
- •ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
- •СОДЕРЖАНИЕ
- •ЛАБОРАТОРНАЯ РАБОТА №1. Технология работы в текстовом редакторе MS WORD. Ввод, редактирование текста. Форматирование, подготовка к печати сложного документа.
- •ЛАБОРАТОРНАЯ РАБОТА №2. Технология работы в текстовом редакторе MS WORD. Создание, форматирование, вставка объектов.
- •Дополнительные задания
- •1. Работа с бланками, шаблонами и макросами
- •2. Создание колонок. оформление колонтитулов, сносок
- •3. Автоматизация комплексных текстовых документов
- •КОНТРОЛЬНАЯ РАБОТА
- •ЛАБОРАТОРНАЯ РАБОТА №3. Технология работы с электронными таблицами, на примере MS EXCEL. Операции со строками, столбцами, ячейками. Мастер функций. Форматирование ячеек.
- •Задание 1.
- •Задание 2.
- •Задание 3.
- •ЛАБОРАТОРНАЯ РАБОТА №4. Технология работы с электронными таблицами, на примере MS EXCEL. Относительная и абсолютная адресация. условное форматирование
- •ЛАБОРАТОРНАЯ РАБОТА №5. Технология работы с электронными таблицами, на примере MS EXCEL. Графическое представление результатов. Анализ полученных результатов
- •Дополнительные задания.
- •1. Задачи оптимизации (поиск решения)
- •2. Связи между файлами. Консолидации данных в MS Excel
- •3. Использование электронных таблиц Excel 2000 для вычисления выборочных характеристик данных
- •1. Характеристика пакета Excel
- •2. Использование специальных функций
- •3. Использование инструмента Пакет анализа
- •4. Технология создание интерактивного теста, на примере MS EXCEL.
- •1 этап
- •2 этап
- •3 этап
- •Контрольная работа
- •ЛАБОРАТОРНАЯ РАБОТА №6. Технология работы с базами данных, на примере MS ACCESS. Создание базы данных, состоящей из двух таблиц
- •ЛАБОРАТОРНАЯ РАБОТА №7. Технология работы с базами данных, на примере MS ACCESS. Создание базы данных, состоящей из трех таблиц. Создание и использование запросов и отчетов
- •Дополнительные задания
- •1. Создание базы данных, операции с таблицами»
- •2. Модификация базы данных. Использование связанных таблиц. Создание форм и отчетов»
- •3. Создание страницы удаленного доступа к данным»
- •КОНТРОЛЬНАЯ РАБОТА
- •ЛАБОРАТОРНАЯ РАБОТА №8. Технология создания презентаций, на примере MS POWER POINT.
- •Дополнительные задания.
- •1. Создание презентации с помощью мастера автосодержания.
- •2. Анимация средствами Power Point.
- •3. Технология создания тестов в PowerPoint.
- •ЛАБОРАТОРНАЯ РАБОТА №10. Технология работы с векторной графикой, на примере CorelDRAW. Рабочая среда и интерфейс Состав изображений. Текст.
- •Рабочая среда и интерфейс пользователя
- •Состав изображений
- •Прямоугольники
- •Многоугольники и звезды
- •Спирали
- •Сетки
- •ЛАБОРАТОРНАЯ РАБОТА №11. Технология работы с векторной графикой, на примере CorelDRAW. Заливка. Перспектива. Пошаговые переходы. Комбинированные объекты.
- •Дополнительные задания.
- •1. Создание логотипа
- •2. Создание вывески
- •3. Создание эмблемы.
- •Основные инструменты. Заливка. Деформации.
- •Настройка цвета, тени, яркости. Кисти. Редактирование фотографий.
- •1. Откройте изображение:
- •Вырежем из него одного зайчонка. Для этого дублируем слой Ctrl+J.
- •2. Далее возьмём инструмент Прямоугольная область (RectangularMarquee Tool) (М).
- •Чтобы точно вырезать квадрат, зададим нашему инструменту этот размер 120 на 120 пкс. в панели опций инструмента.
- •Устанавливаем Стиль (Style) – Заданный размер (Fixed Size), Ширину (Width) и Высоту (Height) в пикселях.
- •Сейчас, когда вы щёлкните на изображении, появится рамка заданного размера и, передвигая ее, выберем нужный нам участок:
- •Зайдите в меню Изображение – Кадрировать (Image – Crop), снимаем выделение (Ctrl+D), вот и получилась заготовка:
- •3. Делаем дубликат слоя (Ctrl+J) и заходим в Фильтр – Пластика (Filter – Liquify) и в панели инструментов выбираем инструмент Вздутие (Blow):
- •С правой стороны окна установим такие настройки, хотя для своего изображения вы подберёте их сами:
- •И надуем зайчонку левую щёчку:
- •5. Сейчас активируем нижний слой «Задний план», а два верхних погасим (Закроем иконку глаза на слое в панели Слои (Layers)(F7)):
- •6. Сделаем дубликат этого слоя. Заходим в Фильтр – Пластика (Filter – Liquify) и выбираем инструмент Деформация (Warp):
- •И задираем зайчонку нос кверху:
- •7. Гасим этот слой, и переходим опять на нижний слой «Задний план», дублируем его и опять – Пластика – отводим нос вправо:
- •8. Повторяем п.7, только отводим нос влево:
- •10. Сейчас будем делать анимацию. Итак, идём в Окно – Анимация (Window – Animation).
- •В открывшемся окне видим первый кадр, в окне слоёв погасим на слоях все глаза, оставим только на заднем плане и на рамке (рамка будет включена на всех слоях) – это будет первый кадр. Далее нажимаем на иконку – новый кадр:
- •Сейчас открываем глаз на слое с надутой левой щекой, а слой с задним планом гасим
- •Продолжая в таком духе, набираем кадры:
- •Дополнительные задания
- •1. Редактируем автобус
- •2. Перекрашиваем свою машину
- •3. Эффект молнии.
- •4. Эффект "Матрица".
- •5. Кубический текст.
- •6. Оплавленный золотой текст.
- •7. Эффект свечения.
- •8. Делаем интересное оформление для фото
- •Дополнительные задания
- •1. Движущийся текст
- •2. Анимация цвета
- •3. Движение по направляющей.
- •Задание 1. Изучение интерфейса программы Internet Explorer.
- •Дополнительные задания
- •ЛАБОРАТОРНАЯ РАБОТА №17.
- •ЛАБОРАТОРНАЯ РАБОТА №18. Технология работы с интегрированной информационной системой.
- •Microsoft Outlook: работа с сообщениями, электронной почтой.
- •Дополнительные задания
- •1. Планирование встреч и событий
- •2. Работа с несколькими календарями
- •3. Определение свободного времени
- •4. Обозначение встреч с применением цвета
- •5. Печать календарей
- •ЛАБОРАТОРНАЯ РАБОТА №19.
- •Технология работы с геоинформационными системами.
- •ЛАБОРАТОРНАЯ РАБОТА №20. Технологии создания Web-страниц средствами HTML-конструирования
- •ЛАБОРАТОРНАЯ РАБОТА № 21. Знакомство с Microsoft Project
- •Создание проекта и ввод данных
- •Ввод работ
- •Создание графика работ
- •Оформление графика работ и просмотр критического пути
- •Создание структуры графика работ
- •Ввод ресурсов
- •Назначение ресурсов
- •Лабораторная работа № 22. Анализ проекта
- •Различные виды просмотра информации в проекте
- •Решение проблемы перегрузки ресурсов
- •Способы оптимизации графика работ
- •Лабораторная работа № 23. Отслеживание хода выполнения проекта
- •Отслеживание выполнения работ
- •Сравнение сроков с базовым планом
- •Отслеживание стоимости работ
- •Статистика проекта
- •Создание отчетов
- •КОНТРОЛЬНАЯ РАБОТА.
- •Рекомендуемая литература

11. Сгруппируйте (объедините) объект и его тень, как описано в пункте 7,
12.Сохраните документ. В меню Файл выберите команду Сохранить как tукажите вашу папку и имя файла. Логотип сохранится в документе в векторном виде.
13.Сохраните логотип. Выделите рисунок и в меню Файл выберите команду Экспорт. Укажите вашу папку, имя «Логотип» и расширение GIF t Экспорт t
вокне Конвертировать в растр укажите размер в миллиметрах, разрешение файла, другие параметры и нажмите ОК. В этом случае логотип будет сохранен в растровом виде в отдельный файл.
Дополнительные задания.
1. Создание логотипа
1.Создайте новый документ.
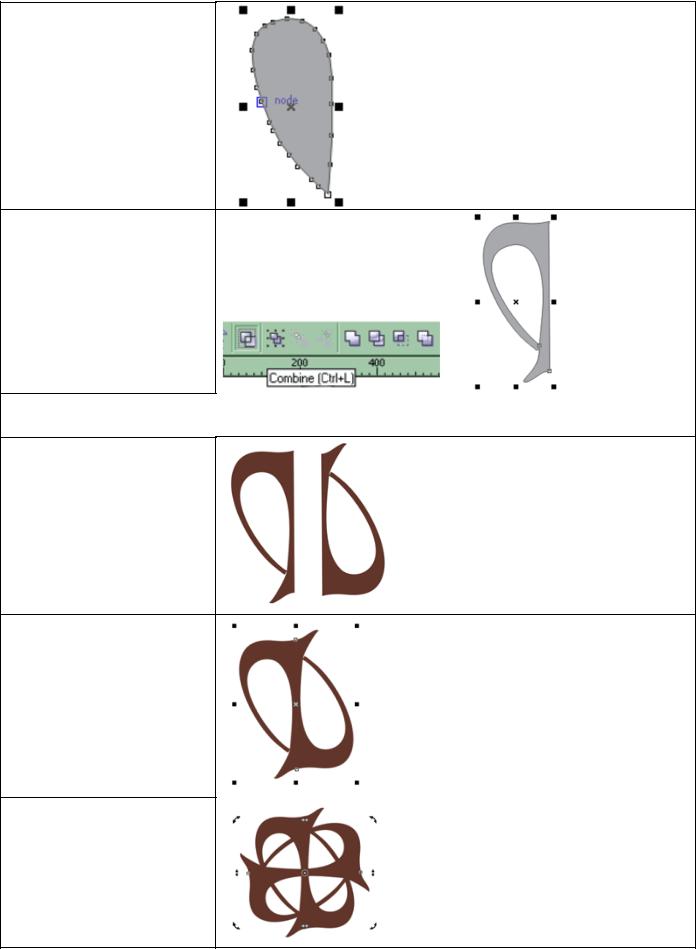
2.Выберите инструмент
Pen Tool (Перо).
3.Нарисуйте примерно такой объект.
4. Выберите Shape Tool
иудалите лишние узлы
ипередайте плавность объекту.
89

5.Опять с помощью Pen Tool нарисуйте вот такой объект.
6.Повторите шаг 4.
7.Поместите второй объект внутри первого.
8.Выделите объекты и нажмите кнопку
Combine (Ctrl+L). У вас должен быть вот такой результат.
9.Теперь надо заливать наш результат с цветом логотипа. Примените такой состав цвета – Magenta (M): 75, Yellow (Y): 100, Black (K): 75.
10.Дублируйте объект и
вращайте 180 градуса. У вас должен получиться примерно вот такой результат.
11.Приблизите объекты друг к другу, до того пока не получите такой рисунок.
12.Группируйте
(Arrange–Group, Ctrl+G) эти объекты, дублируйте и вращайте 90 градуса.
90

13.Не хватает круг для значка. Нарисуйте овал
изалейте с цветом –
Deep Yellow.
14.Используйте этот овал как фоновый элемент для значка.
15.Если добавит мелкие эффекты (градиент, блик) то у нас получится вот такие логотипы!
2. Создание вывески
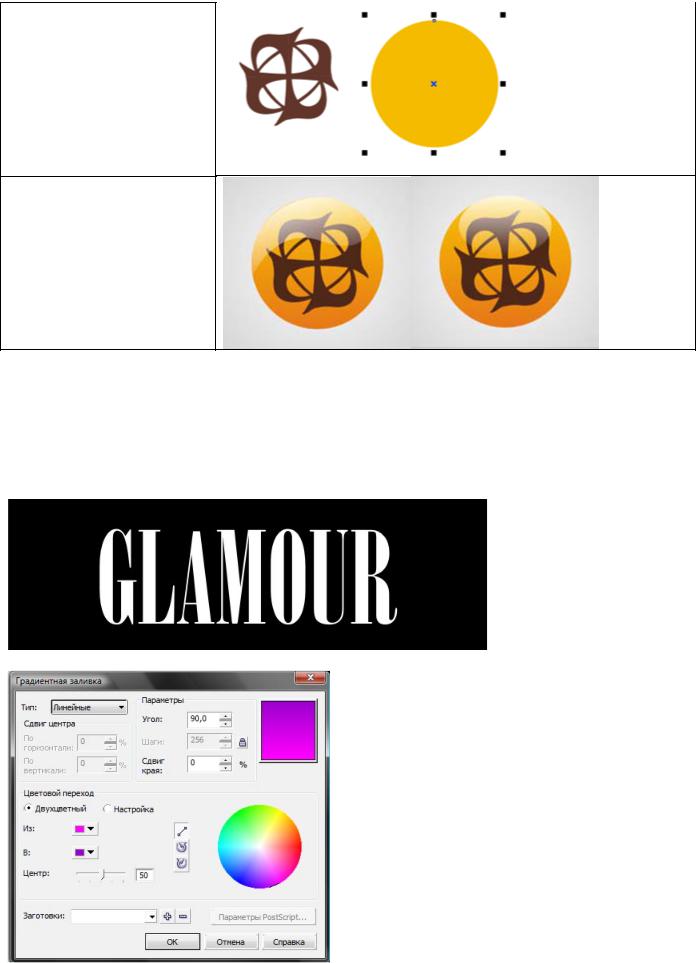
1. Создаем объект, который будет являться фоном. Черный предпочтительно, т.к. на его фоне будущие эффекты будут выглядеть лучше всего 2.Вводим нужный текст
3.Делаем Градиентную заливку, например такую
4. Затем создаем эффект отражения. Для этого: выделяем текст, беремся за центральную верхнюю точку, зажимаем Ctrl и перемещаем указатель мыши вниз, увидев каркас пропорционального отражения, нажимаем правую кнопку мыши.
91

Затем с помощью инструмента "Интерактивная прозрачность" доводим эффект отражения до конца
5. Создаем эффект свечения.
Выделяем основной текст и применяем к нему инструмент "Интерактивная тень"
"Цвет тени" выбираем в тон цвету основного текста, "Режим прозрачности" - Обычный, "Непрозрачность тени" -значение 70 или больше
6. Далее, выбрав основной текст, создаем поверх него его копию, Ctrl+C, Ctrl+V, для копии отменяем эффект "Интерактивная тень"
92

Применяем заливку "Post Script" со следующими настройками
Далее применяем к полечившемуся слою, инструмент "Интерактивная прозрачность" для получения следующего результата
7. Вскоре всё заблестит.
Из набора инструментов выбираем "Объект" - "Звезда"
определяем примерно следующие настройки
Зажав Ctrl рисуем звездочку закрашенную в белый цвет и помещаем её на место блика Применяем к звездочке "Интерактивную прозрачность" со следующими настройками.
Применяем к пропавшей звезде "Интерактивную тень"
93
