
- •ІнформаційнЕ забезпечення юридичної діяльності
- •Дніпропетровськ-2011
- •1. Використання програми ms PowerPoint для створення презентацій у юридичної та комерційній діяльності
- •1.1. Побудова презентації
- •1.1.1. Створення нової презентації
- •1.1.2. Звичайний режим перегляду
- •1.1.3. Додавання нового слайда
- •1.1.4. Замітки доповідача
- •1.2.1. Зміст презентації
- •1.2.2. Підсумковий слайд
- •1.2.3. Майстер автозмісту
- •1.2.5. Імпорт структури з інших додатків
- •1.2.6. Сортувальник слайдів
- •1.2.7. Додавання і видалення слайдів
- •1.2.8. Переміщення слайдів між презентаціями
- •1.2.9. Шаблон дизайну і колірна схема
- •1.3. Форматування слайда
- •1.3.1. Шрифт, маркери і відступи абзаців
- •1.3.3. Переміщення і масштабування об'єктів
- •1.3.4. Редагування зразка слайда
- •1.4. Графічні об'єкти
- •1.4.1. Додавання малюнків та автофігур
- •1.4.3. Додавання і переміщення блоків
- •1.4.4. Форматування блоків
- •1.5. Публікація та показ презентації
- •1.5.1. Публікація презентації
- •1.5.2. Організація переходів
- •1.5.4. Приховання слайдів
- •1.5.5. Хронометраж
- •1.5.6. Запуск слайд-фільму
- •1.6. Варіанти індивідуальних завдань по теме «Використання програми ms PowerPoint для створення презентацій у юридичної та комерційній діяльності»
- •2. Використання інформаційно-правової системи "Ліга: Закон" (у локальної комп'ютерної мережі)
- •2.1. Основи роботи в системі "ліга: закон"
- •2.1.1. Вступ.
- •2.1.2. Структура робочого вікна.
- •2.1.3. Пошук документів.
- •2.1.4. Відкриття документа.
- •2.1.5. Роздрукування документа.
- •2.1.6. Пошук документів по конкретних реквізитах.
- •2.1.7. Пошук конкретного документа за словами з тексту (пошук по контексту)
- •2.1.8. Пошук по тематичних напрямках.
- •2.1.9. Пошук по нових надходженнях.
- •2.2. Завдання для виконання:
- •3. Контрольні питання.
- •4. Література.
- •5. Додаток: Нормативні документи для завдань на пошук у системі "Ліга: Закон".
- •3. Робота в мережі Інтернет
- •3.1. Загальні відомості про Internet
- •3.1.1. Поняття про склад та сервіси Internet.
- •3.1.2. Адресація в мережі Інтернет
- •Protocol://host.Domain/path/объект,
- •3.1.3. Оглядачі (браузери) - програми перегляду Web-сторінок
- •1.4. Настроювання оглядача.
- •1.5. Відкриття Web-сторінок і робота з пошуковими системами
- •1.6. Стандартні можливості Windows-додатків у оглядачі.
- •1.7. Електронна пошта та її використання.
- •3. Створення Web-документів для Internet
- •3.1. Побудова Web-вузла
- •3.1.1. Майстер Web-вузла
- •3.2. Режими перегляду
- •3.1.3. Навігація по вузлу
- •3.1.4. Гіперпосилання
- •3.1.5. Звіти про Web-вузол
- •3.2. Оформлення Web-вузла
- •3.2.1. Вибір оформлення
- •3.1.2. Загальні поля елементів
- •3.3 Редактор Web-сторінок и перегляд сторінок
- •3.3.1. Форматування тексту
- •3.3.2. Робота з таблицями
- •3.3.3. Використання списків
- •3.3.4. Додавання гіперпосилань
- •3.3.5. Додавання малюнка на Web-сторінку
- •3.3.6. Підбір Фону сторінок
- •3.3.7. Використання Панелей навігації
- •3.3.8. Використання Закладок
- •3.3.9. Перегляд сторінки Web-Вузла у вигляді html- кода
- •3.4. Перегляд сторінок та публікація Web-вузла у мережі Internet
- •3.4.1. Попередній перегляд
- •Http://www.Sasha805031.Narod.Ru
- •3.5. Варианты індивідуальних завдань до розділу "розробка Web-вузлів для Internet".
- •5. Інформаційні системи у юридичній та правоохоронної практиці
- •5.1. Робота зі списками як з базами даних
- •5.1.1. Основні принципи роботи зі списками як із базами даних.
- •Рядки списку називаються записами, а стовпці - полями.
- •5.1.2. Сортування списків і діапазонів
- •5.1.4. Використання проміжних результатів для аналізу списку.
- •5.1.5. Обробка списків за допомогою форми
- •5.1.6. Застосування фільтрів для аналізу списків
- •5.1.6.1. Використання автофільтру
- •5.1.6.3. Використання функцій суммесли і счётесли
- •Які критерії можна задавати в команді форма ?
- •Практичне завдання № 1 (4 год.) створення і використання бази даних у Excel
- •5.2.1. Основні поняття.
- •5.2.3. Практичне завдання № 3 консолідація даних по заголовках рядків і стовпців.
- •5.3. Варіанти індивідуальНих завдаНь по роботі зі списками ms excel:
- •Варіант 2 «Співробітники»
- •Варіант 3 «Бібліотека»
- •Варіант 4 «Тенісисти»
- •Варіант 5 «Фільмотека»
- •Варіант 6 «Погода у світі»
- •Варіант 7 «Бюро зайнятості»
- •Варіант 8 «Вкладники банку»
- •Варіант 9 «Власники машин»
- •Варіант 10 «Склад»
- •Варіант 11 « Мої улюблені музичні групи»
- •Варіант 13 «Ліки в таблетках»
- •Варіант 14 «Хіти місяця»
- •Варіант 15 «Музика на cd»
- •Варіант 16 «Креми для особи»
- •Варіант 17 «Дитяча косметика»
- •Варіант 18 «Туалетна вода»
- •Варіант 19 «Ліки в ампулах»
- •Варіант 20 «Магазин жіночого взуття»
- •Варіант 21 «Декоративна пудра»
- •Варіант 22 «Салон чоловічих сорочок»
- •Варіант 23 «Дитячі м'які іграшки»
- •Варіант 24 «Магазин сувенірів»
- •Варіант 25 «Магазин ручних годин»
- •Варіант 26 «Магазин настільних і настінних годиннікив»
- •Варіант 27 «Магазин дитячого взуття»
- •Варіант 28 «Магазин зошитів і блокнотів»
- •Варіант 29 «Магазин ламп»
- •Варіант 30 «Домашня аптека: вітаміни в таблетках»
- •Варіант 31 «Склад цукерок (вагарень)»
- •Варіант 32 «Склад цукерок ( в упакуванні)»
- •Варіант 33 «Склад розчинної кави»
3.3.8. Використання Закладок
Закладки дозволяють формувати гіперпосилання на визначену крапку конкретної Web-сторінки. За допомогою таких посилань користувач може одним щигликом прокрутити сторінку до потрібного місця. Щоб додати закладку, виконайте наступні кроки:
1. Виберіть команду View > Folder List (Обзор > Список папок), щоб вивести у вікно FrontPage панель списку файлів і папок Web-вузла.
2. Двічі клацніть на значку файлу prod04.htm, щоб відкрити його у вікні редактора.
3. Прокрутите Web-сторінку Цвяхи в самий низ і клацніть на початку слова Phone.
4. Виберіть команду Insert > Bookmark (Вставка > Закладка).
В поле Bookmark Name (Имя закладки) вікна діалогу (рис. 3.38), що відкрилося, уведіть текст: end_of_page .

Рис. 3.38. Додавання закладки
6. Клацніть на кнопці ОК.
7. Закрийте файл prod04.htm (команда Файл/Закр.).
8. З появою відповідного запиту підтвердите необхідність збереження виконаних змін.
Тепер давайте додамо на сторінку Труби посилання, що вказує на тільки що створену закладку.
9. Уведіть наприкінці сторінки Труби фразу Зверніть увагу на наші дешеві цвяхи.
10. Виділите слово цвяхи, потім клацніть на ньому правою кнопкою миші і виберіть команду Hyperlink (Гиперссылка).
11. У списку вікна діалогу, що відкрилося, створення гіперпосилання клацніть на значку файлу prod04.htm.
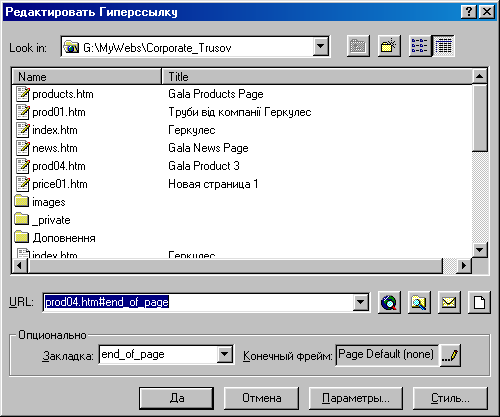
12. У поле Bookmark (Закладка) введіть ім'я тільки що створеної закладки end_of_page, як показано на рис. 3.39.
13. Клацніть на кнопці ОК.
Дію створеного гіперпосилання (підкреслене слово цвяхи) ви зможете оцінити, виконуючи крок 8 підрозділу 3.4.1.
Основа Web-вузла фірми Геркулес вже створена. Тепер потрібно наповнить всі сторінки необхідним змістом. Користуйтесь наявними таблицями та списками при редагуванні сторінок. Видалити всі тексти англійською мовою та непотребні об’єкти (не видалите закладку на сторінці цвяхи). Додайте цікаві малюнки, графіки та діаграми.

Рис 3.39. Посилання на закладку
3.3.9. Перегляд сторінки Web-Вузла у вигляді html- кода
Вікно режиму перегляду Page (Страница) має три вкладки, що відкривають доступ до трьох різних варіантів демонстрації Web-сторінки:
Перший режим— Normal (Обычный) призначений для розробки сторінок за допомогою засобів редагування FrontPage.
Другий режим - HTML — дозволяє переглядати і коректувати HTML- код Web-сторінки, створеної редактором.
Третій режим дає можливість, не виходячи з FrontPage, попередньо переглянути створену Web-сторінку.
FrontPage пропонує розроблювачу безліч різноманітних інструментів, що дозволяють створювати практично будь-які Web-сторінки. Однак повне керування форматом відображення інформації можна одержати, тільки редагуючи вихідний код HTML-файлу, що формує зображення сторінки. FrontPage пропонує два способи перегляду цього коду.
1. Не виходячи з вікна Web-сторінки Трубы, виберіть команду View > Reveal Tags (Обзор > Показ. Теги).
У цьому режимі (рис. 3.40) на екрані відображається не тільки зміст Web-сторінки, але і керуючі конструкції мови html так називані - "теги", - які і формують наявне форматування документа. У HTML-документах всі теги укладені в кутові дужки. Вони поділяються на відкриваючі ( < ) і закриваючі ( > ), котрі відрізняються від перших наявністю символу " / ". Між однойменними відкриваючим і закриваючим тегами розміщується текст, форматування якого задається цими тегами. Наприклад, між тегами <table> і </table> укладений зміст таблиці. Деякі теги, такі як тег <hr>, що додає на сторінку горизонтальну лінію, не мають парного закриваючого тегу. Багаторівневе вкладення подібних конструкцій дозволяє задавати будь-які самі складні варіанти форматування документа. Зазначений режим демонстрації сторінки допомагає зрозуміти її структуру і полегшує пошук помилок.

Рис. 3.39. Tеги документу
2. Перемістіть покажчик миші на значок тегу </а>, розташований праворуч від зображення лева. З'явиться спливаюча підказка, що демонструє повний текст цього тегу.
Зазначений варіант перегляду сторінки дає можливість бачити теги, але не дозволяє їх редагувати. Давайте спробуємо скорегувати HTML-код сторінки, щоб, наприклад, виділити слово мідні напівжирним червоним шрифтом.
3. Прокрутите уміст вікна до тексту Тонкі мідні труби і клацніть мишею перед словом мідні.
4. Щоб одержати повний доступ до коду сторінки, клацніть на корінці HTML. Ви побачите текстовий документ, на основі якого генерується Web-сторінка.
5. Уведіть перед словом мідні теги: <b> <font color="c90000"> (див рис. 3.40).
6. Після цього слова додайте закриваючі теги: </font></b> (рис.3.40).

Рис. 3.40. Редагування коду сторінки
Додавання тегів у режимі редагування коду HTML іноді приводить до порушення раніше призначених режимів форматування і перекручуванню деяких об'єктів. Перед зміною коду корисно зберегти на диску копію Web-сторінки, що редагується, щоб у випадку невдачі мати можливість повернутися до вихідного варіанта.
7. Клацніть на корінці Normal (Обычный), щоб повернутися в звичайний режим перегляду сторінки. Зверніть увагу, що теги, додані в режимі редагування вихідного коду, офарбили слово мідні в червоний колір і задали йому жирне накреслення.
8. Натисканням клавіш Ctrl+/ відключите демонстрацію тегів.
Досконально вивчивши мову HTML, ви зможете коректувати сторінки, створені в FrontPage, додаючи в них самі складні ефекти, недоступні Web-редакторам.
