
- •ІнформаційнЕ забезпечення юридичної діяльності
- •Дніпропетровськ-2011
- •1. Використання програми ms PowerPoint для створення презентацій у юридичної та комерційній діяльності
- •1.1. Побудова презентації
- •1.1.1. Створення нової презентації
- •1.1.2. Звичайний режим перегляду
- •1.1.3. Додавання нового слайда
- •1.1.4. Замітки доповідача
- •1.2.1. Зміст презентації
- •1.2.2. Підсумковий слайд
- •1.2.3. Майстер автозмісту
- •1.2.5. Імпорт структури з інших додатків
- •1.2.6. Сортувальник слайдів
- •1.2.7. Додавання і видалення слайдів
- •1.2.8. Переміщення слайдів між презентаціями
- •1.2.9. Шаблон дизайну і колірна схема
- •1.3. Форматування слайда
- •1.3.1. Шрифт, маркери і відступи абзаців
- •1.3.3. Переміщення і масштабування об'єктів
- •1.3.4. Редагування зразка слайда
- •1.4. Графічні об'єкти
- •1.4.1. Додавання малюнків та автофігур
- •1.4.3. Додавання і переміщення блоків
- •1.4.4. Форматування блоків
- •1.5. Публікація та показ презентації
- •1.5.1. Публікація презентації
- •1.5.2. Організація переходів
- •1.5.4. Приховання слайдів
- •1.5.5. Хронометраж
- •1.5.6. Запуск слайд-фільму
- •1.6. Варіанти індивідуальних завдань по теме «Використання програми ms PowerPoint для створення презентацій у юридичної та комерційній діяльності»
- •2. Використання інформаційно-правової системи "Ліга: Закон" (у локальної комп'ютерної мережі)
- •2.1. Основи роботи в системі "ліга: закон"
- •2.1.1. Вступ.
- •2.1.2. Структура робочого вікна.
- •2.1.3. Пошук документів.
- •2.1.4. Відкриття документа.
- •2.1.5. Роздрукування документа.
- •2.1.6. Пошук документів по конкретних реквізитах.
- •2.1.7. Пошук конкретного документа за словами з тексту (пошук по контексту)
- •2.1.8. Пошук по тематичних напрямках.
- •2.1.9. Пошук по нових надходженнях.
- •2.2. Завдання для виконання:
- •3. Контрольні питання.
- •4. Література.
- •5. Додаток: Нормативні документи для завдань на пошук у системі "Ліга: Закон".
- •3. Робота в мережі Інтернет
- •3.1. Загальні відомості про Internet
- •3.1.1. Поняття про склад та сервіси Internet.
- •3.1.2. Адресація в мережі Інтернет
- •Protocol://host.Domain/path/объект,
- •3.1.3. Оглядачі (браузери) - програми перегляду Web-сторінок
- •1.4. Настроювання оглядача.
- •1.5. Відкриття Web-сторінок і робота з пошуковими системами
- •1.6. Стандартні можливості Windows-додатків у оглядачі.
- •1.7. Електронна пошта та її використання.
- •3. Створення Web-документів для Internet
- •3.1. Побудова Web-вузла
- •3.1.1. Майстер Web-вузла
- •3.2. Режими перегляду
- •3.1.3. Навігація по вузлу
- •3.1.4. Гіперпосилання
- •3.1.5. Звіти про Web-вузол
- •3.2. Оформлення Web-вузла
- •3.2.1. Вибір оформлення
- •3.1.2. Загальні поля елементів
- •3.3 Редактор Web-сторінок и перегляд сторінок
- •3.3.1. Форматування тексту
- •3.3.2. Робота з таблицями
- •3.3.3. Використання списків
- •3.3.4. Додавання гіперпосилань
- •3.3.5. Додавання малюнка на Web-сторінку
- •3.3.6. Підбір Фону сторінок
- •3.3.7. Використання Панелей навігації
- •3.3.8. Використання Закладок
- •3.3.9. Перегляд сторінки Web-Вузла у вигляді html- кода
- •3.4. Перегляд сторінок та публікація Web-вузла у мережі Internet
- •3.4.1. Попередній перегляд
- •Http://www.Sasha805031.Narod.Ru
- •3.5. Варианты індивідуальних завдань до розділу "розробка Web-вузлів для Internet".
- •5. Інформаційні системи у юридичній та правоохоронної практиці
- •5.1. Робота зі списками як з базами даних
- •5.1.1. Основні принципи роботи зі списками як із базами даних.
- •Рядки списку називаються записами, а стовпці - полями.
- •5.1.2. Сортування списків і діапазонів
- •5.1.4. Використання проміжних результатів для аналізу списку.
- •5.1.5. Обробка списків за допомогою форми
- •5.1.6. Застосування фільтрів для аналізу списків
- •5.1.6.1. Використання автофільтру
- •5.1.6.3. Використання функцій суммесли і счётесли
- •Які критерії можна задавати в команді форма ?
- •Практичне завдання № 1 (4 год.) створення і використання бази даних у Excel
- •5.2.1. Основні поняття.
- •5.2.3. Практичне завдання № 3 консолідація даних по заголовках рядків і стовпців.
- •5.3. Варіанти індивідуальНих завдаНь по роботі зі списками ms excel:
- •Варіант 2 «Співробітники»
- •Варіант 3 «Бібліотека»
- •Варіант 4 «Тенісисти»
- •Варіант 5 «Фільмотека»
- •Варіант 6 «Погода у світі»
- •Варіант 7 «Бюро зайнятості»
- •Варіант 8 «Вкладники банку»
- •Варіант 9 «Власники машин»
- •Варіант 10 «Склад»
- •Варіант 11 « Мої улюблені музичні групи»
- •Варіант 13 «Ліки в таблетках»
- •Варіант 14 «Хіти місяця»
- •Варіант 15 «Музика на cd»
- •Варіант 16 «Креми для особи»
- •Варіант 17 «Дитяча косметика»
- •Варіант 18 «Туалетна вода»
- •Варіант 19 «Ліки в ампулах»
- •Варіант 20 «Магазин жіночого взуття»
- •Варіант 21 «Декоративна пудра»
- •Варіант 22 «Салон чоловічих сорочок»
- •Варіант 23 «Дитячі м'які іграшки»
- •Варіант 24 «Магазин сувенірів»
- •Варіант 25 «Магазин ручних годин»
- •Варіант 26 «Магазин настільних і настінних годиннікив»
- •Варіант 27 «Магазин дитячого взуття»
- •Варіант 28 «Магазин зошитів і блокнотів»
- •Варіант 29 «Магазин ламп»
- •Варіант 30 «Домашня аптека: вітаміни в таблетках»
- •Варіант 31 «Склад цукерок (вагарень)»
- •Варіант 32 «Склад цукерок ( в упакуванні)»
- •Варіант 33 «Склад розчинної кави»
3.3.2. Робота з таблицями
Сторінка Товари має досить добрий вигляд. Тепер необхідно подумати про зміст її дочірніх сторінок, що пропонують опис і ціни конкретної продукції. Давайте приведемо в належний вид сторінку з описом асортименту труб. Щоб перейти до дочірньої сторінки (чи до будь-якої іншої сторінки, посилання на яку є присутніми у поточному документі), не потрібно повертатися в навігатор. Досить активізувати відповідне посилання.
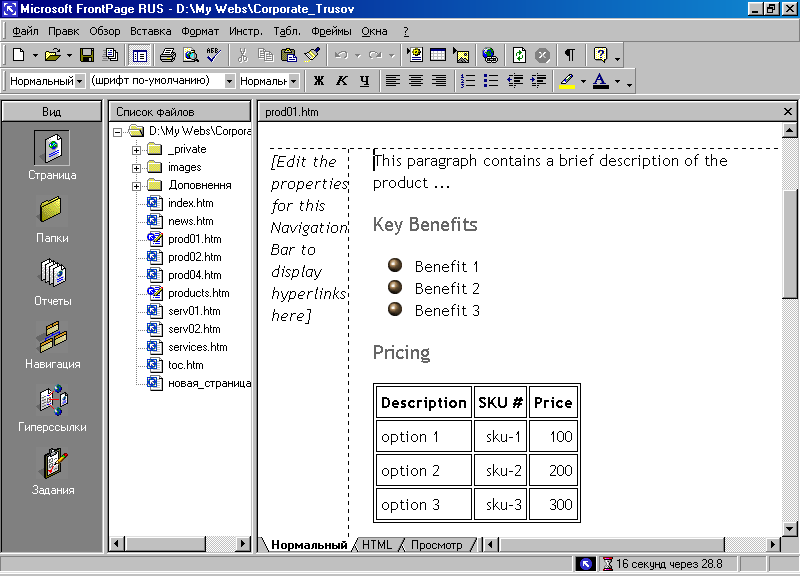
1. Утримуючи натиснутою клавішу Ctrl, клацніть на рядку тексту Труби металеві. Відкриється сторінка Трубы (рис. 3.24). На ній уже є маркірований список, у якому за задумом розроблювачів шаблонів FrontPage повинні бути перелічені різновиди товару.

Рис. 3.24. Опис асортиментів труб
Припустимо, що недавно компанія Геркулес розширила асортимент труб і ви хочете помістити список нових товарів праворуч наявного списку. Документи формату HTML не підтримують розміщення тексту в кілька стовпців, тому Web-дизайнери часто користуються для цих цілей таблицями.
2. Перемістіть курсор у початок рядка Key Benefits.
3. Виберіть команду Table > Insert > Table (Табл..> Вставка > Таблица).
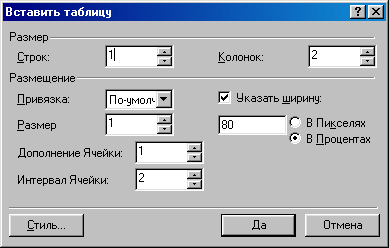
4. Вам знадобляться всього два осередки, розташовані поруч. Тому введіть у лічильник Rows (Строк) вікна діалогу, що відкрився (рис. 3.25), цифру 1.

Рис. 3.25. Параметри таблиці
5. Щоб по ширині таблиця займала не всю сторінку, введіть у поле Specify Width (Указать ширину) число 80, переконавшись, що однойменний прапорець установлений, а в розташованому поруч перемикачі обране положення In percent (В процентах).
ПРИМІТКА. Розробляючи Web-сторінки не забувайте, що їх будуть переглядати люди, що мають комп'ютери із самими різними дисплеями. Тому намагайтеся задавати розміри елементів у відсотках від ширини вікна браузера. Якщо, звикнув до дисплея з високою "роздільною здатністю" (кількість точок по горизонталі та вертикалі, яку монітор здатний відтворити читко і роздільно, наприклад 1024768), ви додасте на Web-сторінку малюнок чи таблицю шириною 1000 пікселів, то такий об'єкт просто не поміститься на екрані монітора шириною 800 пікселів. Указуючи розміри у відсотках, можна уникнути подібних неприємностей. Браузер окремого користувача сам представить об'єкт відповідним чином.
6. Клацніть на кнопці ОК.
7. Виділите заголовок Key Benefits і три рядки розташованого під ним списку. Для цього протягніть мишу ліворуч від зазначених абзаців.
8. Натисканням клавіш Ctrl+X треба вирізати виділений текст.
9. Клацніть у лівому осередку нової таблиці правою кнопкою миші і виберіть у контекстному меню команду Paste (Вставить).
10. Натисканням клавіші Tab перемістіть курсор у правий осередок таблиці.
11. Уведіть заголовок Нові надходження.
12. Вибором пункту Heading 3 (Заголовок 3) у списку Style (Стиль) панелі інструментів Formatting (Форматирование) зміните шрифт нового заголовка.
13. Натисніть клавішу Enter і введіть текст Труби квадратні.
14. Потім уведіть ще два пункти, відокремлюючи їх натисканнями клавіші Enter.
15. Відредагуйте текст лівого осередку таблиці відповідно до рис. 3.26.

Рис. 3.26. Додавання таблиці
16. Вище нової таблиці введіть абзац з коротким описом продукції.
