |
|
основной цвет задан в Diffuse, а мы находимся в |
|
Bump. Смотрим на Render. (Рис. 8-50) Уже видно, |
|
что кирпичи выступают вперёд. Для простой |
|
плитки этого может быть достаточно, но мы ещё |
|
поработаем над цветом. Поднимаемся к списку |
|
карт, рядом с Diffuse Color и Bump стоят две |
|
карты Tiles. Щёлкаем по Tiles рядом с Diffuse |
Рис. 8-50 |
Color. Если вам нужно просто поменять цвет |
плиток, то щёлкаете по прямоугольнику в разделе |
|
|
Tiles Setup и выбираете цвет. |
|
Но мы сделаем на плитках два цвета. |
|
Смотрим на прямоугольники, в которых мы |
|
выбираем цвет. Справа от них есть уже знакомая |
|
нам кнопка None (выбор карты текстуры). |
|
Щёлкаем по кнопке None рядом с цветом плиток |
|
(верхний прямоугольник, группа настроек Tiles |
|
Setup) и в появившемся меню выбираем Noise. |
|
Попадаем в настройки Noise. Сначала смотрим на |
|
Render. Вместо цвета плиток появилась карта |
|
шума Noise, причём она появилась только на |
|
плитках, а не на промежутках. Уменьшаем |
|
параметр Size, если текстура слишком крупная или |
|
увеличиваем, если слишком мелкая. Меняем |
Рис. 8-49 |
цвета. Вместо чёрного и белого ставим, например, |
|
синий и белый. (Рис. 8-49) Кроме того, можно |
попробовать поменять другие настройки Noise, проверяя результат на Render.
Попробуем понять, что же мы сделали. На основном цвете материала Diffuse у нас стояла карта Tiles с 2 цветами – серым на плитках и светло-серым на промежутках. Вместо серого цвета
134

8. Материалы Волков М.В. (www.mcwolf.info) 135
плиток мы поставили карту Noise, теперь на плитках у нас уже не просто цвет, а карта Noise. Меняем цвета внутри карты Noise.
8.7.4Материал кирпичи.
Теперь посмотрим, как эту карту предполагалось использовать для создания кирпичей. Заходим в редактор материалов. Цвет и блики пропускаем. Листаем параметры до Maps,
нажимаем на None рядом с Diffuse Color, ставим Tiles. Присваиваем материал объекту, смотрим на Render. Не забывайте об удобной кнопке Show Map In Viewport, нажав на неё, видим примерный результат работы в окне перспективы. В настройках карты в свитке Standard Controls меняем Stack Bond на Running Bond, теперь плитки идут со сдвигом и уже начинают быть похожи на кирпичи. В свитке Advanced Controls в группе Tiles Setup меняем цвет плиток (то есть уже кирпичей). Увеличиваем количество кирпичей Horiz. Count и Vert. Count. Если расстояние между кирпичами
Рис. 8-51
выглядит слишком большим, уменьшаем цифры в окошках Horizontal Gap и Vertical Gap (размер
Рис. 8-52
промежутков). Немного увеличиваем параметр Fade Variance. (Рис. 8-51)
«Что значит параметр Fade Variance в карте Tiles?»
Fade здесь можно перевести как «затемнение». Этот параметр добавляет «разброс» цветов по яркости: некоторые кирпичи светлее исходного цвета, некоторые темнее, чем больше параметр, тем больше разброс.
135

8. Материалы |
Волков М.В. (www.mcwolf.info) |
136 |
Добавляем кирпичам объём: поднимаемся к списку Maps, |
хватаем карту Tiles из ячейки |
|
рядом с Diffuse Color и перетаскиваем на кнопку None рядом с Bump. Карты на Diffuse Color и на Bump будут разными, поэтому, когда программа спросит нас Instance или Copy, надо поставить Copy. Щёлкаем по карте Tiles рядом с Bump и попадаем в настройки карты. Вспоминаем, что в карте, стоящей на Bump, тёмный цвет вдавлен, а белый приподнят, поэтому меняем цвета – кирпичи делаем белого цвета, а промежутки – чёрного (Fade Variance можно поставить 0). Смотрим на Render. Кирпичи выступают вперёд, но поверхность и кирпичей, и промежутков между ними не может быть совершенно ровной. Справа от прямоугольников выбора цвета есть кнопка None. Щёлкаем по кнопке None рядом с чёрным цветом (промежутки) и в появившемся меню выбираем Noise (хотя в данном случае текстура будет очень мелкой, поэтому можно использовать практически всё, что угодно). Попадаем в настройки Noise. Уменьшаем параметр Size. Для начала ставим его около 1, скорее всего, придётся ещё уменьшать, может, до 0.2-0.5.
Смотрим на Render. (Рис. 8-52)
Попробуем понять, что же мы сделали. У нас было 2 цвета в Bump – чёрный и белый. Чёрный был на вдавленных промежутках. Теперь вместо чёрного цвета мы поставили карту Noise и на промежутках у нас уже не чёрный цвет, а «шум» чёрного и белого, поэтому получился «шум» высот – некоторые точки выше, некоторые ниже. В карте Noise 2 цвета – чёрный и белый. Меняем белый цвет на серый. Опять пробуем понять.
Чем светлее цвет, тем он будет выше. Промежутки всегда должны быть глубже, чем кирпичи, поэтому в промежутки мы поставим карту, которая будет меняться от чёрного до серого (то есть до середины высоты), а на сами кирпичи поставим карту, которая будет меняться от серого до белого (то есть от середины до максимума). Если это не очень понятно, доделайте пример до конца и прочитайте снова, потому что это очень важно для понимания работы с материалами в целом. В редакторе материалов поднимаемся на уровень выше (в ряду иконок под «шариками» чёрная стрелка наверх Go To Parent) и видим, что вместо чёрного цвета у нас стоит карта Noise. Щёлкаем по None рядом с белым цветом и выбираем карту Smoke. Смотрим Render. (Рис. 8-53)
Тут опять надо будет изменить две вещи. Во-первых, это, конечно, Size (вероятно, придётся сильно уменьшить). А, во-вторых, цвет. Вместо чёрного ставим серый.
Возможно, для понимания процесса можно будет попробовать сделать Render, пока цвета в
Рис. 8-53
Smoke ещё стоят на чёрном и белом, а потом поставить вместо чёрного серый и сделать Render снова, тогда сразу видно, что «вмятины» на кирпичах не такие глубокие. Если подняться на уровень выше, то увидим, что вместо цветов там стоят карты. Если вы хотите изменить цвет кирпичей, то поднимаемся ещё на один уровень к списку Maps, щёлкаем на Tiles рядом с Diffuse Color и меняем цвет.
Если вы поняли все пункты того, как мы сделали кирпичи и кафельную плитку, то вас можно поздравить – основа построения материалов в 3DStudio Max ясна.
136

8. Материалы |
Волков М.В. (www.mcwolf.info) |
137 |
Ещё один пример на использование карты Tiles. |
|
|
8.7.5Материал Паркет.
Посмотрим, как сделать материал для паркета. Может быть, не абсолютно похожий, но
Рис. 8-55
Рис. 8-54
чтобы было ясно, что это именно паркет. Деревянные плашки, слегка отличающиеся по цвету, при этом немного отражающие окружающие объекты
(поэтому я и сказал, что паркет будет не |
|
||
абсолютно похожим – в этом простом варианте |
|
||
материал будет выглядеть слишком ровным и |
|
||
гладким, чего в жизни практически не бывает). |
|
||
Для начала выберем материал дерева. Открываем |
|
||
библиотеку, находим дерево с не очень |
|
||
контрастной |
текстурой, |
что-нибудь вроде |
|
Wood_Oak. |
|
|
|
Замечание: последующие действия можно |
|
||
сделать быстрее, но для лучшего понимания я |
|
||
намеренно выбрал чуть более долгий, но |
|
||
наглядный путь. |
|
|
|
Выбрали дерево, пролистали до Maps, |
|
||
перетащили |
карту дерева |
с Diffuse Color в |
Рис. 8-56 |
свободную ячейку (Copy или Instance тут неважно, но наглядности ради поставим Instance). (Рис. 8-55) Потом делаем материал аналогично материалу «полированное дерево» (если начальный этап
137

8. Материалы Волков М.В. (www.mcwolf.info) 138
я излагаю слишком кратко, то читаем про «полированное дерево»). Выбираем новый материал (серый «шарик»), меняем тип материала со Standard на Raytrace. Рядом с надписью Reflect отключаем галочку и ставим 20 процентов. Это уже зеркальный материал. Листаем параметры до раздела Maps, находим Diffuse Color, щёлкаем по кнопке None рядом и выбираем Tiles. Пока что у нас получились зеркальные плитки, но это временно. В параметрах карты Tiles в свитке Standard Controls меняем Stack Bond на Running Bond, в свитке Advanced Controls меняем Fade Variance (0.3-0.5), чтобы плашки паркета отличались по цвету. В пунктах Horizontal Gap и Vertical Gap ставим 0 (паркетные плашки должны стоять “впритык” без промежутков). А теперь хватаем карту дерева из ячейки и перетаскиваем её на кнопку None рядом со светло-серым цветом (цвет плиток). (Рис. 8-54) Опять следует вопрос Copy/Instance, опять для наглядности ставим Instance. Присваиваем материал объекту.
Уже неплохо, но далеко не идеально. Во-первых, паркетные плашки слишком большие. В
карте Tiles в Advanced Controls увеличиваем параметры Horiz. Count и Vert. Count и увеличиваем их, ставим, например, 8 и 20 (вообще надо смотреть, что нравится именно вам и что выглядит более реально на Render). Далее видим, что текстура дерева слишком крупная. Щёлкаем по карте
|
|
дерева в ячейке (это где раньше шарик был, а мы туда картинку |
|
|
дерева перетащили) и вспоминаем, что за повторение текстуры |
|
|
отвечает параметр Tiling. Ставим оба параметра по 4 (или 3, или |
|
|
5, всегда смотрите, что нравится именно вам). Смотрим на |
|
|
Render. (Рис. 8-56) А вот это уже больше похоже на правду |
|
|
(текстура дерева стала мельче). Кстати, обратите внимание, что |
|
|
так мы можем работать только потому, что ставили Instance при |
|
|
копировании. Обратите внимание, что на первоначальном |
|
|
материале дерева текстура тоже изменилась, там мы тоже |
|
|
ставили Instance. Если бы вы везде ставили Copy, то пришлось |
|
|
бы в Tiles в Advanced Controls щёлкнуть на карте дерева (там, |
|
|
где кнопка None была и куда мы карту дерева перетаскивали) и |
|
|
менять Tiling там, а первый материал дерева и карта в |
Рис. 8-58 |
||
отдельной ячейке не менялись бы. |
|
|
«А зачем листать до Maps, когда быстрее выбрать карту из базовых параметров?»
Некоторые вещи, такие, как работу с ячейками, нужно понять. Если всё понятно, то можно тренироваться ускорять работу. Diffuse Color можно выбрать и сверху, но во-первых, Maps более нагляден для начинающих, во-вторых, для Bump или Reflect стандартных материалов всё равно придётся листать до Maps. Допустим, мы уже
поняли, что такое Maps и зачем он нужен и хотим делать работу быстрее. Смотрим на основные настройки материала и видим маленькие серые квадратики рядом с параметрами. (Рис. 8-58)
«Как максимально быстро сделать |
|
|
материал с картинкой на нём?» |
|
|
К примеру, мы хотим быстро наложить |
|
|
свою картинку на материал. Щёлкаем по |
Рис. 8-57 |
|
маленькому серому квадратику рядом с |
||
|
Diffuse, выскакивает знакомый список, выбираем там Bitmap и указываем путь к картинке. Готово. Если мы после этого поднимимся к основным параметрам и долистаем до Maps, то увидим там bitmap рядом с Diffuse Color. То есть можно использовать оба способа: присваивать карту в Maps или щёлкать на маленький квадратик в базовых настройках. Если на Diffuse Color стоит карта, то в основных параметрах на маленьком квадратике будет стоять буква M. Если мы хотим убрать карту с Diffuse, то можно аналогично работе с Maps схватить любой из маленьких квадратиков без буквы М, например от Specular или Self-Illumination и перетащить его на квадратик с буквой М. Карта с Diffuse исчезнет.
138

8. Материалы Волков М.В. (www.mcwolf.info) 139
Теперь ещё несколько примеров использования карты Tiles, потому что это очень полезная в 3D хозяйстве карта.
«На материале у плашек паркета (кирпичей) немного разные цвета. Я хочу сделать разницу цвета меньше (больше).»
«А можно сделать разброс цветов на карте Tiles не светлее/темнее, а между двумя цветами?»
В разделе Advanced Controls карты Tiles рядом с Horiz. Count и Vert. Count есть параметры
Color Variance и Fade Variance. (Рис. 8-57) Если мы хотим, чтобы все кирпичи были cовершенно одинакового цвета, то ставим оба параметра на 0. Но в чём же их разница? Fade Variance делает цвет (или карту, которую поставили вместо цвета) светлее или темнее, чем больше параметр, тем больше разница. А вот Color Variance интереснее. У материала изначально стоит какой-то цвет в прямоугольнике Diffuse в основных параметрах, и Color Variance создаёт некоторый разброс цветов между цветом карты Tiles и базовым цветом. Если основной цвет серый, то Color Variance работает похоже на Fade Variance, но попробуем сменить цвет. Посмотрим на примере.
8.7.6Материал “Цветная мозаика”.
Выбираем новый материал, ставим основной цвет Diffuse зелёный, не особенно насыщенный, например в RGB 0, 150, 0 (все цвета для примера, можете выбирать сами). Пролистываем до Maps (можете щёлкнуть на серый квадратик рядом с Diffuse и выбрать там, но Maps нам всё равно понадобятся для Bump’а). Щёлкаем на кнопке None рядом с Diffuse Color,
выбираем там Tiles, ищем Advanced Paramenters, в параметрах Horiz. Count и Vert. Count ставим значения побольше, например, 60 и 60, промежутки Horizontal и Vertical Gap ставим 0 (хотя можно оставить маленькие значения, потом попробуйте разные варианты), цвет ставим оранжевый, например 255, 140, 0. Fade Variance ставим 0 (хотя опять же это не очень важно) Color Variance: 5 (или больше). Что получается? Множество цветных квадратиков. Осталось добавить неровности. Поднимаемся к списку Maps, хватаем карту Tiles рядом с Diffuse Color, и перетаскиваем на Bump. На вопрос Copy/Instance говорим Copy (потому что карты будут разные). Щёлкаем на Tiles рядом с Bump, ищем Advanced Controls. В Bump белый цвет приподнят, чёрный вдавлен. Меняем цвет плиток на белый, цвет промежутков на чёрный. Если сейчас сделать Render, то что получится? Плитки на разной высоте. Разная высота – это из-за Color Variance, ставим его на 0, Fade Variance тоже должен быть 0, тогда высота всех плиток будет одинаковой. Если вы в Diffuse Color ставили Gap равным нулю, то промежутков нет, в этом случае увеличиваем Gap до 0.1 или 0.2 (в обоих окошках). Кроме того, нужно придать материалу сильный блик, тогда края плиток будут лучше выделяться. (Рис. 8-59)
Рис. 8-59
8.7.7Материал Светящиеся окна в домах. Вариант 1.
На Diffuse Color ставим Tiles. В Advanced Controls меняем цвета – плитки ставим белые, промежутки чёрные, увеличиваем количество, например, 6 по горизонтали, 30 по вертикали. Ещё лучше сразу нарисовать объект для дома (обычный box подойдёт), присвоить ему материал и включить кнопку Show Map In Viewport, чтобы сразу видеть результат.
139

8. Материалы Волков М.В. (www.mcwolf.info) 140
Примечание. Чтобы избежать проблем с направлением текстуры, Box создаём на виде Top
или Perspective.
«Как сделать промежутки карты Tiles по горизонтали шире, чем по вертикали (или наоборот)?»
Отключаем замок рядом с параметрами Gap и ставим значения, например, 0.2 и 0.6. Это значит, что по горизонтали расстояние между окнами будет меньше, а по вертикали больше (можно и наоборот, сейчас главное – это понять смысл всех действий). А теперь справа от параметра Gap ищем параметр “% of holes” – процент дырок, то есть некоторых кирпичей может не хватать. Ставим это значение около 10-15, и смотрим на Render. (Рис. 8-60) Уже похоже. За одним исключением – окна не светятся, это просто картинка на объекте. Поднимаемся к Maps, хватаем Tiles рядом с Diffuse Color и тащим на кнопку
None рядом с Self-Illumination. Copy или Instance здесь это не очень важно (Instance удобен в случае, если вы захотите, например, изменить количество окон: измените одну карту, изменится и другая), если количество окон менять не собираетесь, то можно поставить Copy. Если хотите сделать другой цвет окон, например, жёлтый, то в списке Maps щёлкаем по Tiles рядом с Diffuse Color и меняем цвет с белого на жёлтый, а с помощью Color Variance его легко сделать немного различным в разных окнах. Кроме того, карту можно скопировать и на Bump, тогда окнам добавится объём. Единственный минус – на каждой грани текстура повторяется.
Рис. 8-60 Для избежания такого эффекта можно создать не один материал. Хватаем «шарик» с материалом в ячейке, и тащим в
соседнюю ячейку.
«Я присваиваю материал объекту, а у меня возникает табличка “A material with the same name already exists in the scene. Do you want to: Replace it, Rename this material?»
Если вы скопировали материал в другую ячейку, имя материала тоже скопировалось, а в сцене невозможно присутствие двух материалов с одинаковыми именами. Обязательно надо сменить имя. Например, тот, который называется 1-Default, можно переименовать, просто добавить букву или цифру в конец названия, но названия в сцене не должны совпадать (ещё лучше вводить осмысленные названия, по которым можно
Рис. 8-61 понять, что это окна). Если вы присваиваете материал, а материал с таким именем уже есть, то программа показывает табличку с вопросом: заменить старый материал на новый или переименовать? Если вы забыли
сменить название, выбирайте пункт Rename и пишите другое имя.
Итак, мы скопировали материал со светящимися окнами с другую ячейку, переименовали его, теперь надо изменить рисунок окон. Заходим в параметры карты Tiles, под параметрами Gap ищем параметр Random Seed (Рис. 8-61) и вводим там любое число (просто вслепую постучали по цифрам на клавиатуре). Это напоминает генератор случайных чисел, только «случайное число» мы вводим сами. Главное, чтобы числа в разных материалах были разными, тогда рисунок окон будет различным. Если вы ставили текстуры на Diffuse Color и Bump не Instance, а Copy, то придётся зайти и в Diffuse Color, и в Bump и поменять Random Seed в обоих (только проверьте, чтобы числа в картах были одинаковыми). Другой вариант: после изменения Random Seed в Diffuse Color подняться к списку Maps и перетащить карту с Diffuse Color на Self-Illumination.
8.7.8Материал Светящиеся окна в домах. Вариант 2.
Более простой вариант. Единственное отличие от предыдущего варианта – то, что мы ставим не две карты Tiles, а только одну на Self-Illumination. Кроме того, в этом варианте нельзя сделать окна разных цветов, а только ярче и темнее, и стены дома будут не чёрными, а светлыми (для эффекта темноты надо будет выключить в сцене свет, если пока не знаете, где выключить свет, пропускайте такие фразы).
140
