
- •Информационные технологии
- •Часть 2 Конспект лекций
- •220100 - Вычислительные машины, комплексы, системы и сети,
- •220200 – Автоматизированные системы обработки информации и управления
- •Введение
- •Всемирная сеть Internet
- •5. Электронная почта
- •5.1. Основные пользовательские функции пакетов электронной почты
- •Графический интерфейс
- •Оперативная справочная система
- •Особенности интерфейса с пользователем
- •Оповещение о прибытии почты
- •Подготовка текста сообщения
- •Адресация сообщений
- •Посылка сообщений
- •Присоединение файлов
- •Чтение почты
- •Обработка сообщений: ответ, переадресация, удаление
- •Хранение сообщений
- •Списки рассылки
- •Полномочия
- •Обеспечение безопасности
- •5.2. Использование Microsoft Outlook при обслуживании электронной почты Используемые обозначения
- •5.3. Использование Outlook Express для работы с электронной почтой
- •Чтение писем
- •Создание письма
- •6. Особенности сети Internet
- •Поиск информации в www
- •Домены Internet
- •6.1. Html - язык для создания Web-документов
- •Гипертекст
- •Теги языка html
- •Атрибуты тегов
- •Комментарии
- •6.2. Популярные Web-броузеры
- •7. Работа в Internet Explorer
- •7.1. Рабочее окно Internet Explorer
- •Настройка домашней страницы
- •7.2. Движение по www
- •Каталог временных файлов Internet
- •Просмотр часто посещаемых страниц
- •Журнал посещений
- •Сохранение ссылок на страницы в папке Избранное
- •Поиск в Internet
- •7.3. Сохранение найденной информации
- •7.4. Печать Web-страниц
- •Настройка параметров страницы для печати
- •7.5. Команды меню Вид
- •7.6. Как ускорить отображение страниц
- •8. Создание html-документов с помощью простейшего текстового редактора Блокнот
- •8.1. Обязательные теги
- •Структура минимального html – документа
- •Пример 1. Минимальный html –документ.
- •8.2. Технология работы над html-документом с использованием блокнота
- •8.4. Теги заголовков разных уровней
- •Пример 3. Html –документ с тегами заголовков
- •8.5. Оформление списков
- •Маркированный список
- •Нумерованный список
- •Пример 4. Html-документ с маркированным и нумерованным списками
- •Списки-определения
- •Пример 5. Html-документ со списком-определением
- •Вложенные списки
- •Пример 6. Html-документ с вложенными списками
- •8.6. Абзацы и разрывы строк
- •Пример 7. Html-документ с разрывами строк и разбивкой на абзацы
- •Разделительная горизонтальная линия
- •Пример 8. Html-документ с горизонтальными разделительными линиями
- •8.7. Задание характеристик шрифта
- •Теги эффектов шрифтов
- •Пример 9. Использование различного шрифтового оформления
- •8.8. Таблицы
- •Теги таблицы
- •Атрибуты тегов таблиц
- •Пример 10. Простейшие таблицы
- •Пример 11. Таблица, содержащая объединенные ячейки
- •8.9. Рисунки в html-документах
- •Атрибуты тега img
- •Пример 12. Страница с рисунком
- •Пример 13. Страница с несколькими рисунками, хранящимися в отдельной папке
- •8.10. Создание гиперссылок
- •Пример 14. Документ со ссылками
- •8.11. Сенсорные изображения (изображения-карты)
- •Создание клиентского сенсорного изображения
- •Устройство
- •Пример 15. Документ с сенсорным изображением
- •8.12. Фреймы
- •Пример 16. Страница с фреймами
- •8.13. Цвета в html
- •Шестнадцать стандартных цветов
- •Шестнадцатеричные коды цветов
- •8.13. Список базовых тегов html:
- •9. Создание html – документов с помощью FrontPage Express
- •9.1. Рабочее окно пакета FrontPage Express
- •9.2. Команды главного меню FrontPage Express
- •Меню Файл
- •Панель форм
- •9.4. Контекстное меню
- •9.5. Создание, сохранение и открытие Web-страницы
- •9.6. Редактирование текста Web-страницы
- •Выделение фрагментов документа
- •Отображение абзацных меток
- •Поиск и замена текста
- •9.7. Стили форматирования
- •Физические стили
- •Логические стили
- •Раскрашивание текста
- •9.9. Создание ссылок во FrontPage Express
- •Вставка закладок в документ
- •Создание ссылок на документ с закладками
- •9.10. Дизайн web-страниц с помощью таблиц
- •Вставка таблицы в документ
- •Изменение конфигурации таблицы
- •Свойства таблицы
- •9.11. Дизайн web-страниц с использованием графики
- •Вставка картинок в документ
- •Альтернативное отображение картинок
- •Список литературы
- •Оглавление
- •5. Электронная почта 6
- •6. Особенности сети Internet 30
- •7. Работа в Internet Explorer 38
- •8. Создание html-документов с помощью простейшего текстового редактора Блокнот 47
- •9. Создание html – документов с помощью FrontPage Express 89
- •Информационные технологии
- •Часть 2 Конспект лекций
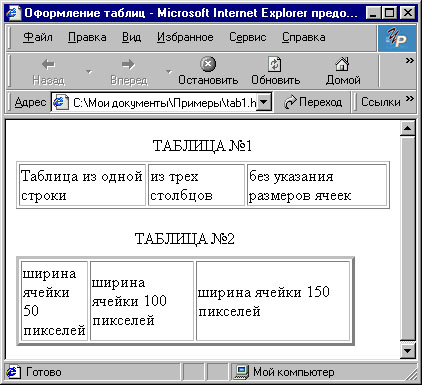
Пример 10. Простейшие таблицы
<head>
<title>Оформление таблиц</title>
</head>
<body>
<TABLE Border>
<CAPTION>ТАБЛИЦА №1
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания размеров ячеек</TD>
</TR>
</TABLE> <BR>
<TABLE BORDER=3>
<CAPTION>ТАБЛИЦА №2
<TR>
<TD WIDTH=50>
ширина ячейки 50 пикселей</TD>
<TD WIDTH=100>
ширина ячейки 100 пикселей</TD>
<TD WIDTH=150>
ширина ячейки 150 пикселей</TD>
</TR>
</TABLE>
</body>
</html>
Этот файл создает в броузере две таблицы, содержащие одну строку и три столбца. Для первой таблицы размеры не определены. Она занимает всю ширину окна броузера. Для второй – ширина столбцов задана 50, 100 и 150 пикселей. Кроме того, у второй таблицы задана толщина рамки – 3 пикселя. Вид этих таблиц в броузере показан на рис. 8.9.

Рис. 8.9. Вид таблиц (пример 8) в броузере
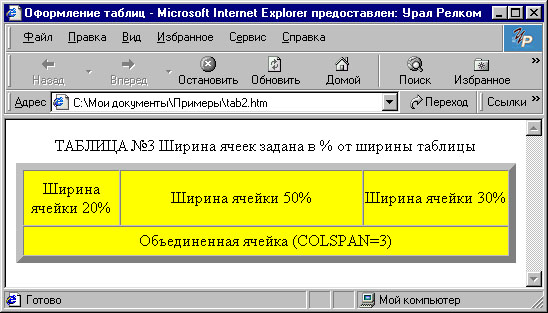
Пример 11. Таблица, содержащая объединенные ячейки
<html>
<head>
<title>Оформление таблиц</title>
</head>
<body>
<TABLE BORDER=7 CELLSPACING=0 WIDTH=500
HEIGHT=100 ALIGN=CENTER BGCOLOR=YELLOW>
<CAPTION>ТАБЛИЦА №3 Ширина ячеек задана в % от ширины таблицы
<TR ALIGN=CENTER>
<TD WIDTH=20%>Ширина ячейки 20% </TD>
<TD WIDTH=50%>Ширина ячейки 50% </TD>
<TD WIDTH=30%>Ширина ячейки 30% </TD>
</TR>
<TR>
<TD ALIGN=CENTER COLSPAN=3>Объединенная ячейка (COLSPAN=3)
</TD>
</TR>
</TABLE>
</body>
</html>
Для этой таблицы заданы размеры: ширина (WIDTH) – 500 пикселей, высота (HEIGHT) – 100 пикселей, толщина рамки таблицы – 7 пикселей; выравнивание таблицы по центру страницы (см. рис. 8.10).

Рис. 8.10. Таблица с объединенными ячейками
Фон таблицы задан желтого цвета. Ширина ячеек задается в процентах от ширины таблицы. Таблица содержит две строки. В первой строке три столбца. Вторая строка имеет объединенные ячейки, т.е. все три столбца объединены в один.
8.9. Рисунки в html-документах
Рисунки (фото) имеют большое значение в оформлении Web-документов. Графика оживляет Web-страницу, помогает сделать ее интуитивно более понятной, нескучной для просмотра, позволяет быстрее ориентироваться в тексте. Удачно подобранные рисунки – хороший способ заинтересовать читающего, привлечь его внимание к наиболее важным разделам документа. Единственная трудность при работе с графикой в том, что она загружается дольше, чем тысячи слов текста. Поэтому для обеспечения быстродействия нужно уменьшать размеры графических файлов.
Графика или изображения в HTML определяются тегом <IMG>, который имеет несколько атрибутов. Общий синтаксис встроенной картинки следующий:
<IMG SCR=URL файла картинки>.
Атрибуты тега img
SCR=url - определяет URL для файла изображения. Броузеры (например, Internet Explorer) поддерживают несколько графических форматов: GIF, JPG,BMP.
ALIGN=тип_выравнивания – определяет выравнивание текста относительно изображения. Возможные значения:
TOP – текст располагается на уровне верхней части изображения;
MIDDLE - текст располагается на уровне средней части изображения;
CENTER - текст располагается на уровне центральной части изображения;
BOTTOM - текст располагается на уровне нижней части изображения;
LEFT – изображение располагается слева по отношению к обтекающему тексту;
RIGHT - изображение располагается справа по отношению к обтекающему тексту.
ALT=текст – задает альтернативный текст, который будет виден на экране, если рисунок не загружен. Этот текст является также текстом всплывающих подсказок. Очень важно, чтобы при наличии на странице рисунков для них был задан альтернативный текст. Некоторые пользователи для ускорения процесса загрузки страниц в своем броузере устанавливают опцию Do not load images (не загружать рисунки). При этом наличие альтернативного текста позволяет без затруднения знакомиться с содержимым узла.
Border=n – задает толщину рамки вокруг рисунка в пикселях. Рамка отображается на экране только в том случае, если изображение является гиперссылкой (о гиперссылках подробнее см. ниже п. 8.9).
HEIGHT=n и WIDTH=n – высота и ширина изображения в пикселях. Если эти параметры заданы, то броузер перед загрузкой изображения обычно рисует пустой прямоугольник. Если его размеры отличны от фактических размеров рисунка, то изображение растягивается или сжимается в соответствии с указанными границами.
HSPACE=n и VSPACE=n – задают размеры полей вокруг рисунка в пикселях.
