
- •Preface
- •About This Book
- •Acknowledgments
- •Contents at a Glance
- •Contents
- •Relaxing at the Beach
- •Dressing the Scene
- •Animating Motion
- •Rendering the Final Animation
- •Summary
- •The Interface Elements
- •Using the Menus
- •Using the Toolbars
- •Using the Viewports
- •Using the Command Panel
- •Using the Lower Interface Bar Controls
- •Interacting with the Interface
- •Getting Help
- •Summary
- •Understanding 3D Space
- •Using the Viewport Navigation Controls
- •Configuring the Viewports
- •Working with Viewport Backgrounds
- •Summary
- •Working with Max Scene Files
- •Setting File Preferences
- •Importing and Exporting
- •Referencing External Objects
- •Using the File Utilities
- •Accessing File Information
- •Summary
- •Customizing Modify and Utility Panel Buttons
- •Working with Custom Interfaces
- •Configuring Paths
- •Selecting System Units
- •Setting Preferences
- •Summary
- •Creating Primitive Objects
- •Exploring the Primitive Object Types
- •Summary
- •Selecting Objects
- •Setting Object Properties
- •Hiding and Freezing Objects
- •Using Layers
- •Summary
- •Cloning Objects
- •Understanding Cloning Options
- •Mirroring Objects
- •Cloning over Time
- •Spacing Cloned Objects
- •Creating Arrays of Objects
- •Summary
- •Working with Groups
- •Building Assemblies
- •Building Links between Objects
- •Displaying Links and Hierarchies
- •Working with Linked Objects
- •Summary
- •Using the Schematic View Window
- •Working with Hierarchies
- •Setting Schematic View Preferences
- •Using List Views
- •Summary
- •Working with the Transformation Tools
- •Using Pivot Points
- •Using the Align Commands
- •Using Grids
- •Using Snap Options
- •Summary
- •Exploring the Modifier Stack
- •Exploring Modifier Types
- •Summary
- •Exploring the Modeling Types
- •Working with Subobjects
- •Modeling Helpers
- •Summary
- •Drawing in 2D
- •Editing Splines
- •Using Spline Modifiers
- •Summary
- •Creating Editable Mesh and Poly Objects
- •Editing Mesh Objects
- •Editing Poly Objects
- •Using Mesh Editing Modifiers
- •Summary
- •Introducing Patch Grids
- •Editing Patches
- •Using Modifiers on Patch Objects
- •Summary
- •Creating NURBS Curves and Surfaces
- •Editing NURBS
- •Working with NURBS
- •Summary
- •Morphing Objects
- •Creating Conform Objects
- •Creating a ShapeMerge Object
- •Creating a Terrain Object
- •Using the Mesher Object
- •Working with BlobMesh Objects
- •Creating a Scatter Object
- •Creating Connect Objects
- •Modeling with Boolean Objects
- •Creating a Loft Object
- •Summary
- •Understanding the Various Particle Systems
- •Creating a Particle System
- •Using the Spray and Snow Particle Systems
- •Using the Super Spray Particle System
- •Using the Blizzard Particle System
- •Using the PArray Particle System
- •Using the PCloud Particle System
- •Using Particle System Maps
- •Controlling Particles with Particle Flow
- •Summary
- •Understanding Material Properties
- •Working with the Material Editor
- •Using the Material/Map Browser
- •Using the Material/Map Navigator
- •Summary
- •Using the Standard Material
- •Using Shading Types
- •Accessing Other Parameters
- •Using External Tools
- •Summary
- •Using Compound Materials
- •Using Raytrace Materials
- •Using the Matte/Shadow Material
- •Using the DirectX 9 Shader
- •Applying Multiple Materials
- •Material Modifiers
- •Summary
- •Understanding Maps
- •Understanding Material Map Types
- •Using the Maps Rollout
- •Using the Map Path Utility
- •Using Map Instances
- •Summary
- •Mapping Modifiers
- •Using the Unwrap UVW modifier
- •Summary
- •Working with Cameras
- •Setting Camera Parameters
- •Summary
- •Using the Camera Tracker Utility
- •Summary
- •Using Multi-Pass Cameras
- •Creating Multi-Pass Camera Effects
- •Summary
- •Understanding the Basics of Lighting
- •Getting to Know the Light Types
- •Creating and Positioning Light Objects
- •Viewing a Scene from a Light
- •Altering Light Parameters
- •Working with Photometric Lights
- •Using the Sunlight and Daylight Systems
- •Using Volume Lights
- •Summary
- •Selecting Advanced Lighting
- •Using Local Advanced Lighting Settings
- •Tutorial: Excluding objects from light tracing
- •Summary
- •Understanding Radiosity
- •Using Local and Global Advanced Lighting Settings
- •Working with Advanced Lighting Materials
- •Using Lighting Analysis
- •Summary
- •Using the Time Controls
- •Working with Keys
- •Using the Track Bar
- •Viewing and Editing Key Values
- •Using the Motion Panel
- •Using Ghosting
- •Animating Objects
- •Working with Previews
- •Wiring Parameters
- •Animation Modifiers
- •Summary
- •Understanding Controller Types
- •Assigning Controllers
- •Setting Default Controllers
- •Examining the Various Controllers
- •Summary
- •Working with Expressions in Spinners
- •Understanding the Expression Controller Interface
- •Understanding Expression Elements
- •Using Expression Controllers
- •Summary
- •Learning the Track View Interface
- •Working with Keys
- •Editing Time
- •Editing Curves
- •Filtering Tracks
- •Working with Controllers
- •Synchronizing to a Sound Track
- •Summary
- •Understanding Your Character
- •Building Bodies
- •Summary
- •Building a Bones System
- •Using the Bone Tools
- •Using the Skin Modifier
- •Summary
- •Creating Characters
- •Working with Characters
- •Using Character Animation Techniques
- •Summary
- •Forward versus Inverse Kinematics
- •Creating an Inverse Kinematics System
- •Using the Various Inverse Kinematics Methods
- •Summary
- •Creating and Binding Space Warps
- •Understanding Space Warp Types
- •Combining Particle Systems with Space Warps
- •Summary
- •Understanding Dynamics
- •Using Dynamic Objects
- •Defining Dynamic Material Properties
- •Using Dynamic Space Warps
- •Using the Dynamics Utility
- •Using the Flex Modifier
- •Summary
- •Using reactor
- •Using reactor Collections
- •Creating reactor Objects
- •Calculating and Previewing a Simulation
- •Constraining Objects
- •reactor Troubleshooting
- •Summary
- •Understanding the Max Renderers
- •Previewing with ActiveShade
- •Render Parameters
- •Rendering Preferences
- •Creating VUE Files
- •Using the Rendered Frame Window
- •Using the RAM Player
- •Reviewing the Render Types
- •Using Command-Line Rendering
- •Creating Panoramic Images
- •Getting Printer Help
- •Creating an Environment
- •Summary
- •Creating Atmospheric Effects
- •Using the Fire Effect
- •Using the Fog Effect
- •Summary
- •Using Render Elements
- •Adding Render Effects
- •Creating Lens Effects
- •Using Other Render Effects
- •Summary
- •Using Raytrace Materials
- •Using a Raytrace Map
- •Enabling mental ray
- •Summary
- •Understanding Network Rendering
- •Network Requirements
- •Setting up a Network Rendering System
- •Starting the Network Rendering System
- •Configuring the Network Manager and Servers
- •Logging Errors
- •Using the Monitor
- •Setting up Batch Rendering
- •Summary
- •Compositing with Photoshop
- •Video Editing with Premiere
- •Video Compositing with After Effects
- •Introducing Combustion
- •Using Other Compositing Solutions
- •Summary
- •Completing Post-Production with the Video Post Interface
- •Working with Sequences
- •Adding and Editing Events
- •Working with Ranges
- •Working with Lens Effects Filters
- •Summary
- •What Is MAXScript?
- •MAXScript Tools
- •Setting MAXScript Preferences
- •Types of Scripts
- •Writing Your Own MAXScripts
- •Learning the Visual MAXScript Editor Interface
- •Laying Out a Rollout
- •Summary
- •Working with Plug-Ins
- •Locating Plug-Ins
- •Summary
- •Low-Res Modeling
- •Using Channels
- •Using Vertex Colors
- •Rendering to a Texture
- •Summary
- •Max and Architecture
- •Using AEC Objects
- •Using Architectural materials
- •Summary
- •Tutorial: Creating Icy Geometry with BlobMesh
- •Tutorial: Using Caustic Photons to Create a Disco Ball
- •Summary
- •mental ray Rendering System
- •Particle Flow
- •reactor 2.0
- •Schematic View
- •BlobMesh
- •Spline and Patch Features
- •Import and Export
- •Shell Modifier
- •Vertex Paint and Channel Info
- •Architectural Primitives and Materials
- •Minor Improvements
- •Choosing an Operating System
- •Hardware Requirements
- •Installing 3ds max 6
- •Authorizing the Software
- •Setting the Display Driver
- •Updating Max
- •Moving Max to Another Computer
- •Using Keyboard Shortcuts
- •Using the Hotkey Map
- •Main Interface Shortcuts
- •Dialog Box Shortcuts
- •Miscellaneous Shortcuts
- •System Requirements
- •Using the CDs with Windows
- •What’s on the CDs
- •Troubleshooting
- •Index

814 Part VII Animation
Table 32-6 (continued)
Motion |
Expression |
Variable Description |
|
|
|
Rising Circular Coil |
[Radius1 * cos(360*S), |
Where Radius1 is the radius of the orbiting |
motion |
Radius1 * sin(360*S), |
path and AscentSpeed is the speed that the |
|
S*AscentSpeed] |
object rises. |
Back and Forth motion |
[HalfDist * cos(360*S), 0, 0] |
Where HalfDist is half the distance traveled. |
Zigzag motion |
[0, ZigDist*mod(F,ZagFreq), |
Where ZigDist is the distance the object |
|
AscentSpeed*F] |
moves before returning the path, ZagFreq |
|
|
sets the frequency of the zigzag motion, and |
|
|
the AscentSpeed sets how quickly the object |
|
|
moves along the path. |
Accelerate Quickly |
[Dist*sqrt(NT*Scale), 0, 0] |
Where Dist is the distance that the object |
motion |
|
travels and Scale is how long the |
|
|
acceleration takes. |
Y-Axis Rolling motion |
BallPos.x/BallRadius |
Where BallPos.x is the linear movement |
|
|
along the X axis of the ball and BallRadius |
|
|
is the radius of the ball object. |
|
|
|
Using Expression Controllers
You can use expressions to control the transforms of objects. You can access these transforms from the Track View or from the Motion panel. You can also use expressions to control object parameters such as a box’s length or material properties such as the amount of illumination applied to a material. You can access all these parameters from the Track View.
Animating transforms with the Expression controller
After you assign a controller to a transform track, the Expression pane in the Expression Controller dialog box includes the current values of the selected object. Position transforms display the X, Y, and Z coordinates of the object; Rotation transforms display the rotation value in radians, and Scale transforms display values describing the relative scaling values for each axis.
Note Radians are another way to measure angles. A full revolution equals 360 degrees, which equates to 2×pi radians. The Expression dialog box includes the degToRad and radToDeg functions to convert back and forth between these two measurement systems.
Animating parameters with the
Float Expression controller
To assign the Float Expression controller, select an object with a parameter or Modifier applied and open the Track View. Find the track for the parameter that you want to change, and click the Assign Controller button. Select the Float Controller from the list, and click OK.

Chapter 32 Using the Expression Controller |
815 |
Note The actual controller type depends on the parameter selected. Many parameters use float expressions, but some use Transform controllers.
After you assign the Expression controller, the Expression Controller dialog box open, or you can open it by right-clicking the track and selecting Properties from the pop-up menu to load the dialog box. Within this dialog box, the Expression pane includes the current value of the selected parameter.
Tutorial: Inflating a balloon
The Push Modifier mimics filling a balloon with air by pushing all its vertices outward. In this tutorial, we use a balloon model created by Zygote Media to demonstrate how you can use the Float Expression controller to control the parameters of a modifier.
To inflate a balloon using the Float Expression controller, follow these steps:
1.Open the Balloon and pump.max file from the Chap 32 directory on the CD-ROM.
This file includes a pump created from primitives and the balloon model with the Push modifier applied.
2.Next, open the Track View by choosing Graph Editors Track View — Curve Editor. Navigate the balloon object’s tracks until you find the Push Value track (found under Objects b3 Modified Object Push Push Value). Select the Push Value track, and click the Assign Controller button. From the list of controllers, select Float Expression and click OK.
The Expression Controller dialog box opens.
3.In the Expression pane, you should see a single scalar value of 0. Modify the expression to read like this:
2 * NT
Click the Debug button to see the value results. With the Expression Debug window open, drag the Time Slider and notice that the balloon inflates.
Note If you use a parameter such as Radius as part of an Expression, then the parameter is unavailable in the Modify panel if you try to change it by hand.
Figure 32-8 shows the balloon as it’s being inflated.
Animating materials with the Expression controller
You can locate the material’s parameter in the Track View and assign the Expression controller to it to control material parameters. Some of these parameters are scalar values, but any material parameter set with a color swatch has a Point3 return type.
When using material parameters and color values, be sure not to combine them in expressions with vector values.

816 Part VII Animation
Figure 32-8: A balloon being inflated using an Expression controller to control the Push modifier
Tutorial: Controlling a stoplight
In this example, we use the if function to turn the colors of a sphere on and off to simulate a traffic light. We accomplish this task by applying the Expression controller to the Diffuse color track. The goal is to show the color green for the first third of the animation, yellow for the second third, and red for the last third.
To change the colors of stoplight sphere using the Expression controller, follow these steps:
1.Open the Stoplight.max file from the Chap 32 directory on the CD-ROM.
This file includes a simple stoplight created using primitives. One of the spheres moves between the three light positions and has had a green material applied to it.
2.Open the Track View — Curve Editor, and locate and select the Diffuse Color track, which you can find under Objects Sphere03 Material #1 Shader Basic Parameters tracks. Click the Assign Controller button, and double-click the Point3 Expression selection.
This assigns the Point3 Expression controller to the Diffuse Color track.
3.Open the Expression Controller dialog box by right-clicking the Diffuse Color track and selecting Properties from the pop-up menu.

Chapter 32 Using the Expression Controller |
817 |
4.In the Expression pane, enter the following:
[if(NT>=.33,255,0), if(NT<.66,255,0), 0]
Then click the Evaluate button, and close the Expression Controller dialog box.
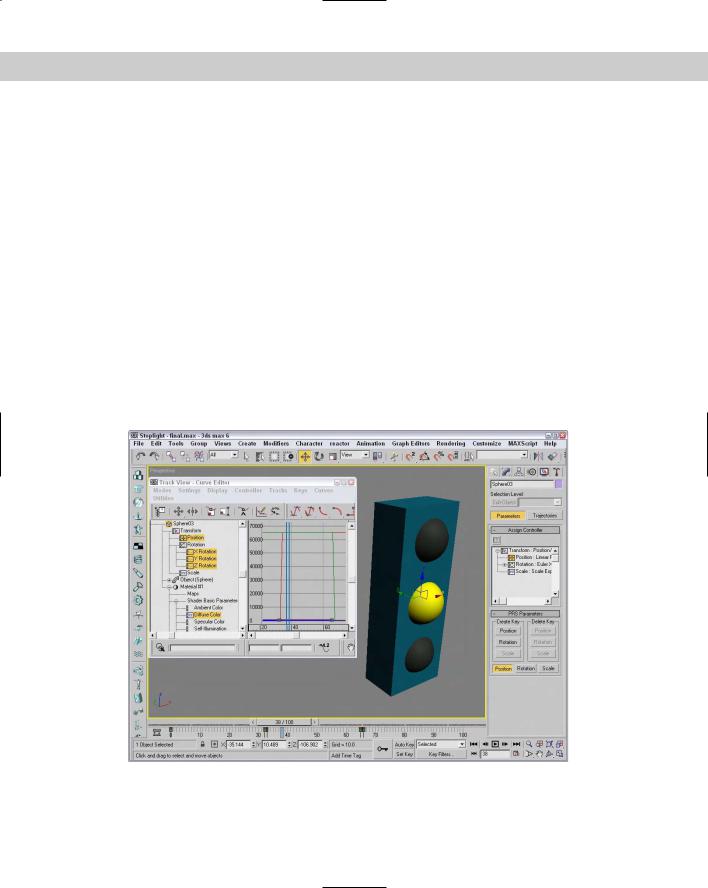
Click the Play Animation button to see the results. Figure 32-9 shows the stoplight alongside the Dope Sheet for this stoplight.
Before leaving this example, let’s examine the expression. The expression works with a Point3 number that includes the values of red, green, and blue. The first Point3 value represents red. Because yellow, in the RGB color system, is composed of equal parts of red and green, we want red to be visible for the last two-thirds of the time. To do this, we make the expression include the following statement:
if (NT >= .33, 255, 0)
This basically says that if the Normalized Time falls in the last two-thirds of the time, then set the red value to 255; if it does not, then set red to 0.
The second Point3 value is green, which appears for the first third of the animation and along with red for the second third to make yellow. So the following expression needs to go where the green value would be located:
if (NT < .66, 255, 0)
Figure 32-9: The Expression controller animates the diffuse color for this object.
