
- •Preface
- •About This Book
- •Acknowledgments
- •Contents at a Glance
- •Contents
- •Relaxing at the Beach
- •Dressing the Scene
- •Animating Motion
- •Rendering the Final Animation
- •Summary
- •The Interface Elements
- •Using the Menus
- •Using the Toolbars
- •Using the Viewports
- •Using the Command Panel
- •Using the Lower Interface Bar Controls
- •Interacting with the Interface
- •Getting Help
- •Summary
- •Understanding 3D Space
- •Using the Viewport Navigation Controls
- •Configuring the Viewports
- •Working with Viewport Backgrounds
- •Summary
- •Working with Max Scene Files
- •Setting File Preferences
- •Importing and Exporting
- •Referencing External Objects
- •Using the File Utilities
- •Accessing File Information
- •Summary
- •Customizing Modify and Utility Panel Buttons
- •Working with Custom Interfaces
- •Configuring Paths
- •Selecting System Units
- •Setting Preferences
- •Summary
- •Creating Primitive Objects
- •Exploring the Primitive Object Types
- •Summary
- •Selecting Objects
- •Setting Object Properties
- •Hiding and Freezing Objects
- •Using Layers
- •Summary
- •Cloning Objects
- •Understanding Cloning Options
- •Mirroring Objects
- •Cloning over Time
- •Spacing Cloned Objects
- •Creating Arrays of Objects
- •Summary
- •Working with Groups
- •Building Assemblies
- •Building Links between Objects
- •Displaying Links and Hierarchies
- •Working with Linked Objects
- •Summary
- •Using the Schematic View Window
- •Working with Hierarchies
- •Setting Schematic View Preferences
- •Using List Views
- •Summary
- •Working with the Transformation Tools
- •Using Pivot Points
- •Using the Align Commands
- •Using Grids
- •Using Snap Options
- •Summary
- •Exploring the Modifier Stack
- •Exploring Modifier Types
- •Summary
- •Exploring the Modeling Types
- •Working with Subobjects
- •Modeling Helpers
- •Summary
- •Drawing in 2D
- •Editing Splines
- •Using Spline Modifiers
- •Summary
- •Creating Editable Mesh and Poly Objects
- •Editing Mesh Objects
- •Editing Poly Objects
- •Using Mesh Editing Modifiers
- •Summary
- •Introducing Patch Grids
- •Editing Patches
- •Using Modifiers on Patch Objects
- •Summary
- •Creating NURBS Curves and Surfaces
- •Editing NURBS
- •Working with NURBS
- •Summary
- •Morphing Objects
- •Creating Conform Objects
- •Creating a ShapeMerge Object
- •Creating a Terrain Object
- •Using the Mesher Object
- •Working with BlobMesh Objects
- •Creating a Scatter Object
- •Creating Connect Objects
- •Modeling with Boolean Objects
- •Creating a Loft Object
- •Summary
- •Understanding the Various Particle Systems
- •Creating a Particle System
- •Using the Spray and Snow Particle Systems
- •Using the Super Spray Particle System
- •Using the Blizzard Particle System
- •Using the PArray Particle System
- •Using the PCloud Particle System
- •Using Particle System Maps
- •Controlling Particles with Particle Flow
- •Summary
- •Understanding Material Properties
- •Working with the Material Editor
- •Using the Material/Map Browser
- •Using the Material/Map Navigator
- •Summary
- •Using the Standard Material
- •Using Shading Types
- •Accessing Other Parameters
- •Using External Tools
- •Summary
- •Using Compound Materials
- •Using Raytrace Materials
- •Using the Matte/Shadow Material
- •Using the DirectX 9 Shader
- •Applying Multiple Materials
- •Material Modifiers
- •Summary
- •Understanding Maps
- •Understanding Material Map Types
- •Using the Maps Rollout
- •Using the Map Path Utility
- •Using Map Instances
- •Summary
- •Mapping Modifiers
- •Using the Unwrap UVW modifier
- •Summary
- •Working with Cameras
- •Setting Camera Parameters
- •Summary
- •Using the Camera Tracker Utility
- •Summary
- •Using Multi-Pass Cameras
- •Creating Multi-Pass Camera Effects
- •Summary
- •Understanding the Basics of Lighting
- •Getting to Know the Light Types
- •Creating and Positioning Light Objects
- •Viewing a Scene from a Light
- •Altering Light Parameters
- •Working with Photometric Lights
- •Using the Sunlight and Daylight Systems
- •Using Volume Lights
- •Summary
- •Selecting Advanced Lighting
- •Using Local Advanced Lighting Settings
- •Tutorial: Excluding objects from light tracing
- •Summary
- •Understanding Radiosity
- •Using Local and Global Advanced Lighting Settings
- •Working with Advanced Lighting Materials
- •Using Lighting Analysis
- •Summary
- •Using the Time Controls
- •Working with Keys
- •Using the Track Bar
- •Viewing and Editing Key Values
- •Using the Motion Panel
- •Using Ghosting
- •Animating Objects
- •Working with Previews
- •Wiring Parameters
- •Animation Modifiers
- •Summary
- •Understanding Controller Types
- •Assigning Controllers
- •Setting Default Controllers
- •Examining the Various Controllers
- •Summary
- •Working with Expressions in Spinners
- •Understanding the Expression Controller Interface
- •Understanding Expression Elements
- •Using Expression Controllers
- •Summary
- •Learning the Track View Interface
- •Working with Keys
- •Editing Time
- •Editing Curves
- •Filtering Tracks
- •Working with Controllers
- •Synchronizing to a Sound Track
- •Summary
- •Understanding Your Character
- •Building Bodies
- •Summary
- •Building a Bones System
- •Using the Bone Tools
- •Using the Skin Modifier
- •Summary
- •Creating Characters
- •Working with Characters
- •Using Character Animation Techniques
- •Summary
- •Forward versus Inverse Kinematics
- •Creating an Inverse Kinematics System
- •Using the Various Inverse Kinematics Methods
- •Summary
- •Creating and Binding Space Warps
- •Understanding Space Warp Types
- •Combining Particle Systems with Space Warps
- •Summary
- •Understanding Dynamics
- •Using Dynamic Objects
- •Defining Dynamic Material Properties
- •Using Dynamic Space Warps
- •Using the Dynamics Utility
- •Using the Flex Modifier
- •Summary
- •Using reactor
- •Using reactor Collections
- •Creating reactor Objects
- •Calculating and Previewing a Simulation
- •Constraining Objects
- •reactor Troubleshooting
- •Summary
- •Understanding the Max Renderers
- •Previewing with ActiveShade
- •Render Parameters
- •Rendering Preferences
- •Creating VUE Files
- •Using the Rendered Frame Window
- •Using the RAM Player
- •Reviewing the Render Types
- •Using Command-Line Rendering
- •Creating Panoramic Images
- •Getting Printer Help
- •Creating an Environment
- •Summary
- •Creating Atmospheric Effects
- •Using the Fire Effect
- •Using the Fog Effect
- •Summary
- •Using Render Elements
- •Adding Render Effects
- •Creating Lens Effects
- •Using Other Render Effects
- •Summary
- •Using Raytrace Materials
- •Using a Raytrace Map
- •Enabling mental ray
- •Summary
- •Understanding Network Rendering
- •Network Requirements
- •Setting up a Network Rendering System
- •Starting the Network Rendering System
- •Configuring the Network Manager and Servers
- •Logging Errors
- •Using the Monitor
- •Setting up Batch Rendering
- •Summary
- •Compositing with Photoshop
- •Video Editing with Premiere
- •Video Compositing with After Effects
- •Introducing Combustion
- •Using Other Compositing Solutions
- •Summary
- •Completing Post-Production with the Video Post Interface
- •Working with Sequences
- •Adding and Editing Events
- •Working with Ranges
- •Working with Lens Effects Filters
- •Summary
- •What Is MAXScript?
- •MAXScript Tools
- •Setting MAXScript Preferences
- •Types of Scripts
- •Writing Your Own MAXScripts
- •Learning the Visual MAXScript Editor Interface
- •Laying Out a Rollout
- •Summary
- •Working with Plug-Ins
- •Locating Plug-Ins
- •Summary
- •Low-Res Modeling
- •Using Channels
- •Using Vertex Colors
- •Rendering to a Texture
- •Summary
- •Max and Architecture
- •Using AEC Objects
- •Using Architectural materials
- •Summary
- •Tutorial: Creating Icy Geometry with BlobMesh
- •Tutorial: Using Caustic Photons to Create a Disco Ball
- •Summary
- •mental ray Rendering System
- •Particle Flow
- •reactor 2.0
- •Schematic View
- •BlobMesh
- •Spline and Patch Features
- •Import and Export
- •Shell Modifier
- •Vertex Paint and Channel Info
- •Architectural Primitives and Materials
- •Minor Improvements
- •Choosing an Operating System
- •Hardware Requirements
- •Installing 3ds max 6
- •Authorizing the Software
- •Setting the Display Driver
- •Updating Max
- •Moving Max to Another Computer
- •Using Keyboard Shortcuts
- •Using the Hotkey Map
- •Main Interface Shortcuts
- •Dialog Box Shortcuts
- •Miscellaneous Shortcuts
- •System Requirements
- •Using the CDs with Windows
- •What’s on the CDs
- •Troubleshooting
- •Index

844 Part VII Animation
Filtering Tracks
With all the information included in the Track View, finding what you need can be difficult. The Filters button on the Keys toolbar (or on the Controllers toolbar) can help. Clicking this button opens the Filters dialog box, shown in Figure 33-21.
Figure 33-21: The Filters dialog box lets you focus on the specific tracks.
Tip |
Right-clicking the Filters button reveals a quick list of filter items. |
Using this dialog box, you can limit the number of tracks that are displayed in the Track View. The Show section contains many display options. The Hide by Controller Type pane lists all the available controllers. Any controller types selected from this list do not show up in the Track View. You can also elect to not display objects by making selections from the check boxes in the Hide By Category section.
The Show Only group includes options for displaying only the Animated Tracks, Selected Objects, Selected Tracks, Visible Objects, Keyable Tracks, or any combination of these. For example, if you wanted to see the animation track for a selected object, select the Animated Tracks option and click the OK button, then open the Filters dialog box again, select Selected Objects, and click OK.
You can also specify whether the function curve display includes the Position, Rotation, and Scale components for each axis or the RGB color components.

Chapter 33 Working with the Track View 845
Working with Controllers
Controllers offer an alternative to manually positioning keys. Each controller can automatically control a key’s position or a parameter’s value. The Controller toolbar includes several buttons for working with controllers. The Copy Controller and Paste Controller buttons let you move existing controllers between different tracks, and the Assign Controller button lets you add a new controller to a track.
Cross- |
Chapter 31, “Animating with Constraints and Controllers,” covers all the various controllers |
Reference |
used to automate animated sequences. |
|
Although the buttons are labeled Copy Controller and Paste Controller, they can be used to copy different tracks. Tracks can be copied and pasted only if they are of the same type. You can copy only one track at a time, but that single controller can be pasted to multiple tracks. A pasted track can be a copy or an instance, and you have the option to replace all instances. For example, if you have several objects that move together, using the Replace All Instances option when modifying the track for one object modifies the tracks for all objects that share the same motion.
All instanced copies of a track change when any instance of that track is modified. To break the linking between instances, you can use the Make Controller Unique button.
Clicking the Assign Controller button opens the Assign Controller dialog box, where you can select the controller to apply. If the controller types are similar, the keys are maintained, but a completely different controller replaces any existing keys in the track.
Using visibility tracks
When an object track is selected, you can add a visibility track using the Add Visibility Track button or the Object Properties dialog box. This track enables you to make the object visible or invisible. The selected track is automatically assigned the Bézier controller, but you can change it to an On/Off controller if you want that type of control. You can use function curves mode to edit the visibility track.
Adding Note Tracks
You can add note tracks to any track and use them to attach information about the track. The Add Note Track button is used to add a note track, which is marked with a yellow triangle and cannot be animated. You can add notes only in the Dope Sheet layout.
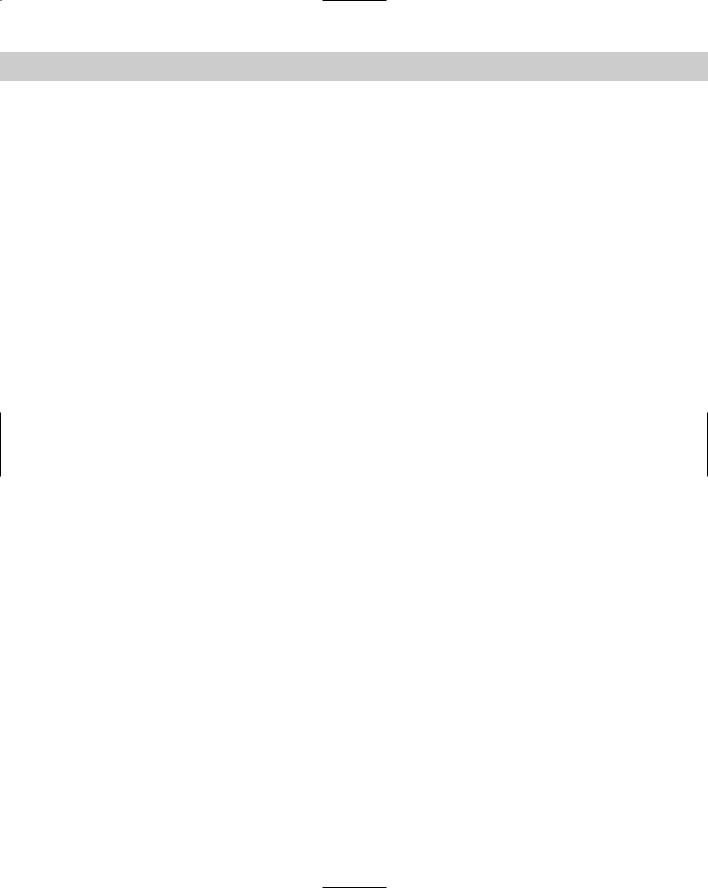
After you’ve added a note track in the Controller pane, use the Add Keys button to position a note key in the Key pane by clicking in the note track. This adds a small note icon. Rightclicking the note icon opens the Notes dialog box, where you can enter the notes, as shown in Figure 33-22. Each note track can include several note keys.
Figure 33-22: The Notes dialog box lets you enter notes and position them next to keys.

846 Part VII Animation
The Notes dialog box includes arrow controls that you can use to move between the various notes. The field to the right of the arrows displays the current note key number. The Time value displays the frame where a selected note is located, and the Lock Key option locks the note to the frame so it can’t be moved or scaled.
You can use the Tracks Note Track Remove menu command to delete a selected note track.
Tutorial: Animating a hazard light
As an example of working with the Track View, you animate a flashing hazard light in this tutorial.
To animate a flashing hazard light using function curves, follow these steps:
1.Open the Hazard.max file from the Chap 33 directory on the CD-ROM. This file contains a hazard barrier with a light.
2.Select Omni01, open the Track View–Curve Editor, and locate the omni light’s Multiplier track (you can find this track under the Objects Omni01 Object(Omni Light) Multiplier menu command). Click the Add Keys button (or press the A key), and create a key on the dotted line (its current multiplier value) at frame 0 and at frame 15. Set the end key to a value of 1.2.
3.Select the first key and set its position to 0 by moving the key down, or typing in 0 in the value display field. Click the Zoom Value Extends button to better see the shape of the curve. Click the Play button.
The light comes on slowly. It should be either on or off, so you need to change the tangent types to Stepped.
4.Select both keys, and click the Set Tangents to Stepped button. Click the Play button. The light turns on at frame 15.
5.Select the first key, and choose the Move Keys Horizontal button from the Move Keys flyout. Hold down the Shift key, and drag right to copy the key at frame 30.
The light now turns off at frame 30. You can continue to make the rest of the keys in that fashion, but using the Parameter Out of Range feature to complete the animation is easier.
6.With the Multiplier curve selected, click the Parameter Curves Out-of-Range Types button or Choose Out-of-Range Types from the Controller menu item. The Out-of-Range Types dialog box appears. Choose Cycle, and click OK.
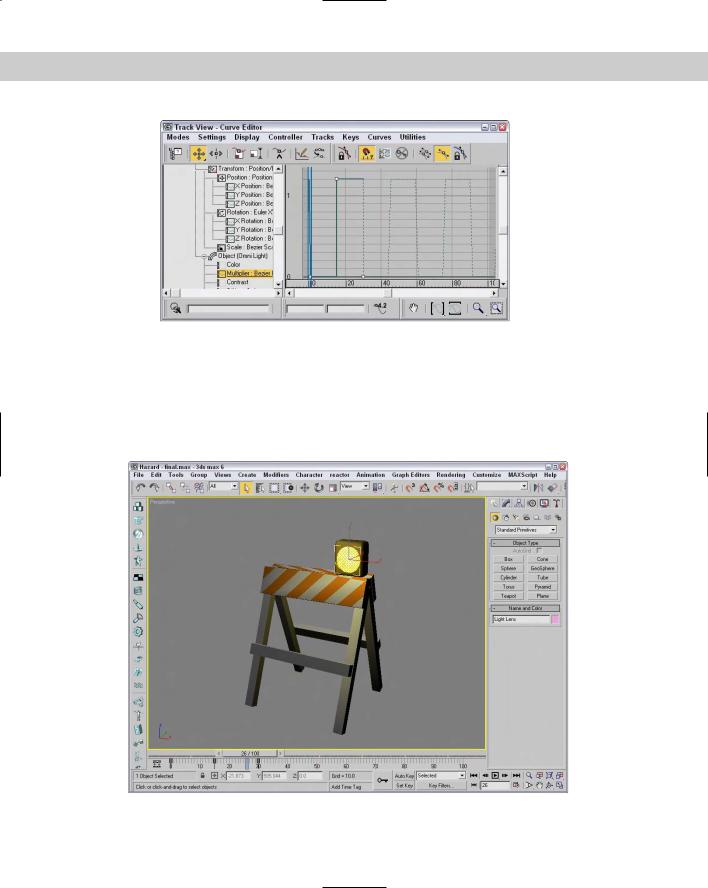
Figure 33-23 shows the Stepped tangents.
7.Click Play.
The light flashes off and on. The animation would be more convincing if the light lens object appeared to turn off and on as well. Next you animate the self-illumination of the lens material.
8.With the omni light’s multiplier track still selected, right-click over the track in the controller pane and choose Copy. Locate and select the Light Lens material’s Self-Illumination track (you can find this track under the Objects Light Lens Lens Shader Basic Parameters Self-Illumination menu command). Right-click, choose Paste, and paste as Copy.

Chapter 33 Working with the Track View 847
Figure 33-23: The curve with Stepped in and out tangents and a
Cycle Parameter Out of Range type
9.Because the Self-Illumination should top out at 100 percent, not 120 percent, select the second key and change its value to 100. Click the Play button.
Omni light and lens flash off and on together.
Figure 33-24 shows the hazard light as it repeatedly blinks on and off.
Figure 33-24: The hazard light flashing on

848 Part VII Animation
Tutorial: Animating a checkers move
As an example of working with function curves, we animate a checkers move in this tutorial. It is often easiest to block in the animation using key-framing and then to refine the animation in the Track View.
To animate a white checker making its moves, follow these steps:
1.Open the Checkers.max file from the Chap 33 directory on the CD-ROM.
This file contains a simple checkers board with one white piece and three red pieces.
The white checker is on the wrong colored square to start, so first you move it into place and then to each successive position.
2.Turn on Auto Key. Move the time slider to frame 25, and move the white checker to the square with the “1” text object (visible in the Top viewport). Move the time slider to 50, and move the white piece to the “2” position. At frame 75, move it to the “3” position, and at 100, move it to the “4” position. Turn off Auto Key.
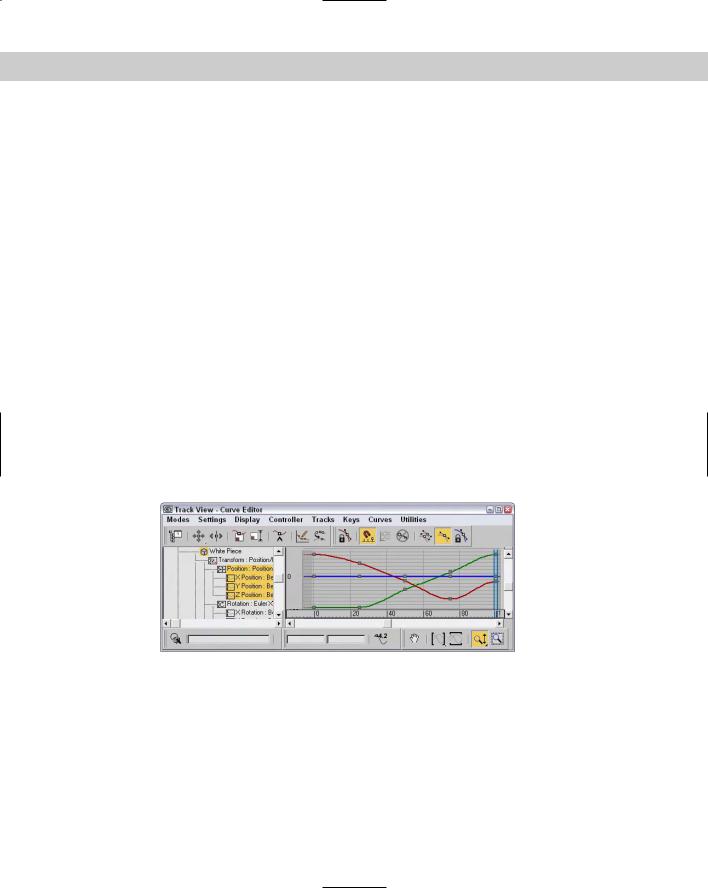
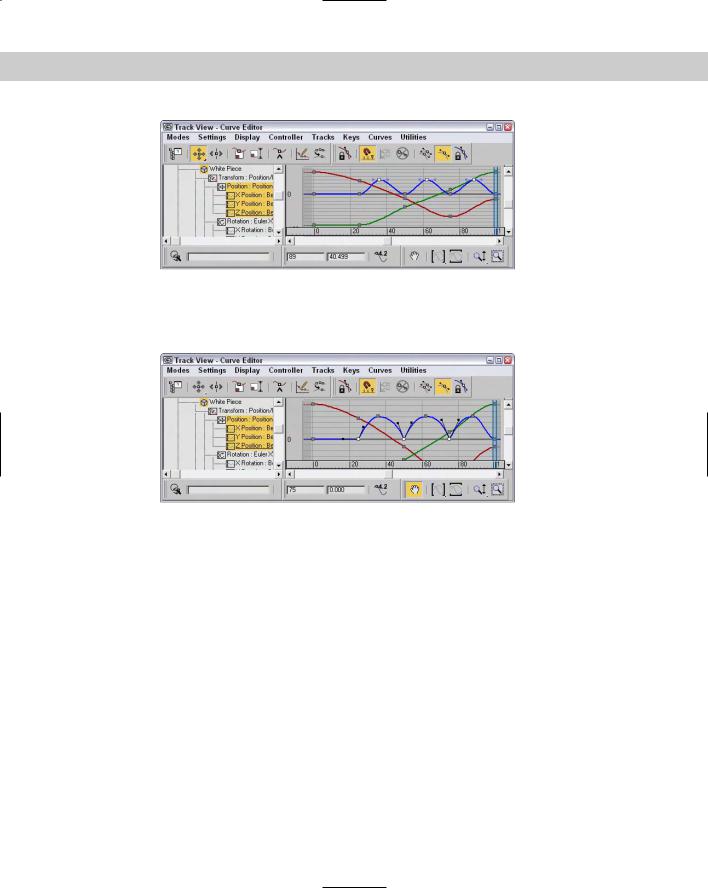
3.Right-click over the white piece, and choose Curve Editor to open the Track View– Curve Editor. The white piece’s X, Y, and Z Position tracks should be highlighted, and you should be able to see the function curves in the graph editor. If not, find them by choosing Objects White Piece Transform Position X, Y and Z Position.
Keeping in mind that RGB (red, green, blue) = XYZ, you can see the white checker’s movement across the board. From 0-25, it moves only in the X direction. From 25-100, it moves diagonally across the board as indicated by the slope of both the X and Y curves. Note that when the object goes back the other way in the X direction at frame 75, the curve goes in the opposite direction, as shown in Figure 33-25.
Figure 33-25: The blocked in animation curves for the white piece
4.Click the Play button.
The white piece slides sloppily around the board. Next you create keys to make it hop over the red pieces.
5.Click the Add Keys button, or select Add Keys from the right-click menu. Click to add keys on the Z position track between the second, third, fourth, and fifth keys.
6.Select Move Keys Vertical from the Move Keys flyout, and select the three new keys. Move them up about 50 units, as shown in Figure 33-26.
The white piece hops over the red pieces, but the motion is not correct. The In and Out tangents should be fast so the piece does not spend much time on the board.

Chapter 33 Working with the Track View 849
Figure 33-26: The new keys are moved up.
7.Hold the Shift key down, and move the handles on the keys to make them discontinuous tangent types, as shown in Figure 33-27.
Figure 33-27: The In and Out tangents corrected for the new keys.
The hopping looks better, but the sliding motion would look better with a slight pause before hopping over the first red piece.
8.Select Move Keys Horizontal from the Move Keys flyout, and choose the second X position track key. Hold the Shift key down, and move the key a few frames to the left to make a copy of the original key. Click the play button.
The red pieces should disappear as the white piece hops over them.
9.Scroll down the Controller pane on the left, and select the three red pieces. Under Tracks on the menu bar, choose Visibility Add.
A visibility track has been added to each of the red pieces, directly below the root name.
With visibility, a value of 0 is invisible, and a value of 1 is visible. You could change the tangent types to Stepped to turn the red pieces invisible from one frame to the next, but changing the entire track to an On/Off controller helps to visualize what is happening.
10.Select the visibility track for Red Piece 01. Right-click, and choose Assign Controller. Choose On/Off.
Nothing seems to have happened. The Off/On controller is best used in Dope Sheet mode.

850 Part VII Animation
11.Choose Dope Sheet from the Modes menu. The On/Off controller track is represented with a blue bar. Blue indicates “on” or visible. Click the Add Keys button, and click to add a key at frame 50. The blue bar stops at the key at frame 50. Click Play.
The first red piece disappears at frame 50. You can copy and paste tracks to save yourself a bit of work.
12.Select Red Piece 01’s visibility track in the Controller pane. Right-click, and choose Copy. Select the visibility tracks for Red Piece 02 and Red Piece 03 (hold down the Ctrl key to add to the selection). Right-click, and choose Paste. Paste as a Copy because the other pieces should disappear at different times.
13.Move Red Piece 02’s key to 75 and Red Piece 03’s key to 100. Click Play.
Things are looking pretty good, but the animation would look better if the whole thing were faster.
14.Click the Edit Ranges button and the Modify Subtree button. A World track bar appears at the top of the Key Pane. Click and drag the rightmost end of the range bar to frame 75 to scale all the tracks at one time. Click Play.
The animation is quite respectable as the white piece slides into the correct square and then hops over and captures the three red pieces.
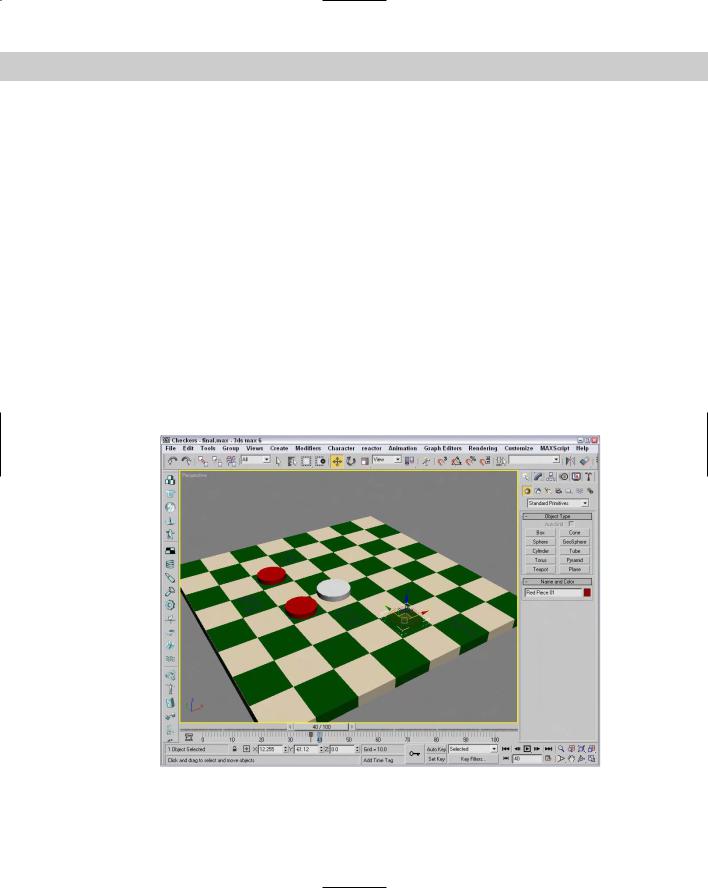
Figure 33-28 shows the checkers board.
Figure 33-28: The checker pieces on the checkerboard
